Let’s imagine you have a web application where multiple users adding data at the same time i.e. a helpdesk application where end-users submit tickets and support staff needs to see new tickets as soon as possible. This article explains how to show new records on the page automatically without reloading the page. New records will be also highlighted to make them stand out.
Instructions
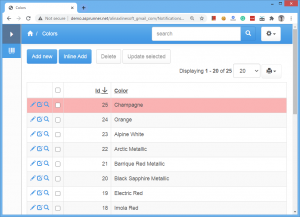
1. It makes more sense to sort data by ID descending so new data appears at the top. You can do that on the SQL Query screen.
2. We will be saving the current number of records in the session variable. There are other ways to tell that new records were added but in this article, we use the easiest option.
Code
List page: Before Display event
PHP
if(postvalue("a") === "check_new" ){
$_SESSION["new_records"] = 0;
if($pageObject->numRowsFromSQL > $_SESSION["current_count"]){
$_SESSION["new_records"] = $pageObject->numRowsFromSQL - $_SESSION["current_count"];
}
print json_encode(array("action" => $_SESSION["new_records"] > 0?"update":""));
exit();
}
$_SESSION["current_count"] = $pageObject->numRowsFromSQL;
$pageObject->setProxyValue("new_records",isset($_SESSION["new_records"])?$_SESSION["new_records"]:0);
unset($_SESSION["new_records"]);
C#
dynamic action = MVCFunctions.postvalue("a");
if(action == new XVar("check_new")){
XSession.Session["new_records"] = 0;
if(pageObject.numRowsFromSQL > XSession.Session["current_count"]){
XSession.Session["new_records"] = pageObject.numRowsFromSQL - XSession.Session["current_count"];
}
dynamic info = XVar.Array();
info.InitAndSetArrayItem(XSession.Session["new_records"] > 0?"update":"", "action");
MVCFunctions.Echo(MVCFunctions.my_json_encode((XVar)(info)));
MVCFunctions.Exit();
}
XSession.Session["current_count"] = pageObject.numRowsFromSQL;
pageObject.setProxyValue("new_records",XSession.Session.KeyExists("new_records")?XSession.Session["new_records"]:new XVar(0));
XSession.Session.Remove("new_records");
List page: Javascript Onload event
The autoreload variable tells if we need to reload the page automatically or just to display the message. true means reload the page automatically, false means just display the message.
You can customize the color of new records highlight and also the interval to check for new records. By default, it is set to ten seconds.
autoreload = false;
var new_row_color = "#FF7373";
var message = $("<div class='alert alert-success'>There is new data available. <a href=''>Reload page</a></div>");
if (proxy["new_records"] > 0) {
var new_rows = pageObj.getAllRecords().splice(0, proxy["new_records"]);
$.each(new_rows, function(index, row) {
$("#gridRow" + row.row.id).css("background-color", new_row_color);
})
}
function check_new() {
$.get("", { a: "check_new" }, function(response) {
var data = JSON.parse(response);
if (data.action === "update") {
if (autoreload) {
window.location.reload();
} else {
$(".r-grid").before(message);
}
}
});
}
var seconds = 10;
setInterval(check_new, seconds * 1000);
Add page -> After Record Added
If you use Inline Add to add new records add the following code to Add page: After Record Added event
PHP
if($inline){
$_SESSION["current_count"]++;
}
C#
if(inline){
XSession.Session["current_count"]++;
}

i got this error
‘runnerDotNet.RunnerPage.numRowsFromSQL’ is inaccessible due to its protection level