When you build a public-facing application you need to make sure it looks sharp. In this article, we’ll show you a few ideas of how you can make PHPRunner and ASPRunner.NET projects look unique.
List page grid
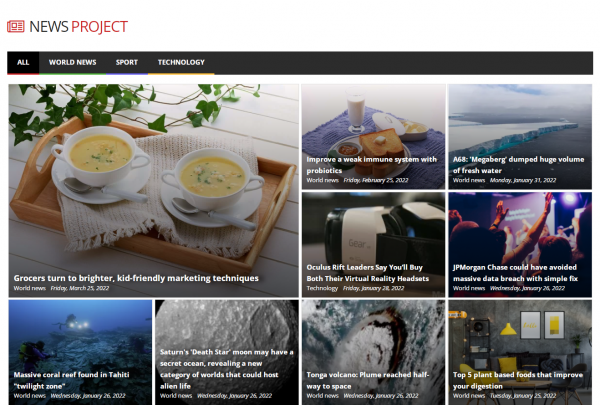
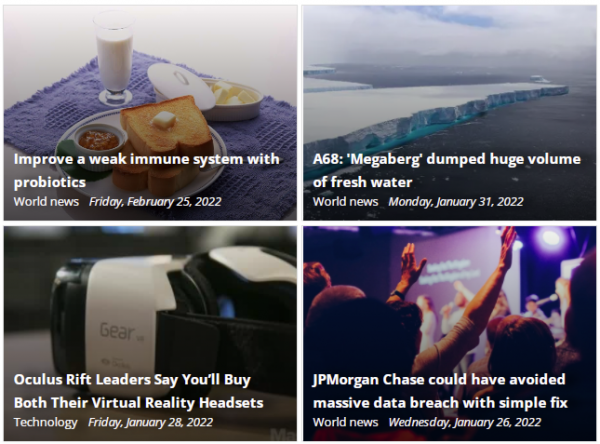
Let’s start with the grid on the List page. As an example, we will be using a recently updated News template that comes with PHPRunner and ASPRunner.NET. We want to draw attention to the very first element, making it bigger than others.
Luckily, it is fairly easy to implement. Building a custom grid like this only involves a few lines of CSS code. More than that, there is a great Grid by example website that provides all the required CSS code.
1. In the Page Designer proceed to that List page and set grid type to ‘vertical-grid’.
2. Under Editor->Custom CSS add the following CSS code.
This is it. If you now build and run your project, you will see a grid similar to the one on the screenshot above.
Quick filter menu with icons
Take a look at this menu that comes with the Classified template. This is basically a custom filter similar to one that you can see on the left side.
Let’s see how you can do something similar in your own project.
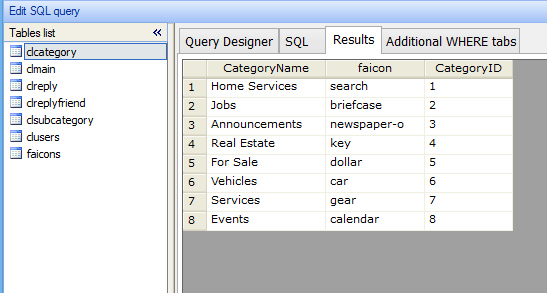
1. This menu is database-driven. Here is an example of the clcategory table that powers this menu in the Classified template. This is what kind of data it stores.
Faicon here is a field that holds the name of the icon from Font Awesome. Don’t worry, you do not need to enter those names manually, we have built a special dialog that allows users to select an icon. We’ll talk about this later in this article.
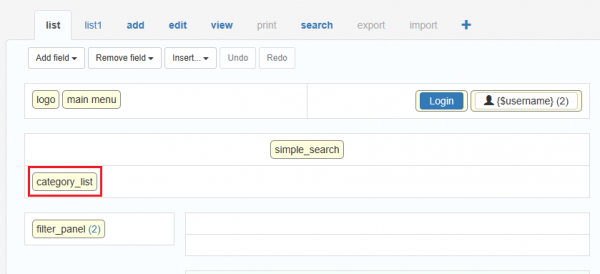
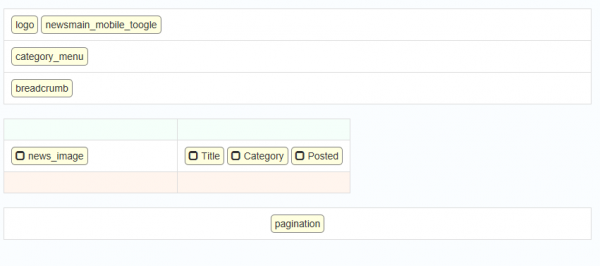
2. Once you have your categories data ready it is time to insert the menu. Proceed to the List page in the Page Designer and insert a new code snippet above the grid, as appears on the screenshot below.
3. Here is the code you need to use in that snippet
PHP code:
C# code
Things you would need to change here:
clcategory – name of the table with categories
clmain – name of the main table
CategoryName – name of category field in categories table
Category – name of the category field in the main table
faicon – name of the field in categories table that stores icon name
The purpose of this code is to display a list of categories with respective icons and make them hyperlinks pointing to all items in the selected categories. A sample link will look like this:
4. Now we need to make it look pretty. For this purpose add the following CSS code
Customizing breadcrumbs
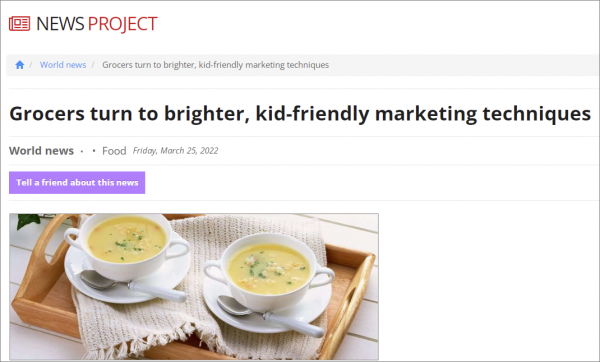
We will be using the breadcrumbs example as it appears on the View page in the News template. We want to display a home icon, category name, and a news title itself.
1. Enable breadcrumbs under Page Designer -> View page -> Options -> Misc
2. Add the following code to View page: Before Display event.
PHP code:
C# code:
Single record view on the List page
We have two tasks here. First, we want to use an image as a background of the whole record cell, while displaying the text over this image. And second, we want this image to pop up, when we move our mouse over the cell.
1. Set grid type to ‘vertical-grid’, set records per row to 4. This is how the grid itself is going to look.
2. Image will be only used as a background of the cell. To do so, we set ‘View as’ type of the image field to ‘Custom’ and use the following code.
PHP code
C# code
3. Now comes the CSS. This code goes to Editor -> Custom CSS area.
4. You may have noticed that this CSS uses the prefix .newsmain. The idea is to apply this CSS to a single page only, the List page of the main News table. To achieve this, we also need to add the following code to ‘List page: Before Display’ event.
PHP code:
C# code:
Enjoy!






You have stated that:
“Don’t worry, you do not need to enter those names manually, we have built a special dialog that allows users to select an icon.”
But you did not put any direction about it