Some businesses may require two people to confirm certain actions like big transactions may require a supervisor’s approval. Another scenario – certain actions require entering the second password. This additional password can be changed daily and distributed among employees in the morning along with the secret handshake. Btw, the whole application doesn’t need to be password-protected, you can add the password to a certain action.
In this article, we will show how to implement this additional password security feature. We will cover two scenarios here:
1. Password-protecting custom button
2. Password-protecting editing the field in inline mode
The code
1. Creating ‘settings’ table
This example is for MySQL. This SQL script creates the required table and columns and inserts the record with the password. The password by default is ‘password’.
CREATE TABLE `settings` (
`id` int(11) NOT NULL,
`password` varchar(50) DEFAULT NULL
);
ALTER TABLE `settings`
ADD PRIMARY KEY (`id`);
ALTER TABLE `settings`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT;
INSERT INTO `settings` (`id`, `password`) VALUES (NULL, MD5('password'));
Room for improvement: use bcrypt instead of MD5 hashing.
2. AfterAppInit event code
The following code verifies the password and returns true or false in JSON format. If you use another table instead of ‘settings’ make sure to update the code accordingly.
PHP
if( postvalue("a") === "check_password" ){
$db_password = DB::Query("select password from settings where id=1")->value(0);
print json_encode( array("success" => ( $db_password === md5( postvalue("password") ) ) ) );
exit();
}
C#
dynamic action = MVCFunctions.postvalue("a");
if(action == new XVar("check_password")){
dynamic record;
dynamic rs = DB.Select("settings", "id=1");
record = rs.fetchAssoc();
dynamic response = XVar.Array();
response.InitAndSetArrayItem( (record["password"] == MVCFunctions.md5(MVCFunctions.postvalue("password")) ), "success");
MVCFunctions.Echo(MVCFunctions.my_json_encode((XVar)(response)));
MVCFunctions.Exit();
}
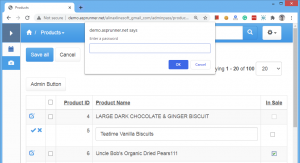
3. Password-protecting custom button
The following code goes to the button’s ClientBefore event.
var password = prompt('Enter a password');
$.post("",{a:"check_password",password:password},function(response) {
var result = JSON.parse(response);
if(result.success){
// here goes your additional code ClientBefore code if any
// ...
ajax.submit();
}
else{
alert("Incorrect password");
}
});
return false;
Room for improvement: use Dialog API instead of Javascript’s prompt() function.
4. Password-protecting field changes
Enable Inline Edit for the table in question. Proceed to ‘View as/Edit as’ settings of the field you want to password-protect. Add Field event for ‘change’, choose ‘AJAX code snippet’ and add the following code to ClientBefore part.
var password = prompt('Enter a password');
$.post("",{a:"check_password",password:password},function(response) {
var result = JSON.parse(response);
if(!result.success){
alert("Incorrect password");
ctrl.setValue(ctrl.defaultValue);
}
});
return false;
Enjoy!

I love this – but am having difficulty using MSSQL Server. How do I do the following in MSSQL Server (inserting MD5 value)?
INSERT INTO `settings` (`id`, `password`) VALUES (NULL, MD5(‘password’));
phprunner version 10.91 still can use this?