Technology choices we make can make or break your web application. Here are a few things I’d like to share based on my experience as a web developer. 1. Programming language Not all programming languages created equal. This is especially true when we talk about ASP aka “Classic ASP”. Microsoft stopped developing ASP back in 1999. Once a modern and extensible web programming language it is now a dinosaur trying to compete with spaceships. Every new release of IIS makes configuring ASP more difficult. It…Continue Reading “Technology choices”
Experienced developers won’t find anything in this article they didn’t know already. All others will find it quite useful. We’ll show a few different ways of how you can quickly test the mobile version of your application.
This article applies to PHPRunner, ASPRunnerPro and ASPRunner.NET with Mobile template option enabled.
1. Using your web browser
All modern browsers have an option to show any page the way it will appear on mobile device. In this article will show you how to do this using Chrome web browser.
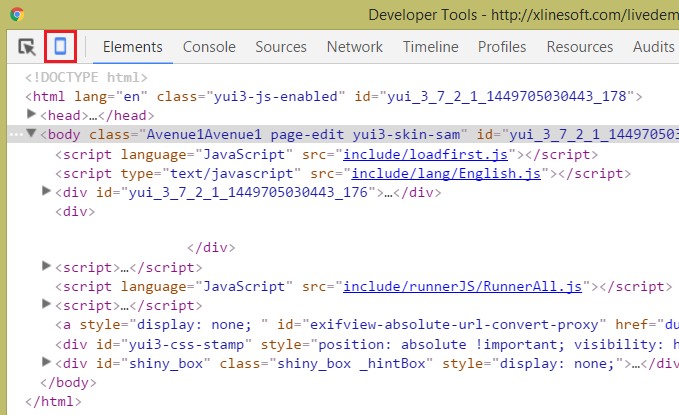
1.1 Hit F12 to open Chrome Developers Tools. Click Mobile device icon in Chrome Developer tools.

The code in this article was updated to be compatible with version 10.x of PHPRunner, ASPRunner.NET and ASPRunnerPro.
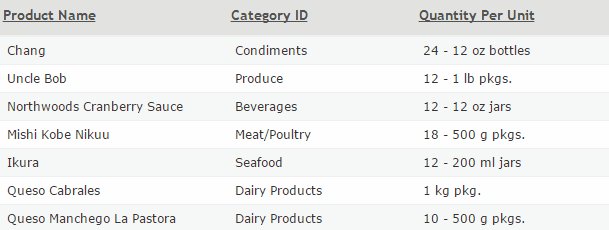
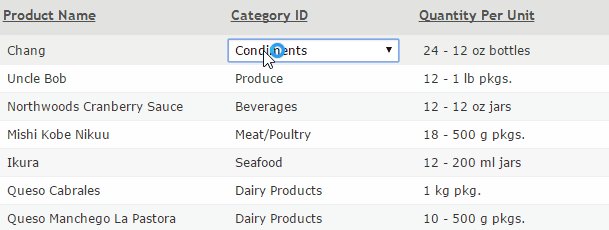
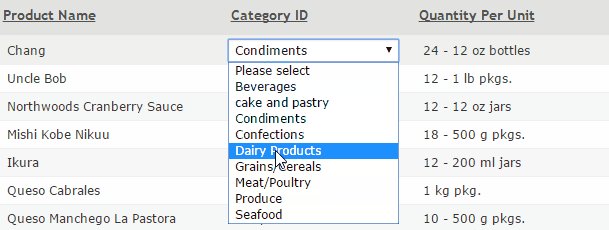
Similar to Excel-like grid discussed in previous article this technique helps you to achieve similar goals. Instead of bringing up the whole edit page you can click that single field you need to edit, change its value and see your changes posted to the database automatically.

The latest version of Runner family products comes with several improvements in mapping area like support of Bing and OpenStreet maps, maps in dashboards, custom map markers etc. In this article I want to show a couple more mapping features that you can use in your apps, heat maps and clustered maps.
Both those features can help you visualize large amounts of mapping data. It gives your users a better insight on your data. For instance, those maps tell you that if you are a taxi driver in NYC, your chances to pickup a passenger are higher if you are nearby Trump Tower.
Continue Reading "New mapping features"Great news! PHPRunner 8.1, ASPRunnerPro 9.1, ASPRunner.NET 8.1 released. Grab your copy now.
PHPRunner 8.1
ASPRunner.NET 8.1
ASPRunnerPro 9.1
Mobile template v2
Upgrade from previous version of Mobile template $25
Here is the list of new features in this update.
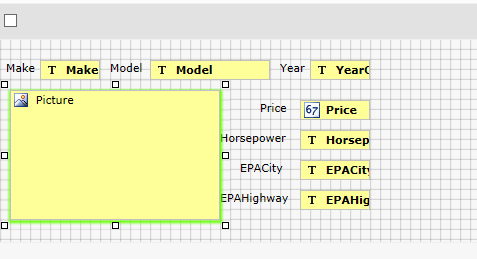
Free-form design mode
You are no longer required to use HTML tables to arranger fields on Add/Edit/View forms. Turn on free-form mode and drag-n-drop fields and labels where they need to be. This mode is available on Add/Edit/View pages and also on List page in vertical mode.
This is an example of List page edited in free form mode.

