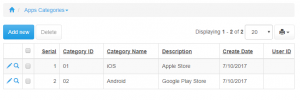
We have two tables: categories and sub_categories. CategoryID is a two-digit category code.
Continue Reading "Using field events"Version 9.8 added an option to use Grid Tabs. Besides static tabs we also developed an API that allows to create and manage tabs from your code.
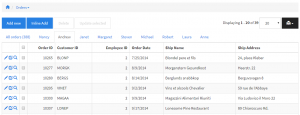
In this example we will use the typical Orders table to demonstrate how this API works. We will create a tab for each employee that lists her own orders only. This is how it is going to look in generated application.
Continue Reading "Creating Grid Tabs dynamically"The code base for the MS SQL server of version 7 was initially sold by the original company Sybase SQL server to the software giant of the cyber space Microsoft. It was the first entry of the Microsoft Company to the database market at the enterprise level. The objective was to compete against other companies like IBM and ORACLE. It was actually Microsoft, Sybase and the Adaptive that originally formed a team to create and launch the very first version of the SQL server 1.0…Continue Reading “All about the History of SQL Server”
PHPRunner 9 adds an option to build and package desktop applications as well as web applications. In this article we’ll try to answer most common questions and explain what PHPRunner desktop applications can and can not do.
How it works
First of all, Desktop apps functionality is built on the top of wonderful open source PHP Desktop project. PHP Desktop packages together the following software components:
- web server (Mongoose)
- PHP
- Chrome browser
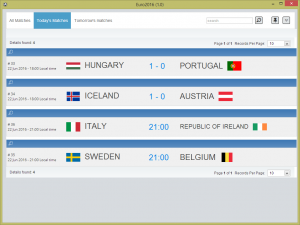
This is a just for fun PHPRunner project similar to one we built for World Cup 2014. Check this live demo first.
This project requires PHPRunner 9.0. Yes, there is a desktop app for this project. Download it, install it, run it and enjoy. Ignore the security warning, we didn’t sign this one yet.
This project uses live Euro 2016 data provided by football-data.org in JSON format. PHPRunner project makes the use of this data and if will not work if they website is down for any reason.
Continue Reading "Displaying EURO 2016 data with PHPRunner"Web applications generated by PHPRunner, ASPRunner.NET or ASPRunnerPro communicate with databases via means of SQL queries. Whenever you search, edit or delete data your web application issues a series of SQL queries, gets results back and displays it on the web page. Understanding the basics of SQL will help you build better apps and find errors faster.
Our code generators come will handy option to display all SQL queries application executes. For this purpose you can add the following line of code to AfterApplicationInitialized event:
In PHPRunner
$dDebug = true;Continue Reading "Troubleshooting SQL queries"
MassMailer template v2 was updated. This is a free upgrade for existing MassMailer template v2 owners. More info.
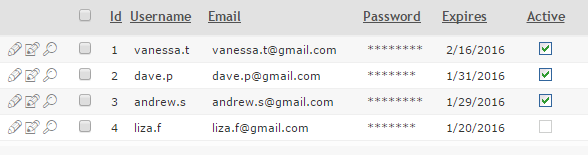
MassMailer template can be used for more than just sending bulk emails. Lets consider the case where you manage a table with usernames and passwords for your internal company application. For increased security users should change passwords every 60 days. As an administrator you need to perform two standard tasks:
- Set reminders to users when their password is about to expire
- Mark their account as inactive when password expires
We’ll show how this can be done with the help of MassMailer template. In this example we’ll be using MySQL and here is how our table with logins and passwords looks. Only users where ‘active’ field equals 1 are able to logon.

