PHPRunner 9.6, ASPRunnerPro 9.6, ASPRunner.NET 9.6 released (November 10th, 2016).
If you purchased or upgraded PHPRunner, ASPRunner.NET or ASPRunnerPro after November 10, 2015 this update is free of charge for you. Logon to control panel at https://xlinesoft.com/dss/support.asp and find download links and registration keys under ‘My purchases’. If you do not have a help desk account yet create a new one using the same email address you have used to place the order.
‘Buy now’ pages
Upgrade pages
Important: if you purchased PHPRunner, ASPRunnerPro or ASPRunner.NET before November 10th 2015 you have till November 20th, 2016 to use discounted upgrade option. After November 20th, 2016 you will have to purchase software at the full price. Do not miss your chance to upgrade for less.
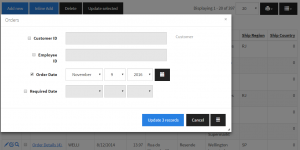
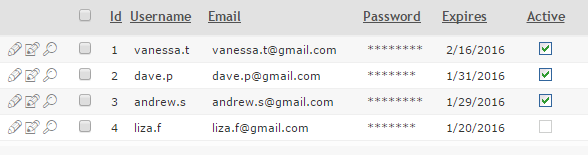
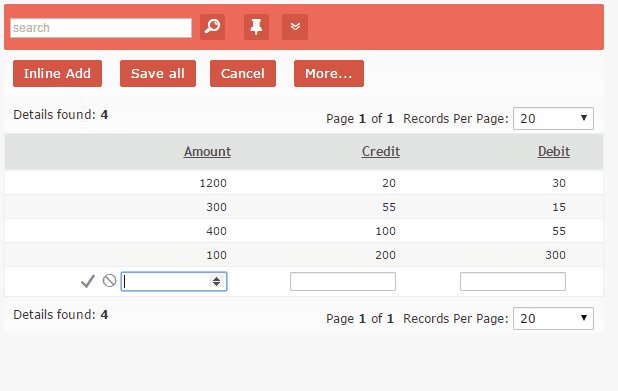
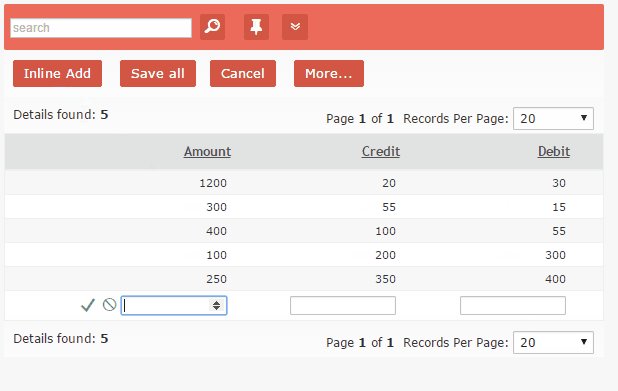
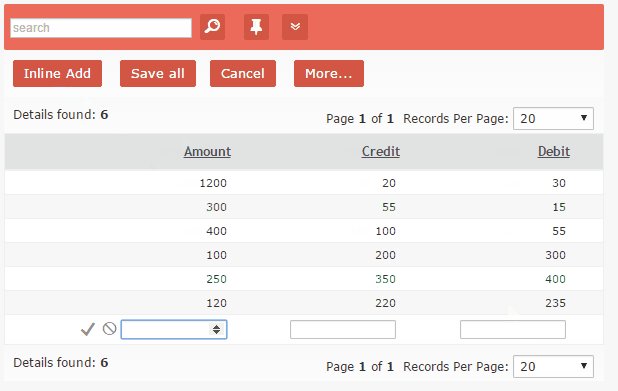
‘Update selected’ feature
This is a long awaited feature that allows you quickly makes changes to multiple records. You can choose fields to appear on ‘Update selected’ dialog. Depending on Edit page settings ‘Update selected’ page can be shown either in popup or as a separate page.
Continue Reading "PHPRunner 9.6, ASPRunner.NET 9.6, ASPRunnerPro 9.6 released"