What is Docker? Docker is a software platform that allows you to package, distribute, and run applications within self-contained units called containers. These containers include everything the application needs, like code, runtime, and libraries, ensuring consistent execution across different environments. How this can be useful? There are many possible uses of Docker containers. You can use them for testing for instance. If you have a website that runs on PHP 8.1 and want to make sure that switching to PHP 8.3 doesn’t break anything, you…Continue Reading “Running PHPRunner application as a Docker container”
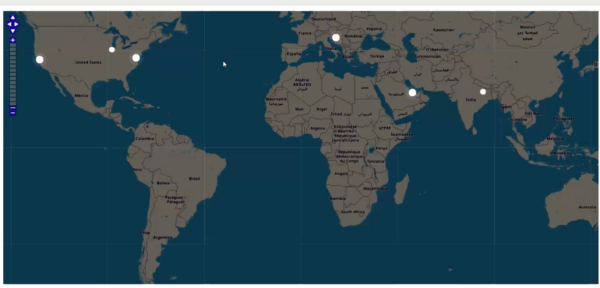
Our goal is to display website visitors on the map, similar to the screenshot below.
We will convert their IP address to lat/lng coordinates and display those markers on OpenStreetMap map. To perform the conversion of IP addresses to lat/lng pairs we are going to use the geolocation data from ip2location.com.
We will display users that were active in the last ten minutes. If the user had some activity in the last 60 seconds, their dot will be pulsing.
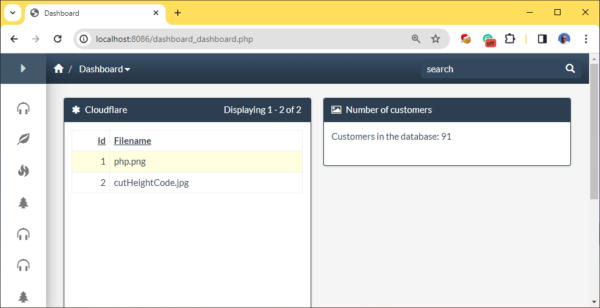
Continue Reading "Displaying website visitors on the map"In this article we will show how you can easily create a clickable code snippet in a dashboard. Our snippet will display a number of customers in Customers table and clicking anywhere in snippet area will take us to the Customers table in question.