Note: this code was updated and is compatible with version 10.x of PHPRunner, ASPRunner.NET and ASPRunnerPro.
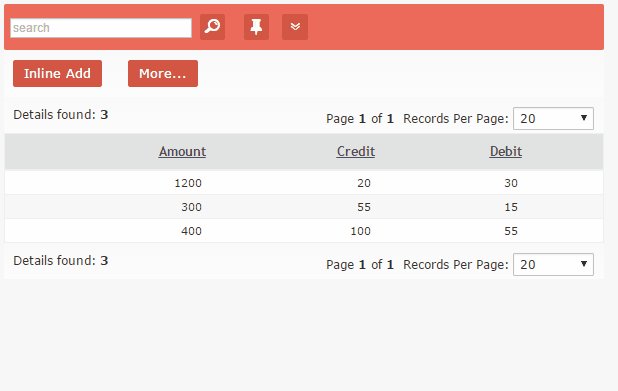
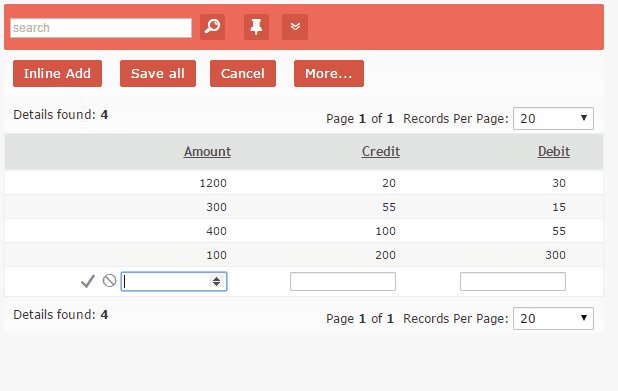
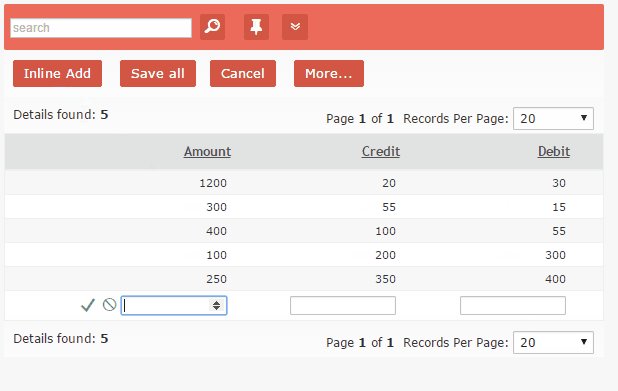
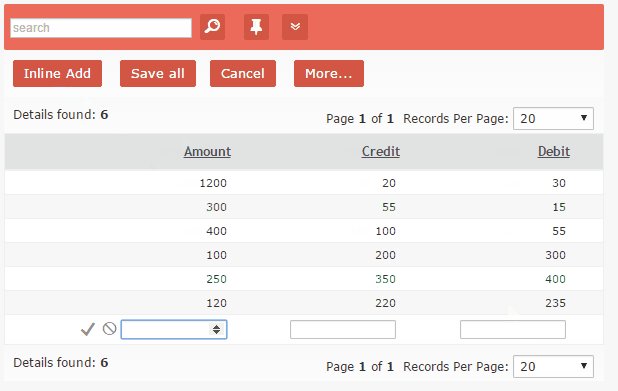
We continue series of posts that show how to make you PHPRunner/ASPRunnerPro/ASPRunner.NET apps behave in Excel-like way. In this article we’ll show how you can speed-up data entry in inline mode eliminating the need to click ‘Inline Add’ and ‘Save’ buttons multiple times.

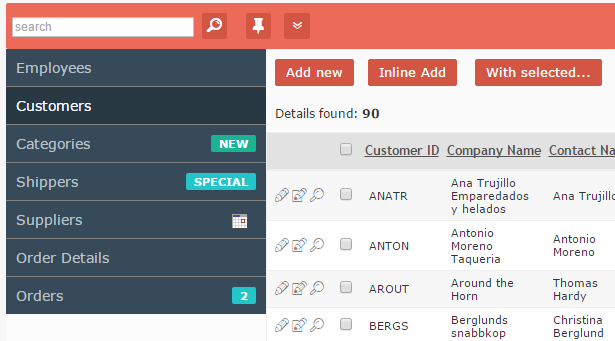
In this post we’ll show how to spice up your application menu drawing attention to new and important items. For this purpose we’ll be using so called menu badges.

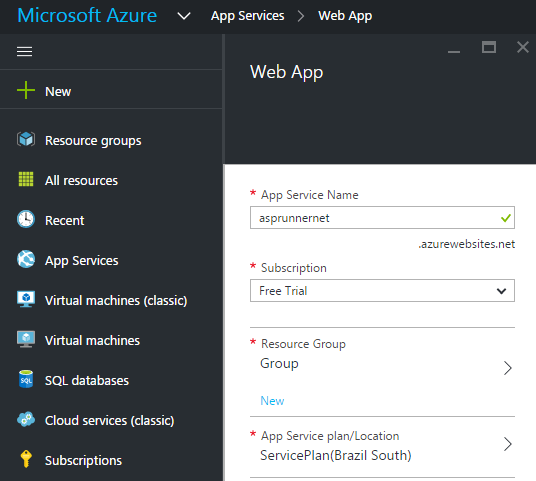
In this article we’ll show how to deploy PHPRunner or ASPRunner.NET application to Microsoft Azure cloud. I assume you already have an account with Azure, if not, you can create one here.
1. Create new application