Version 11.2 was just released and it is the time to start talking about the next version. We compiled a list of features that will be added in version 11.3 and wanted to share it with you. We will update this post with expected release dates in the beginning of year 2026.
Continue Reading "Version 11.3"The final version of PHPRunner/ASPRunner.NET 11.2 is here! To download a registered version logon to your control panel account and find download links under ‘My purchases’.
All others can find trial version links below.
Trial version download links
PHPRunner 11.2 for Windows trial
ASPRunner.NET 11.2 for Windows trial
PHPRunner 11.2 for Linux (Debian) trial
PHPRunner 11.2 for Linux (RedHat) trial
You can install and run it side by side with versions 10.x and 11.1. Existing software functionality will not be affected. Just make sure you do not launch previous version and v11.2 at the same time if you use a built-in database to store projects.
This new version comes with ten improvements.
1. Cards layout on the List page
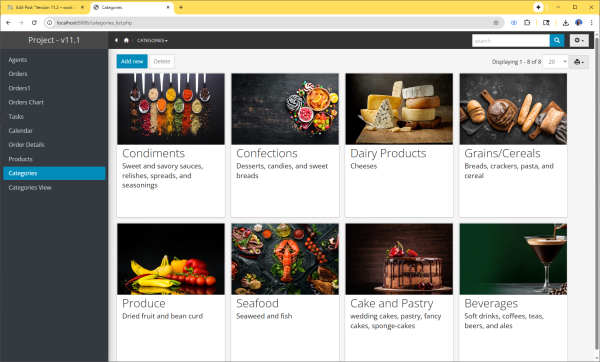
Similar to vertical or columns layout but lightweight. No field names, just the data. Fixed width and height. View page of the record can be open by click on the whole card on on one of the fields. Customization: list of fields, layout, fonts, colors, paddings, borders, rounded corners.
Continue Reading "Version 11.2"Just wanted to share a preview of a couple of new features coming in version 11.2. This update is mostly about UI improvements in the generated web applications and we’ll show you new cards layout and dashboard improvements.
More details on what is new in version 11.2.
1. Cards layout
Cards layout is a compact way to present the information on the List page. Consistent design, all cards look the same, automatically responsive, adjusts to the screen size. No extra information like field names. Previously this required some trickery and now this is a built-in feature. Take a look at this example.
Continue Reading "Version 11.2 – work in progress"Azure Key Vault offers secure storage for sensitive information like passwords, secrets etc. If you host your PHPRunner or ASPRunner.NET application on Azure, it will makes sense to store your connection strings in Key Vault. In this article we’ll show you how this can be done.
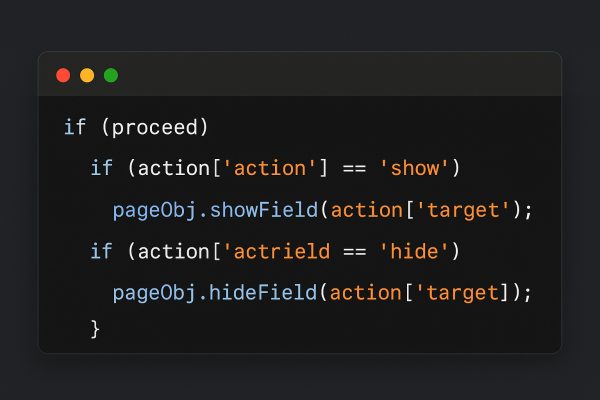
Continue Reading "Using Azure Key Vault to store connection strings"In this article we will discuss how to minimize the amount of code that handles Javascript on Add/Edit pages. Making your code data-driven will help you easily manage forms with a huge numbers of fields. We will be taking care of functionality like showing/hiding fields, making fields readonly, required, disabled etc.
This approach will involve the following steps
1. Creating and populating database tables to store triggers ( when to apply the logic ) and actions ( what happens when trigger goes off )
2. Server-side PHP and C# code that passes this data to Javascript
3. Javascript code itself that listens to “change” event and implements the logic defined in the database.
Version 11.1 release is here! Is is available for both PHPRunner (Windows, Mac, Linux) and ASPRunner.NET.
Version 11 most frequently asked questions answered.
To download a registered version logon to your control panel account and find download links under ‘My purchases’.