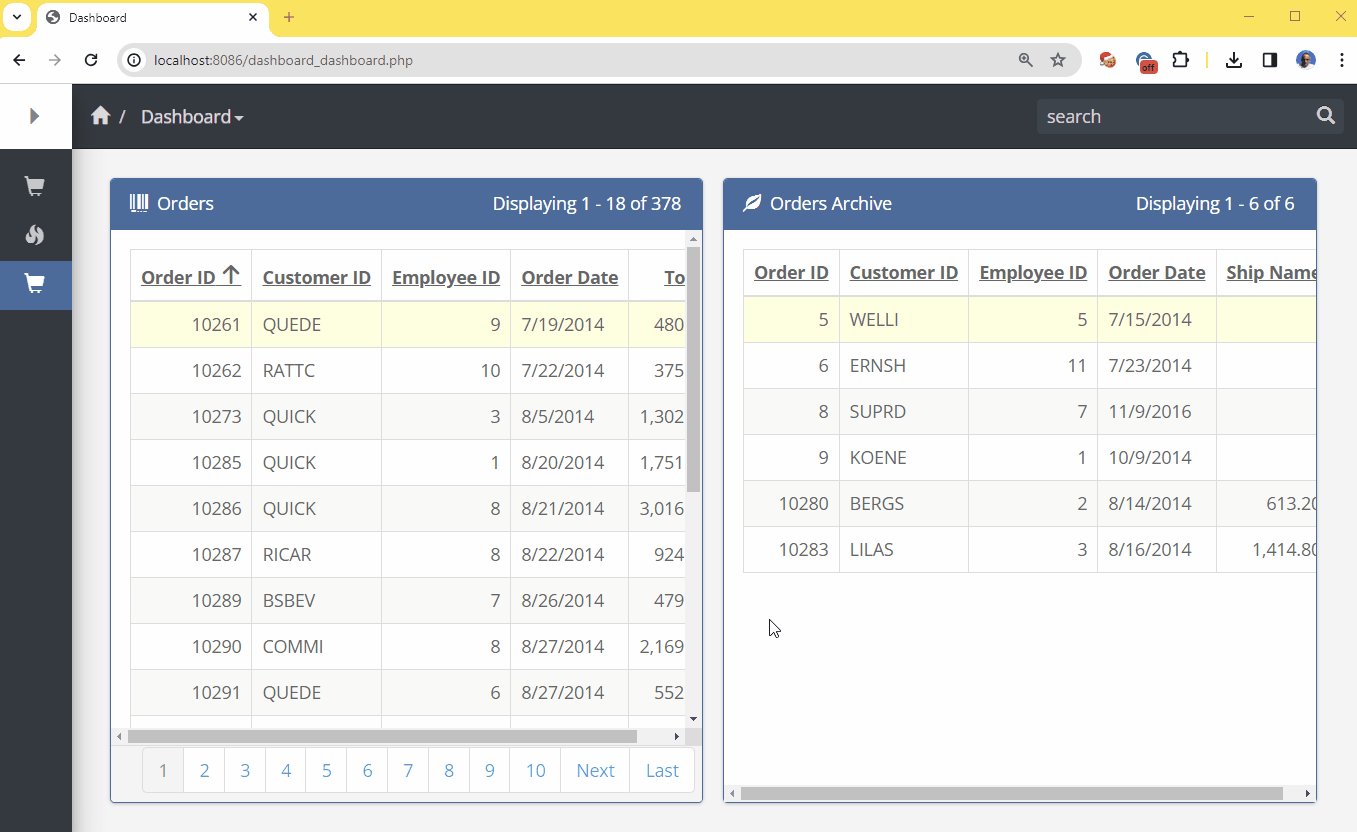
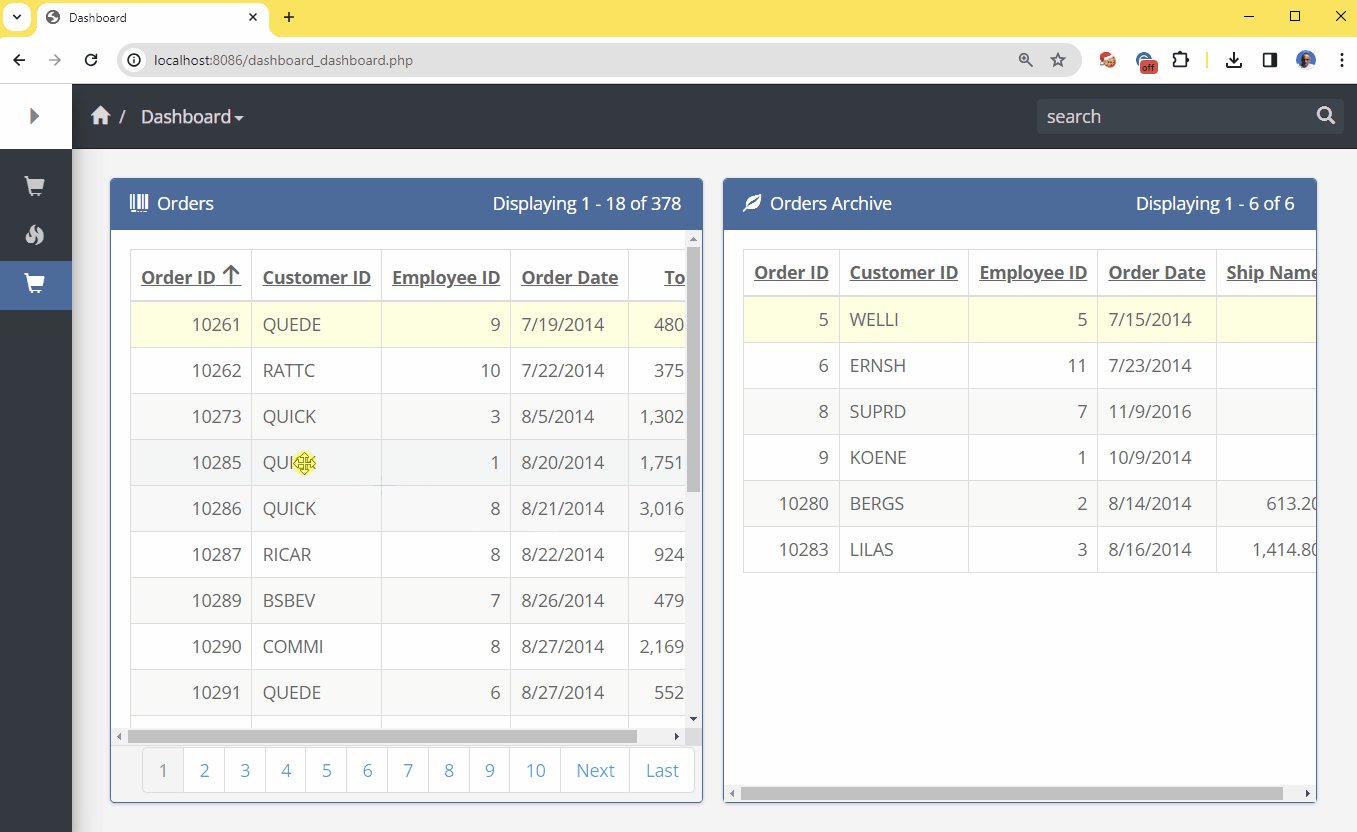
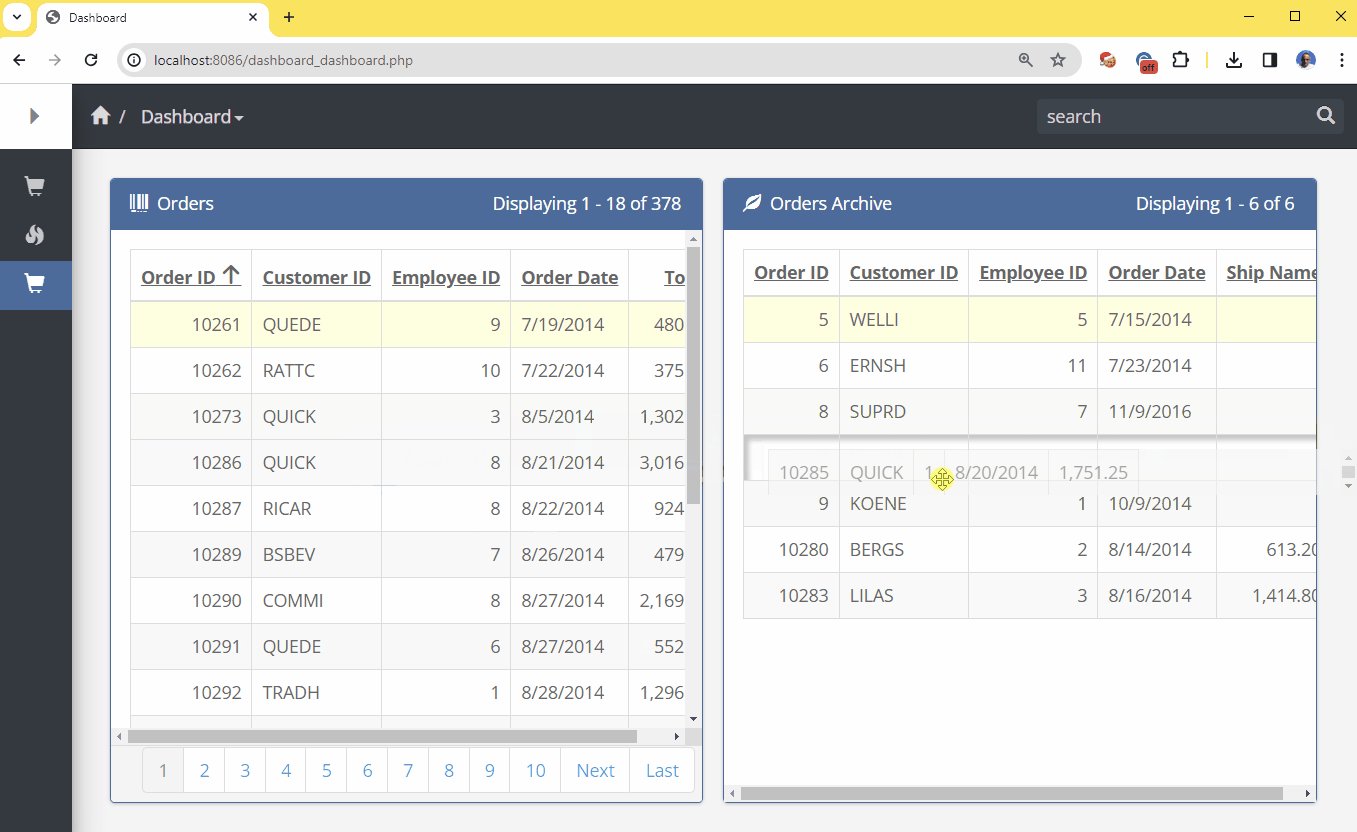
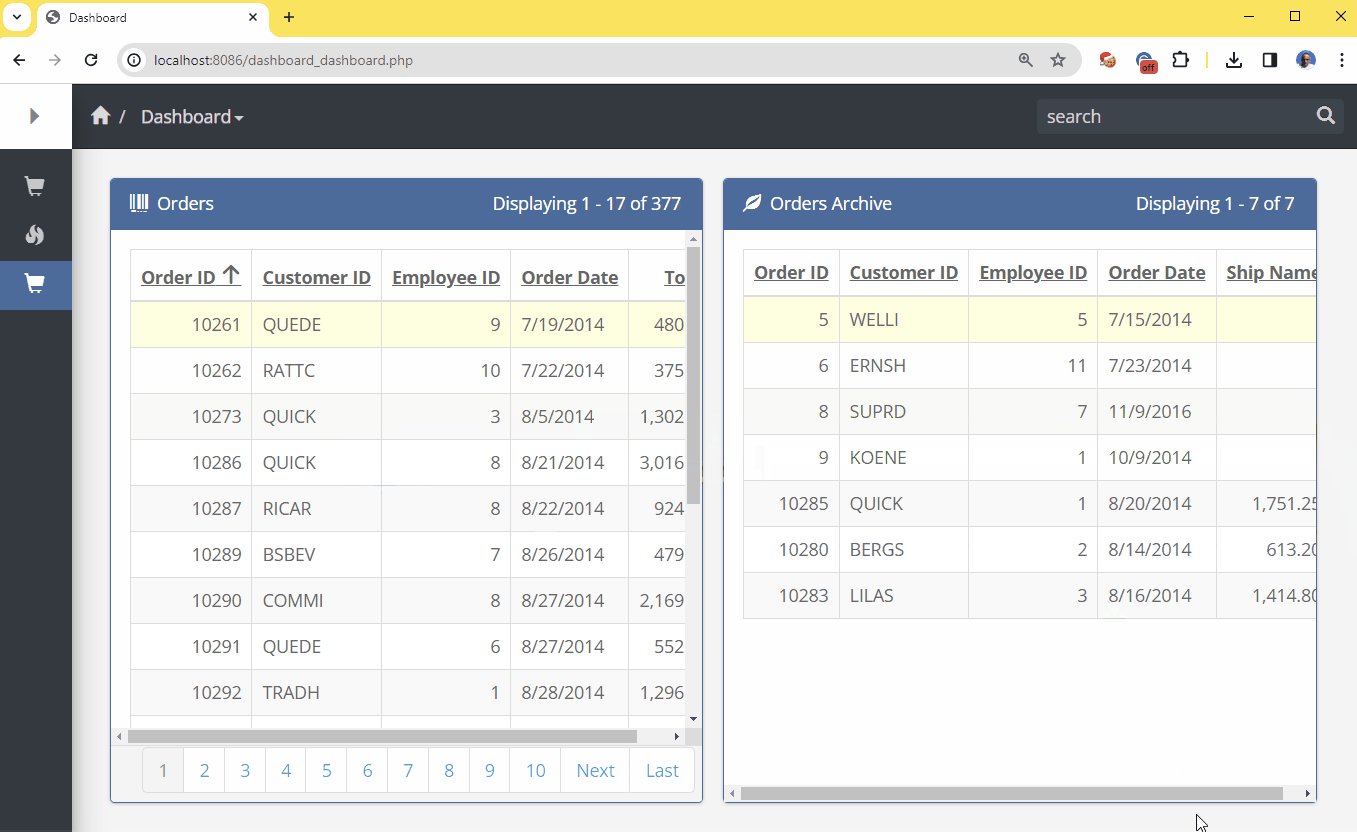
In this article we will show how you can implement drag-n-drop between two dashboard elements. It makes more sense to drag and drop records between two grids. In this example we will be using two tables named orders and orders_archive.
This is how it is going to look in the generated application:

Infinite scroll is a useful technique that allows to load new content automatically, when the user scrolls down and reaches the end of the page. This is the kind of feature that our customers asked