Some web applications like forum or Q&A website may benefit from the list of active users displayed somewhere on the page. In this article we’ll show how to add such functionality to PHPRunner application. ASPRunnerPro/ASPRunner.NET code to follow.
We need to remember that sometimes in web application we can not determine if user is still active or left his computer or even closed his browser. What we actually going to do is to find the list of users that performed some action on the website in last 10 minutes.
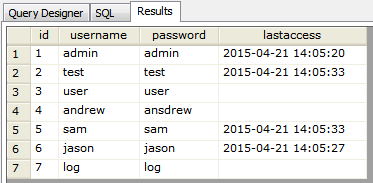
We assume that login table is named users and username field is username. We are going to add one more datetime field to the login table named lastaccess.