Trial version download links
PHPRunner 11.1 for Windows trial
ASPRunner.NET 11.1 for Windows trial
PHPRunner 11.1 for Linux (Debian) trial
PHPRunner 11.1 for Linux (RedHat) trial
You can install and run it side by side with versions 10.x and 11.0. Existing software functionality will not be affected. Just make sure you do not launch v11 and v11.1 at the same time if you use a built-in database to store projects.
New features in v11.1
- Calendar View
- GANTT View
- Source control systems support ( SVN, git )
- Lookup wizard enhancements
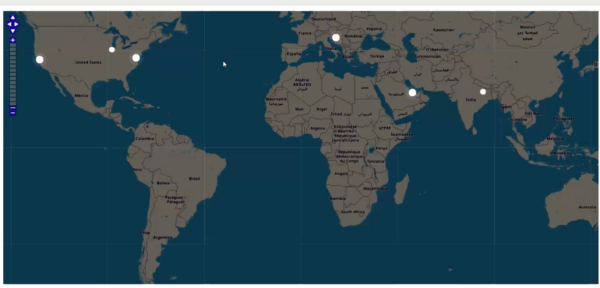
Our goal is to display website visitors on the map, similar to the screenshot below.
We will convert their IP address to lat/lng coordinates and display those markers on OpenStreetMap map. To perform the conversion of IP addresses to lat/lng pairs we are going to use the geolocation data from ip2location.com.
We will display users that were active in the last ten minutes. If the user had some activity in the last 60 seconds, their dot will be pulsing.
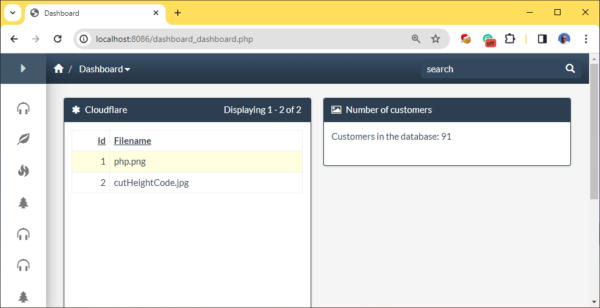
Continue Reading "Displaying website visitors on the map"In this article we will show how you can easily