PHPRunner 8, ASPRunnerPro 9 and ASPRunner.NET 8 added an option to use multiple database connections in single project. This article explains how you can access data from multiple databases in your events.
![]()
Method 1: using DAL functions
Continue Reading "Using DAL functions in projects with multiple database connections"
Fairly often we want to split long forms into several steps letting users fill a few fields on each step. Besides making a long form easier to fill out for your users you can also save partial results between pages.
Here is how this can be done in PHPRunner, ASPRunnerPro and ASPRunner.NET.
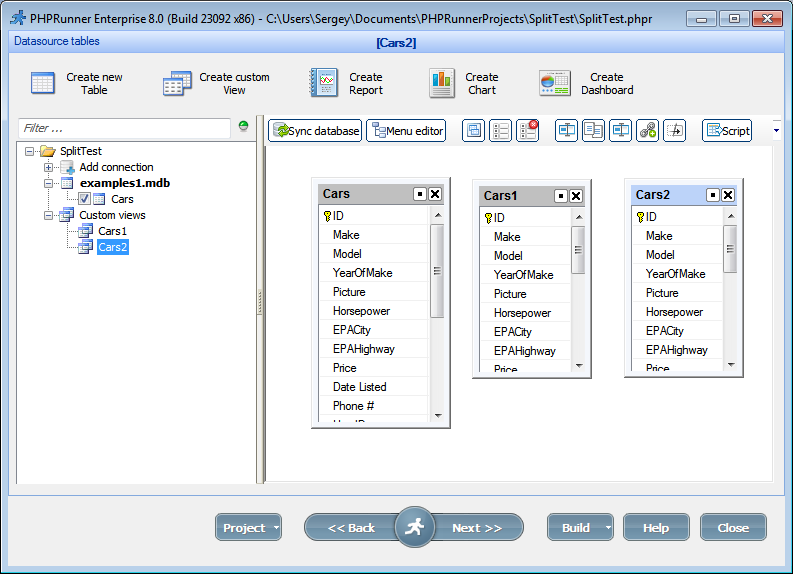
Lets assume we have Cars table with about 20 fields and we want to split Add/Edit pages into three steps.
1. Create two custom views
Create two custom views (Cars1 and Cars2) based on Cars table

Date/time calculations can be perform either on database side or in your server side language (PHP, ASP, C#) or even in Javascript. We’ll try to cover all those scenarios.
When copying and pasting code from this article to your application replace table name (mytable) and field names (posted, dob).
MySQL
Calculating age
SELECT DATE_FORMAT(NOW(), '%Y') - DATE_FORMAT(dob, '%Y') - (DATE_FORMAT(NOW(), '00-%m-%d') < DATE_FORMAT(dob, '00-%m-%d')) from mytable AS age
30 days before date
select posted, DATE_SUB(posted, INTERVAL 30 DAY) from mytable
Date plus 30 days
select posted, DATE_ADD(posted, INTERVAL 30 DAY) from mytable
Difference between two dates in days
select posted, DATEDIFF(now(), posted) from mytableContinue Reading "Date/time handling in web applications"
Happy Halloween everyone! Just a little Halloween fun project. To make your website more interesting you can choose to display a random background image for each visitor. Here is how it’s going to look: How to add this functionality to your project. 1. Download a set of sample images and unzip it to the output folder keeping directory structure. This should create a folder named backgrounds with a few images in there. You are free to add more images or to remove any you don’t…Continue Reading “Random page background: Halloween edition”
PHPRunner 8.0/ASPRunnerPro 9.0/ASPRunner.NET 8.0 are here. Purchase info and download links.
Click any image to see the full size screenshot.
Major new features
- Dashboards
- Multiple database connections (part of Enterprise Edition)
- Import page with columns mapping
- New Printer page/PDF options (portrait/landscape, fit to page, scale)