Some applications may require to provide users with quick editing capabilities. While Inline Edit does just that entering inline edit mode for multiple records can be painful. It would be much easier is some or all fields appear as edit controls when page is loaded.
While PHPRunner/ASPRunner.NET/ASPRunnerPro do not have such functionality built-in it’s fairly easy to implement it in your project. In this sample project we’ll show how to make fields ProductName, UnitPrice and Discontinued editable automatically. For now we only support text boxes and check boxes. Data is saved automatically once you leave the text box or check off check box. To see that data is actually saved in the database simply reload the page.
You can also see how server-side validation works. Enter Unit Price that is less than $20 and move to the next field to see it in action. Record won’t be saved until you enter $20 or more price value.

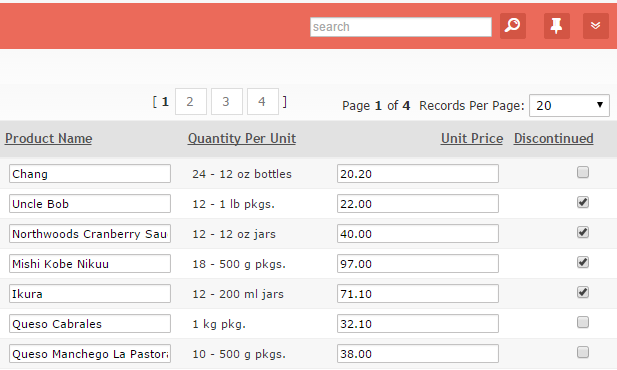
Live demo
Here is how this can be done.
1. Enable ‘Inline Edit’ for the table in question
If you do not need inline edit functionality feel free to remove the inline edit icon manually in Visual Editor. The option still needs to be turned on for this functionality to work.
2. ‘View as’ Custom
For each field that you want to edit on the List page set ‘View as’ type ‘Custom’. The code below is for PHPRunner only now but we’ll update it with ASP/C# code shortly.
Check box field code
PHP:
$field="Discontinued"; $keyField="ProductID"; $value = "<input data-fieldname='".$field."' type=checkbox data-editid='". $data[$keyField]."' class='chAutoUpdate' "; if ($data[$field]) $value.="checked "; $value.=">";
C#:
dynamic field = null, keyField = null;
field = new XVar("Discontinued");
keyField = new XVar("ProductID");
value = XVar.Clone(MVCFunctions.Concat("");
return null;
Text box field code
PHP:
$field="ProductName"; $keyField="ProductID"; $value = "<input data-fieldname='".$field."' data-editid='".$data[$keyField]."' type=text class='txtAutoUpdate' value=\"".runner_htmlspecialchars($data[$field])."\">";
C#:
dynamic field = null, keyField = null;
field = new XVar("ProductName");
keyField = new XVar("ProductID");
value = XVar.Clone(MVCFunctions.Concat(""));
return null;
Obvious changes are field name and key column name. You can also change field styling, width etc.
3. List page Javascript OnLoad code
var elem;
$(document).ready(function() {
$('.chAutoUpdate').change(function() {
var id = $(this).attr("data-editid");
var field=$(this).attr("data-fieldname");
var val="";
elem = $(this);
if($(this).is(":checked")) {
val="on";
}
var data = {
id: 1,
editType: "inline",
a: "edited",
editid1: id,
page: "list"
};
data["value_"+field+"_1"]=val;
data["type_"+field+"_1"]="checkbox";
// save data
$.ajax({
type: "POST",
url: "products_edit.php?submit=1",
data: data
}).done( function(jsondata) {
var decoded = $('<div/>').html(jsondata).text();
response = jQuery.parseJSON( decoded );
if (response["success"]==false) {
$("<div class=rnr-error/>").insertAfter(elem).html(response["message"]);
}
});
});
$('.txtAutoUpdate').change(function() {
var id = $(this).attr("data-editid");
var val=$(this).val();
var field=$(this).attr("data-fieldname");
elem = $(this);
var data = {
id: 1,
editType: "inline",
a: "edited",
editid1: id,
page: "list"
};
data["value_"+field+"_1"]=val;
// clear error message if any
if ($(this).next().attr('class')=="rnr-error")
$(this).next().remove();
// save data
$.ajax({
type: "POST",
url: "products_edit.php?submit=1",
data: data
}).done( function(jsondata) {
var decoded = $('<div/>').html(jsondata).text();
response = jQuery.parseJSON( decoded );
if (response["success"]==false) {
$("<div class=rnr-error/>").insertAfter(elem).html(response["message"]);
}
});
});
});
Changes in the code above: replace products_edit.php with the name of your edit page.