create a clickable code snippet in a dashboard. Our snippet will display a number of customers in Customers table and clicking anywhere in snippet area will take us to the Customers table in question.

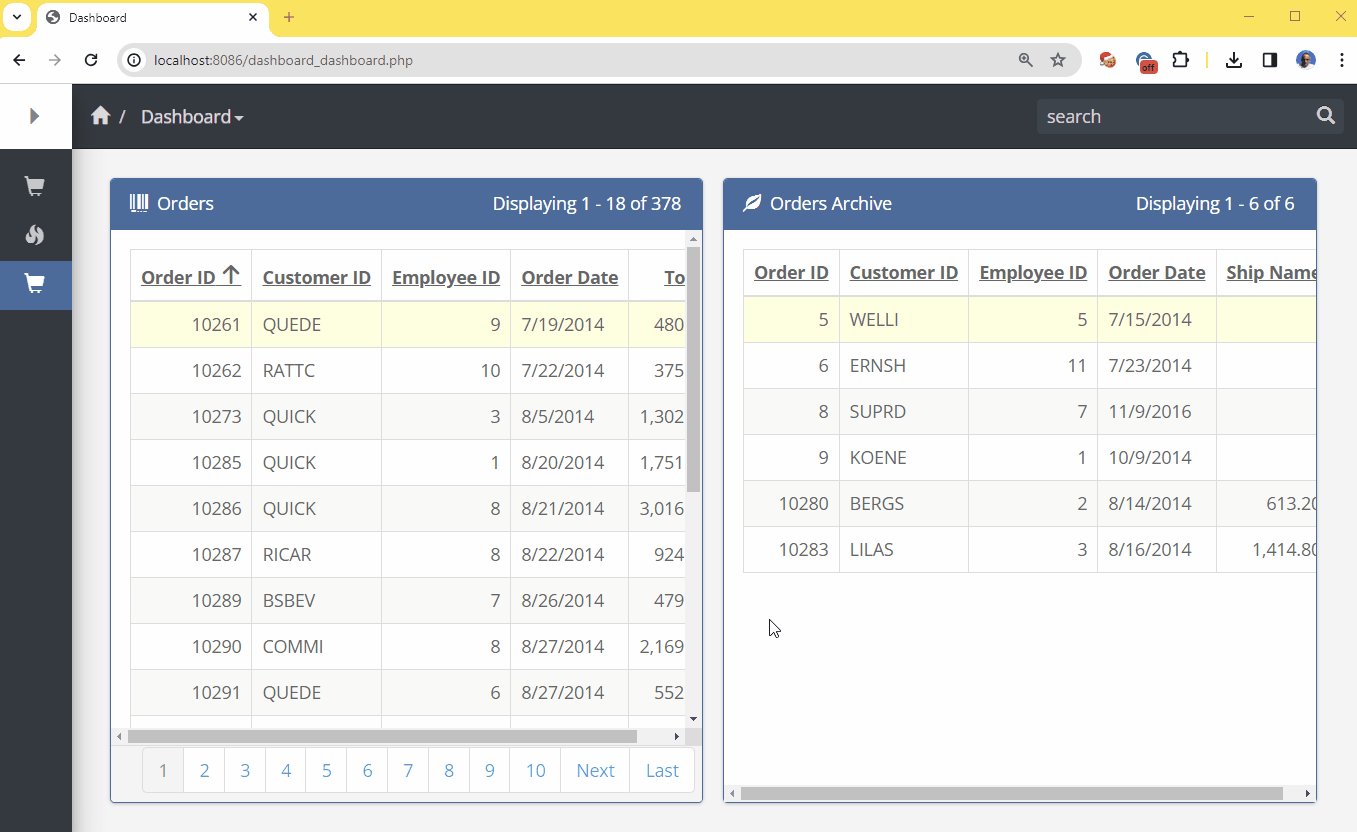
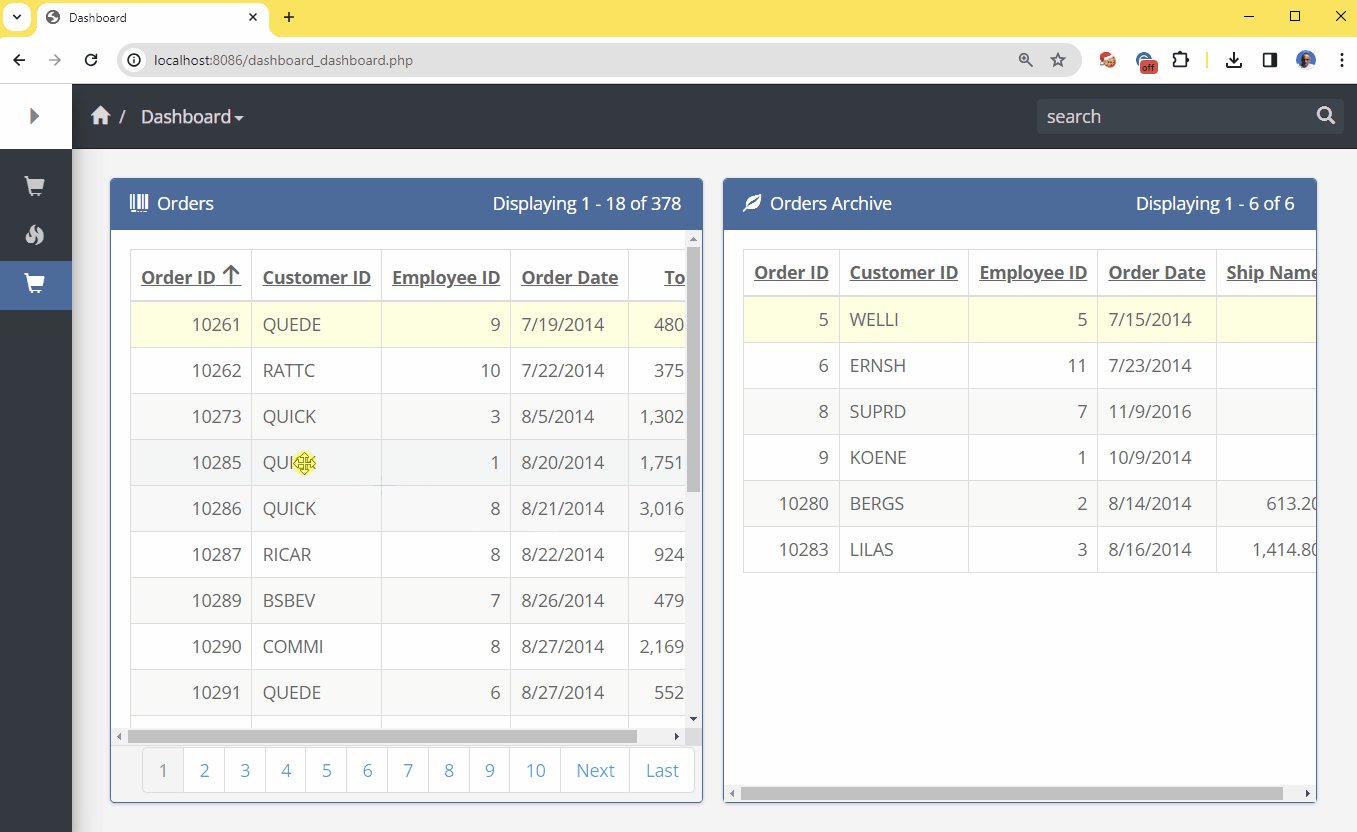
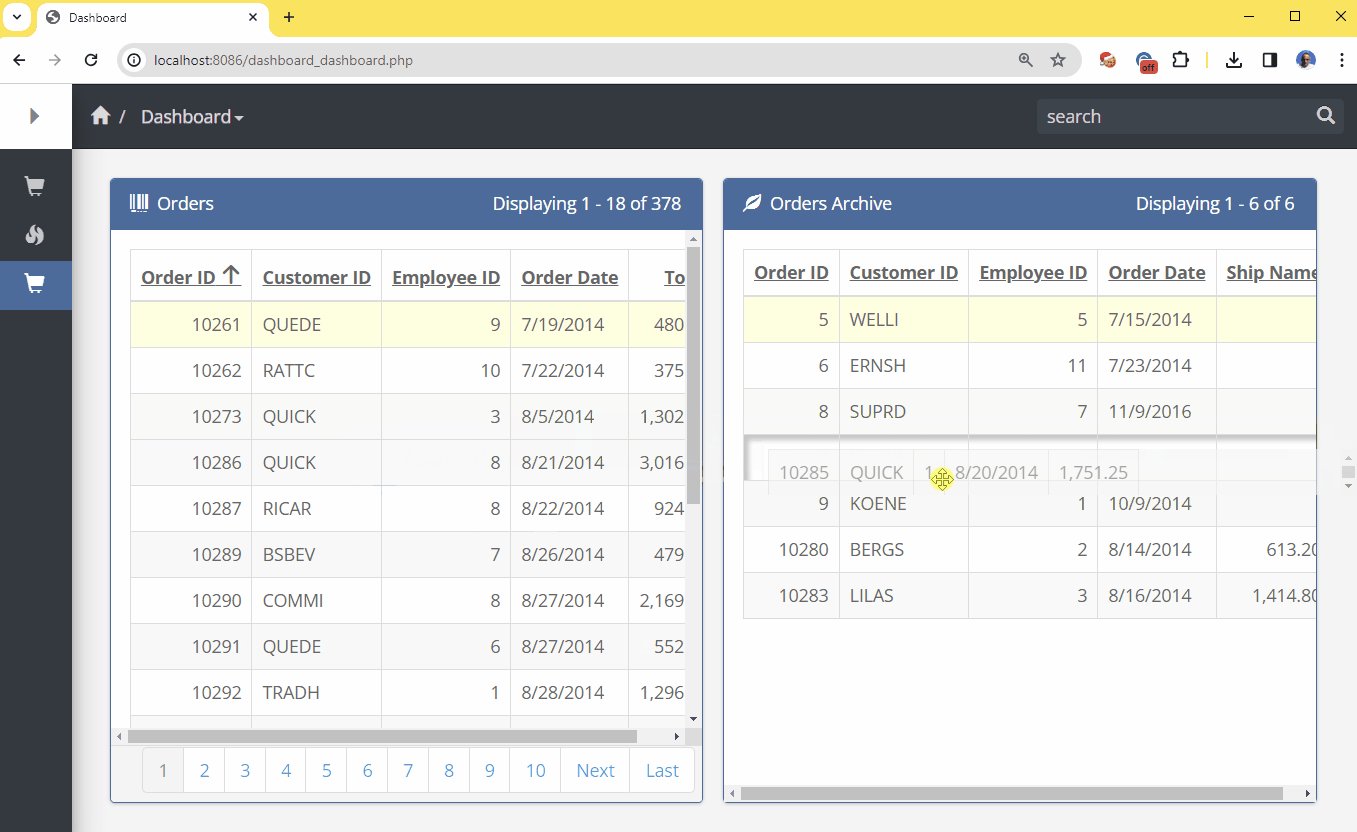
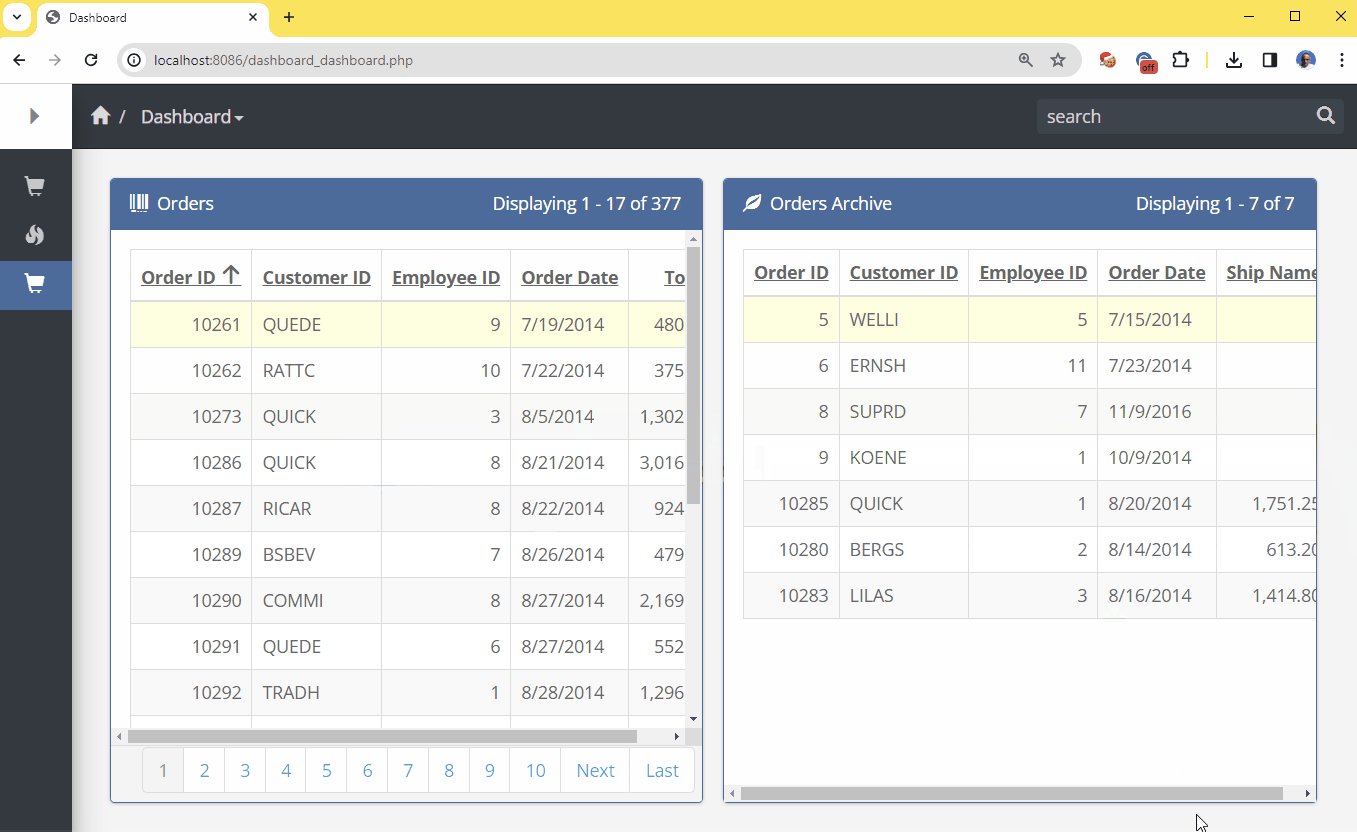
In this article we will show how you can implement drag-n-drop between two dashboard elements. It makes more sense to drag and drop records between two grids. In this example we will be using two tables named orders and orders_archive.
This is how it is going to look in the generated application:

Infinite scroll is a useful technique that allows to load new content automatically, when the user scrolls down and reaches the end of the page. This is the kind of feature that our customers asked us about for a fairly long time. Turns out, it is not that difficult to implement with the help of some custom coding. Enable ‘AJAX search, pagination, sorting’ option on Pages -> List page settings dialogue. Add the following code to List page: Javascript OnLoad event of the page where…Continue Reading “Infinite scroll”