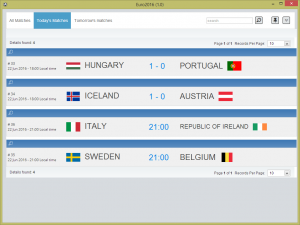
This is a just for fun PHPRunner project similar to one we built for World Cup 2014. Check this live demo first.
This project requires PHPRunner 9.0. Yes, there is a desktop app for this project. Download it, install it, run it and enjoy. Ignore the security warning, we didn’t sign this one yet.
This project uses live Euro 2016 data provided by football-data.org in JSON format. PHPRunner project makes the use of this data and if will not work if they website is down for any reason.
Continue Reading "Displaying EURO 2016 data with PHPRunner"