Google Docs Viewer provides an excellent option to preview Office documents online. No need to download them to end user machine, no need to have any Office software installed. Supported formats are Microsoft Word, Microsoft Excel and PDF.
Continue Reading "Using Google Docs Viewer to preview documents online"PHPRunner 8, ASPRunnerPro 9 and ASPRunner.NET 8 added an option to use multiple database connections in single project. This article explains how you can access data from multiple databases in your events.
![]()
Method 1: using DAL functions
Continue Reading "Using DAL functions in projects with multiple database connections"
Fairly often we want to split long forms into several steps letting users fill a few fields on each step. Besides making a long form easier to fill out for your users you can also save partial results between pages.
Here is how this can be done in PHPRunner, ASPRunnerPro and ASPRunner.NET.
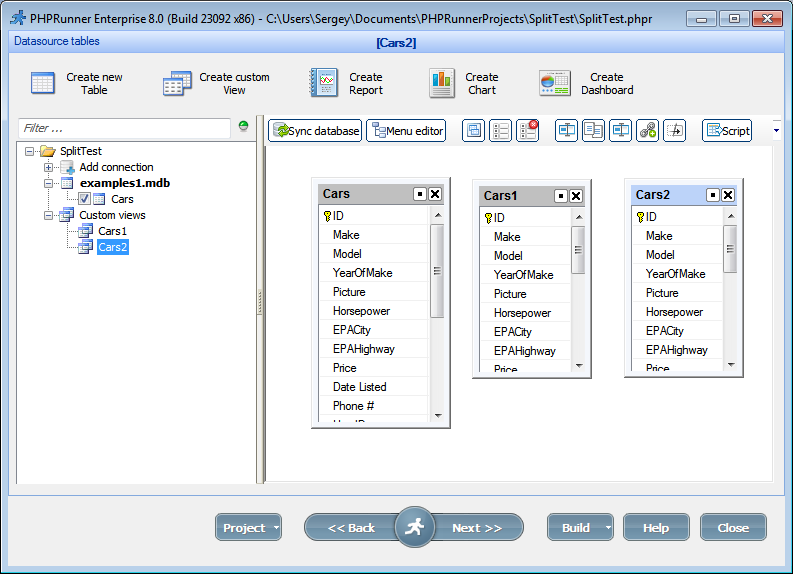
Lets assume we have Cars table with about 20 fields and we want to split Add/Edit pages into three steps.
1. Create two custom views
Create two custom views (Cars1 and Cars2) based on Cars table

Happy Halloween everyone! Just a little Halloween fun project. To make your website more interesting you can choose to display a random background image for each visitor. Here is how it’s going to look: How to add this functionality to your project. 1. Download a set of sample images and unzip it to the output folder keeping directory structure. This should create a folder named backgrounds with a few images in there. You are free to add more images or to remove any you don’t…Continue Reading “Random page background: Halloween edition”
PHPRunner 8.0/ASPRunnerPro 9.0/ASPRunner.NET 8.0 are here. Purchase info and download links.
Click any image to see the full size screenshot.
Major new features
- Dashboards
- Multiple database connections (part of Enterprise Edition)
- Import page with columns mapping
- New Printer page/PDF options (portrait/landscape, fit to page, scale)
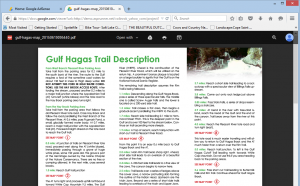
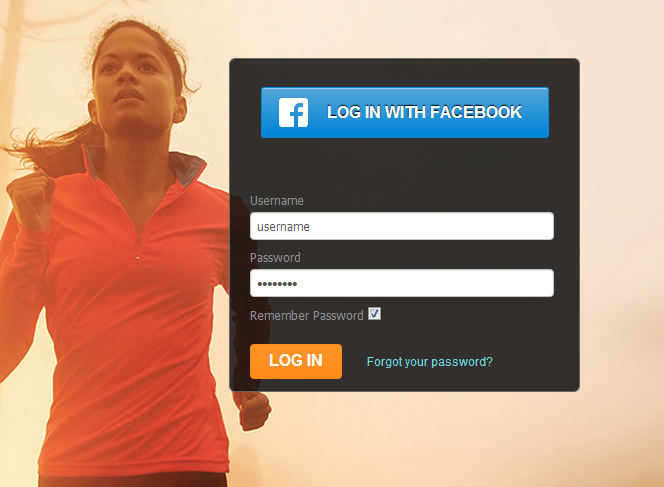
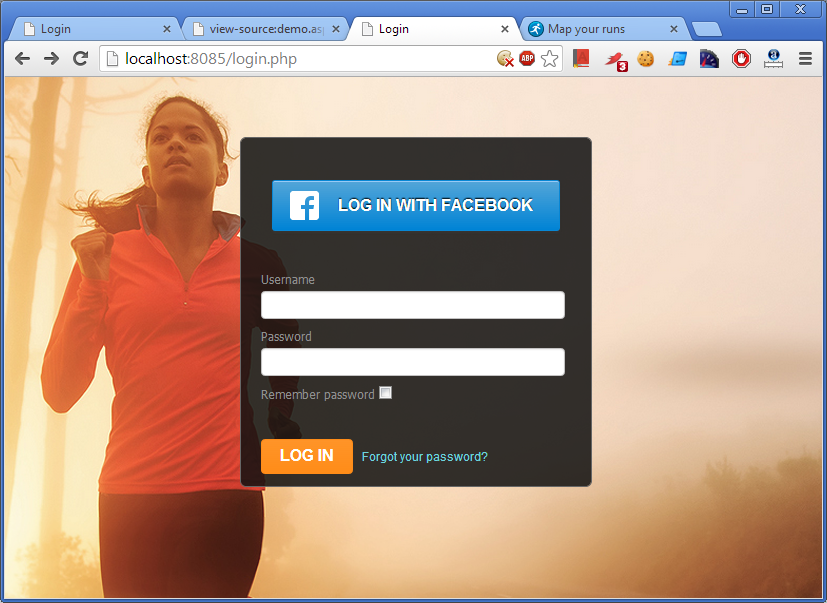
PHPRunner 7.0 and ASPRunnerPro 8.0 add a new new ‘Custom CSS’ feature – an easy way to modify the appearance of your pages adding bells and whistles Style Editor doesn’t support. Lets see how we can build a custom login page similar to this one:

Major new features
-
Add CSS rules manually in Style Editor to build professionally looking pages. Take a look at this customized login page: page background, input controls and Facebook button appearance were adjusted via CSS rules added in Style Editor. Click this image to open sample app in browser.
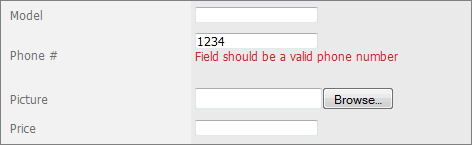
Data validation is very important in web applications. You do not want your users to enter incorrect data. Our web application builders can help you with this.
In this article we cover different validation type starting with built-in validation and making it all the way through to advanced AJAX-based validation.
Client-side validation
Client side validation (Javascript based) provides instant feedback to the user making it a good usability choice.
Built-in validation types
This validation will work if you need to make sure that all required fields are populated or validate a relatively simple data format like US Social Security Number.

We plan to release a beta version of new PHPRunner and ASPRunnerPro in August-September 2012. Here are some of new features you can expect in this update.
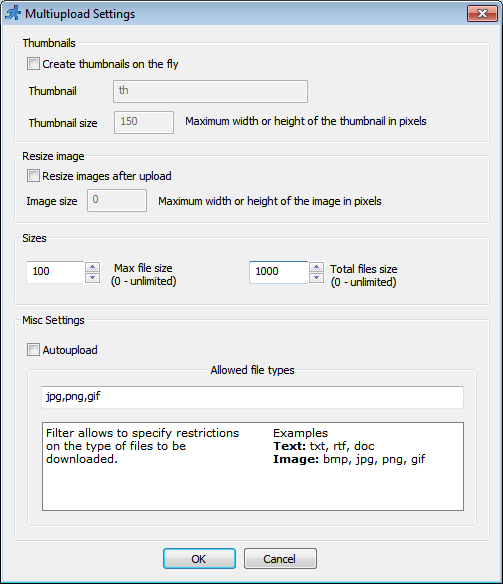
New file/image upload control
- select and upload multiple files at once. You only need one database field to store all file names.
- customizable list of allowed file extensions
- max number of files
- file size restriction (for each file individually and total upload size)
- customizable path to upload folder. May contain PHP variables. No need to write events code if you want to save each user’ files to separate folder. Sample upload path: $_SESSION[“ProjectID”].”/”.$_SESSION[“UserID”]
- Drag-n-drop upload – drag files from your desktop right to web page
Upload settings:

In this article we will be focusing on debugging and troubleshooting the JavaScript errors. We will look at few examples to illustrate the methods used. For this purpose we will be using developers tools that come with Chrome browser. If you use Firefox – download and install the Firebug. Firebug is an extension to Mozilla Firefox web browser which allows us to monitor and debug the JavaScript in any web page. var ctrlPrice = Runner.getControl(pageid, ‘Price’); var ctrlQuantity = Runner.getControl(pageid, ‘Quantity’); var ctrlTotals = Runner.getControl(pageid,…Continue Reading “How to troubleshoot Javascript errors”