us about for a fairly long time. Turns out, it is not that difficult to implement with the help of some custom coding. Enable ‘AJAX search, pagination, sorting’ option on Pages -> List page settings dialogue. Add the following code to List page: Javascript OnLoad event of the page where…Continue Reading “Infinite scroll”
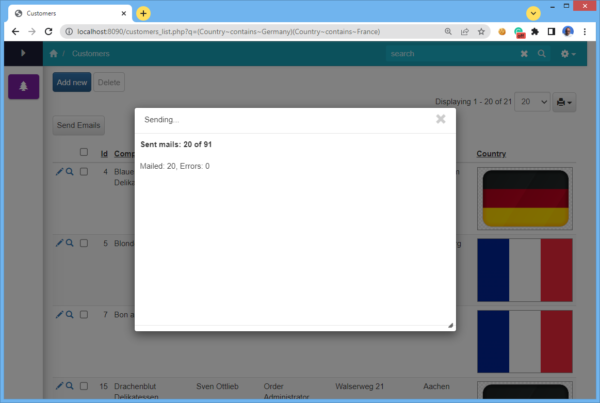
In a web application, some long running tasks may time out and not finish. To avoid this kind of limitation we will show you how to run such tasks reliably and, at the same time provide progress status to the end user so they know the task is still running. In this article we’ll show you how to achieve this in PHPRunner and ASPRunner.NET.
