Experienced developers won’t find anything in this article they didn’t know already. All others will find it quite useful. We’ll show a few different ways of how you can quickly test the mobile version of your application.
This article applies to PHPRunner, ASPRunnerPro and ASPRunner.NET with Mobile template option enabled.
1. Using your web browser
All modern browsers have an option to show any page the way it will appear on mobile device. In this article will show you how to do this using Chrome web browser.
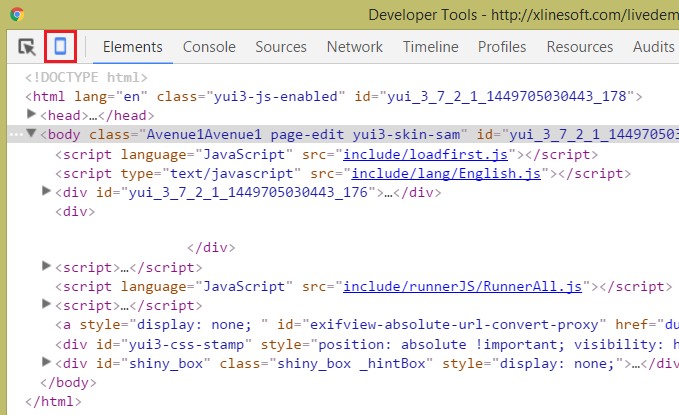
1.1 Hit F12 to open Chrome Developers Tools. Click Mobile device icon in Chrome Developer tools.

1.2 Your app now switches to mobile mode but since we store device info in cookies/session you need to reset cookies for this app. Personally I suggest using EditThisCookie Chrome plugin as it only takes a couple of mouse clicks to clear cookies for the current website.
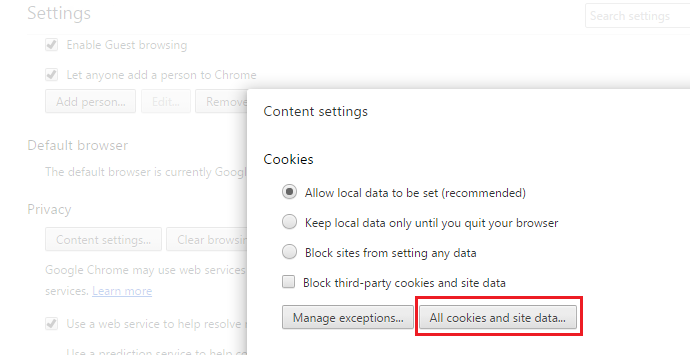
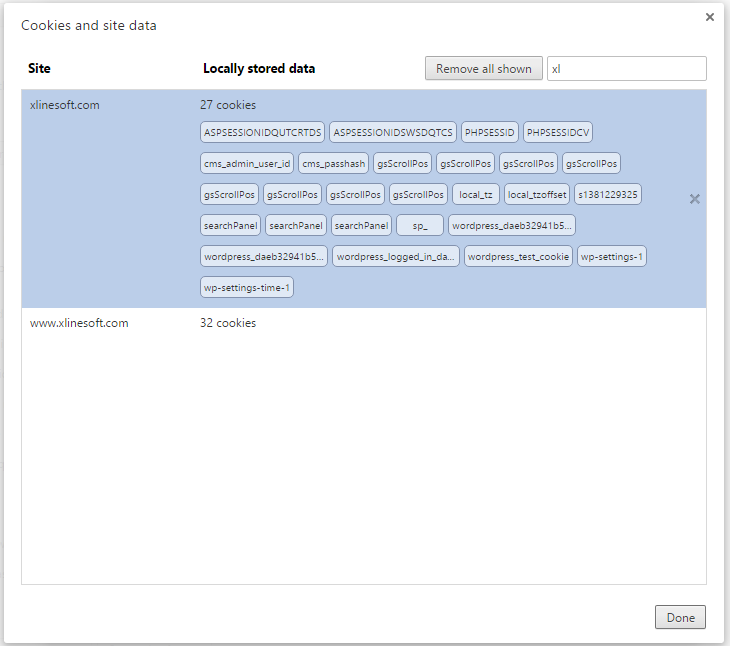
You can also do that using built-in tools. You can delete all cookies for selected website. Just make sure you are not deleting all cookies for all websites.


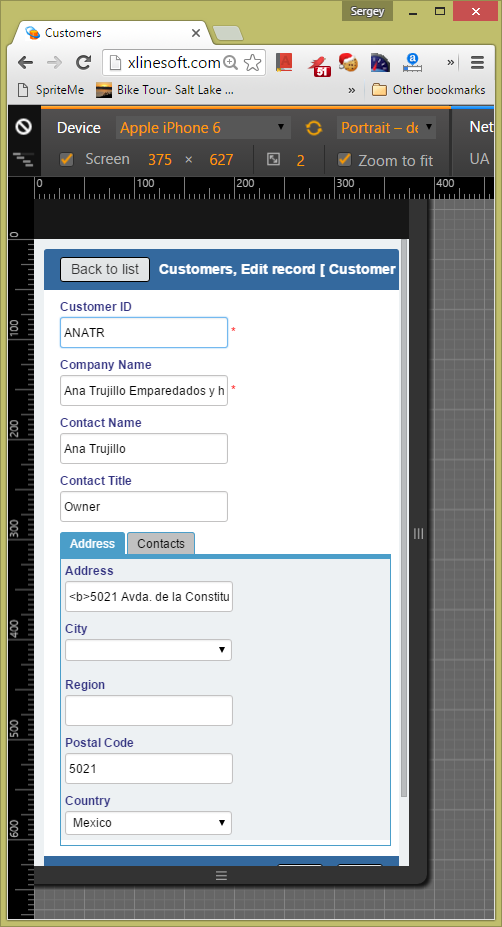
1.3 If you done everything right this is what you going to see. You can choose different device types, horizontal or vertical orientation etc.

2. Using your mobile device
If your mobile device and desktop computer are on the same network you can test your app using your smartphone or tablet. Note that built-in web server that comes with PHPRunner, ASPRunnerPro or ASPRunner.NET is only designed for local testing. You will need to use your own web server like XAMPP or IIS.
Choose output folder under your web server root folder i.e. c:\xampp\htdocs\project1 then open a URL like http://desktop_computer_name/project1 in your browser on mobile device.
Another option – post your project to Demo Account, copy the link, email it to yourself. On your mobile device open that email and click the link.
Happy coding!