People often ask us this: “I found a great-looking theme on the Internet, how do I import it into PHPRunner or ASPRunner.NET”. The problem is that all themes are implemented differently, there is no standard they follow and they cannot be “imported”. However, it is possible to make your project look exactly like any of those themes and this article will teach you how to do this.
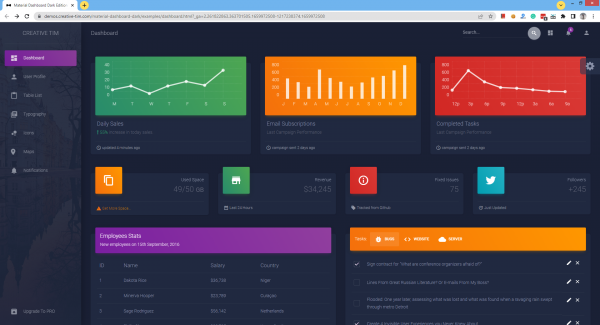
For the inspiration, we will be using Material Dashboard Dark Edition theme by Creative Tim. Here is how it looks:
Continue Reading "How to create a beautiful dashboard theme"