As many of you know, we recently launched a side project named PicTur. This is a website, built with the help of PHPRunner, that allows users build beautiful travel stories. Instead of letting you pictures collect dust you can create a travel story and share with the world. Take a look open an account and maybe create a story or two.
This website was built with the help of PHPRunner and was heavily customized. We will post series of articles talking about the most interesting parts of this project. Let us start by showing how pages like login, register and remind password were prettified. First, we found a good login template at Carrd, customized it a bit and imported CSS into PHPRunner.
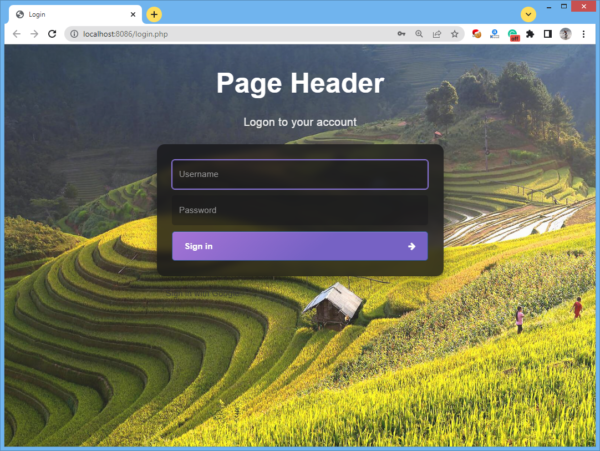
This is the end result:
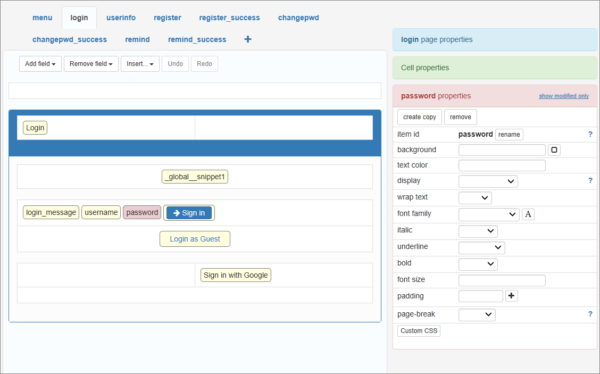
Login page layout
Here is how your login page is supposed to look in the Page Designer if you want to re-create the same in your project.
To add an arrow to the “Sign in” button select this button in the Page Designer and on the right side panel choose fa-arrow-right icon from Font Awesome set.
Header code snippet
Insert a code snippet above the login fields and use the following code there:
Custom CSS
The following code goes to Style Editor -> Custom CSS.
Enjoy!


It would be great to have newer and more modern themes built into the system.