4. Validation part
This part is optional but we post it to make example complete. This code can be pasted to BeforeEdit event and we make sure that price is $20 or greater.
PHP:
if (array_key_exists("UnitPrice", $values) ) {
if ($values["UnitPrice"]<20.0) {
$message="Price should be greater than 20.0";
return false;
}
}
return true;
C#:
if(XVar.Pack(values.KeyExists("UnitPrice")))
{
if(values["UnitPrice"] < 20.0)
{
message = new XVar("Price should be greater than 20.0");
return false;
}
}
return true;
Wow! This is so great! Exactly what I’ve wanted. Thank you for another great tip!
This looks great, but… I’m not sure what you mean by:
The code below is for PHPRunner only now but we’ll update it with ASP/C# code shortly.
Would love to see this sample code for ASPRunner Pro. The amount of time it takes to edit multiple rows is a constant user complaint I hear.
It’s fantastic. You always amazes me!!!!
Awesome thanks
I didn’t try yet but will do soon
will be very useful also with dropdown box selection and dates
Awesome work! Please don’t forget the C# snippets :)
Looking forward to the C# version.
Hey, I hate to bug you, and I feel bad asking because you guys do so much great work for us, but I’m just wondering if we could get the ASP.net/C# version of this? I have a project that could really use it.
Thank you.
Tim
hi, how does it work if field is dropdown list?
If you want to use this functionality in dropdown field then you can do the following:
1st: In list page “After record processed” event:
[code]
//obviously use your field name and whatever your key is
$record[‘recordattrs’] = ” data-fieldname=’LinkLevelID’ data-editid='”.$data[‘ImportLevelAutoID’].”‘ “;
[/code]
2nd: In Edit page JsOnLoad event:
[code]
//change the selector to match your field name + pageid
$(‘#value_LinkLevelID_’ + pageid).change(function() {
console.log(‘changed dropdown’);
var id = $(this).closest(‘td’).attr(“data-editid”);//Added closest so we can get the custom attributes we added to record from After record processed event
var val = $(this).val();
var field = $(this).closest(‘td’).attr(“data-fieldname”);//Added closest so we can get the custom attributes we added to record from After record processed event
elem = $(this);
var data = {
id: 1,
editType: “inline”,
a: “edited”,
editid1: id
};
data[“value_”+field+”_1″] = val;
console.dir(data);
// clear error message if any
if ($(this).next().attr(‘class’)==”rnr-error”)
$(this).next().remove();
// save data
$.ajax({
type: “POST”,
url: “products_edit.php?submit=1″,
data: data
}).done( function(jsondata) {
var decoded = $(”).html(jsondata).text();
response = jQuery.parseJSON( decoded );
if (response[“success”]==false) {
$(“”).insertAfter(elem).html(response[“message”]);
}
});
});
[/code]
Hi,
Question for Marcelo Ramagem.
Lets assume the field is normally a dropdown, could the same be done with asprunner as you share above with phprunner?
Thanks a lot
I’m having trouble changing the Width of text fields. Please help.
Hi, does this work with PhpRunner 9.8?
I have tested and it seems that the save function doesn’t work.
This is FANTASTIC code and I have used it in all my applications. However, now that I have upgraded to PHPRunner 10.3 this code no longer works. My users are not impressed at all by the “new” way of working. Is there any way that this code can be made to work in Ver 10.3?