A common task like this is batch sending email notifications. The key is to initiate a process like this from JavaScript sending the next batch of tasks to the server via AJAX.
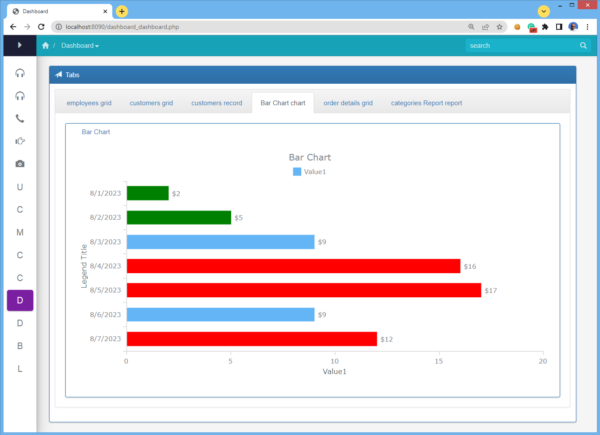
Continue Reading "Long running process with notifications"Dashboards excel at showcasing a multitude of valuable information on a single page. However, there are instances when a basic dashboard layout falls short in accommodating the desired volume of data on a single screen. In this article, we will demonstrate a method for amplifying information presentation through the use of a tabbed component. It’s important to note that this is not a built-in and we will need to write a bit of code.
Here is what we after:
Continue Reading "Tabbed elements in dashboards"As many of you know, we recently launched a side project named PicTur. This is a website, built with the help of PHPRunner, that allows users build beautiful travel stories. Instead of letting you pictures collect dust you can create a travel story and share with the world. Take a look open an account and maybe create a story or two.
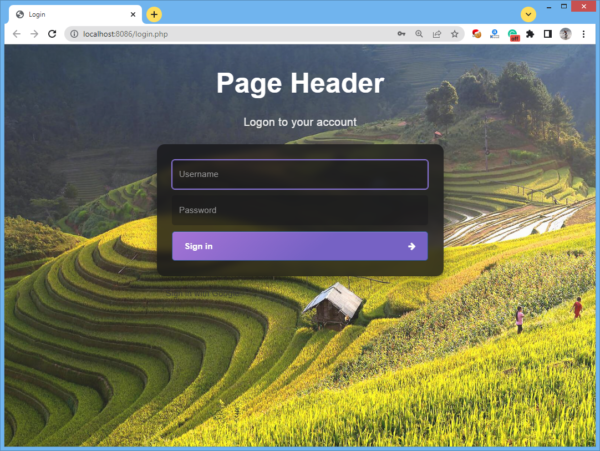
This website was built with the help of PHPRunner and was heavily customized. We will post series of articles talking about the most interesting parts of this project. Let us start by showing how pages like login, register and remind password were prettified. First, we found a good login template at Carrd, customized it a bit and imported CSS into PHPRunner.
This is the end result:
Continue Reading "Yet another custom login page"In this article we will show you how to generate PDF invoices on the web server side. We use this approach to generate and email billing reminders to our customers.
1. Download NodeJS to the web server. For Windows choose 64-bit MSI installer.
2. Run and install keeping all default settings.
3. Inside your project create a new folder named pdfmake.
Continue Reading "Generate PDF files using NodeJS and PDFMake"By Jerry Adach, Director Enterprise Data and Automation, Central Maine Healthcare
ASPRunner.Net is, in my opinion, the best software on the market to build secure, role-based data driven workflows and complex reports and dashboards.
Over the years, we started to use more and more stored procedures to be called by custom buttons and table events. It seemed to be more efficient having SQL Server handle some of the heavy lifting and more complicated tasks.
Now we are using another platform to perform some heavy lifting and adding brand new capabilities.
Our talented Lead RPA Developer, Michael DiPoffi, wrote some custom class files that we could easily integrate into ASPRunner.Net. We can now call APIs that will initiate automated workflows, passing parameters from the app to the enterprise RPA (Robotic Process Automation) execution server via normal table events and custom buttons. The class files also retrieve responses from the server to ensure it was successfully executed. This is a game changer.
Since in my organization, Automation, Enterprise Data and App Development are all under one area of IT, this was inevitable.
Continue Reading "Low-code and RPA automation"