This article will teach you how to troubleshoot your web applications like a pro. Most of these tips are specific to PHPRunner, ASPRunner.NET and ASPRunnerPro but some of them apply to all web applications.
General troubleshooting tips
This is where you start when something doesn’t work as expected.
- Make sure that you run the latest build of the software
- Synchronize database and project
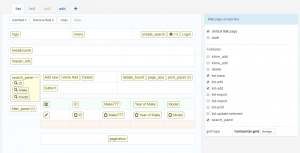
- Perform a full project build
- If you test your project on remote web server make sure you upload all generated files
- Clear browser’s cache. In Chrome or Firefox press Ctrl+Shift+Del to open “Clear browsing data” dialog. Choose to delete cached images and files.