How to split Add/Edit pages into several subpages
ASP.NET, PHP, PHP Code Generator, PHP Form Generator, TutorialsFairly often we want to split long forms into several steps letting users fill a few fields on each step. Besides making a long form easier to fill out for your users you can also save partial results between pages.
Here is how this can be done in PHPRunner, ASPRunnerPro and ASPRunner.NET.
Lets assume we have Cars table with about 20 fields and we want to split Add/Edit pages into three steps.
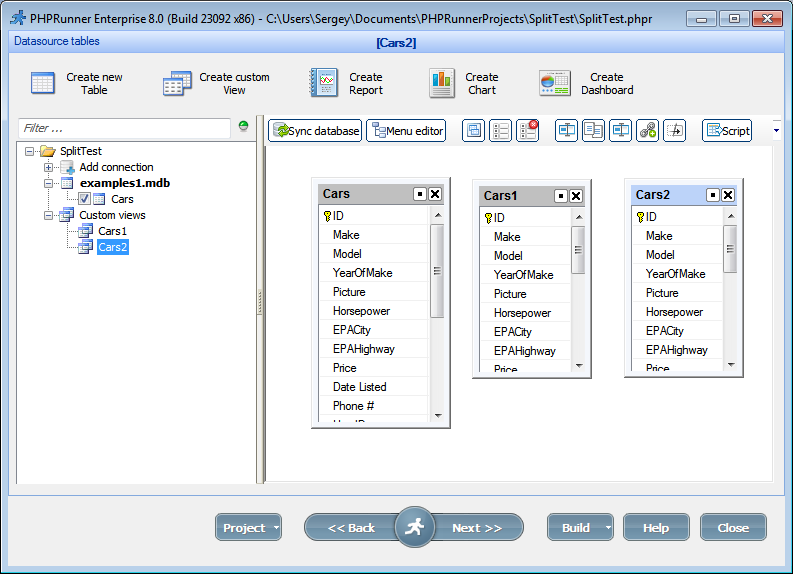
1. Create two custom views
Create two custom views (Cars1 and Cars2) based on Cars table

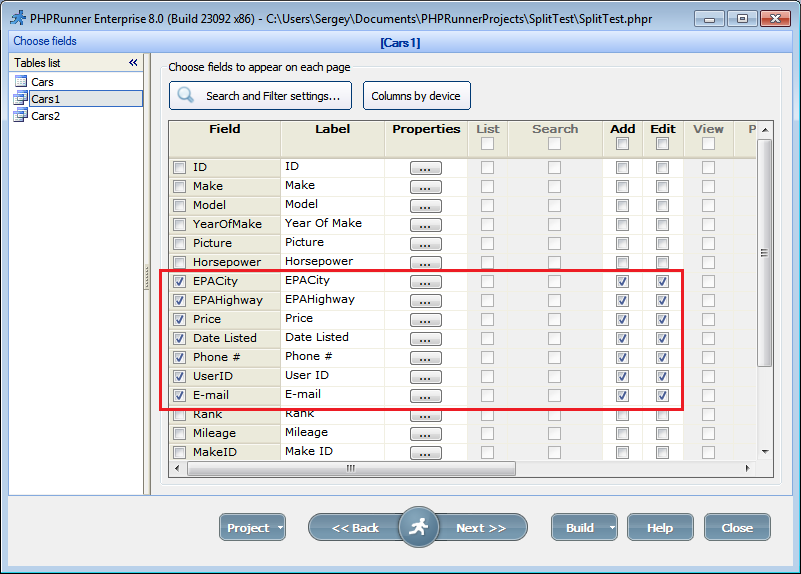
2. Setup pages and fields
Cars1 and Cars2 views will only need Add and Edit pages enabled. Proceed to ‘Choose Fields’ screen of Cars table and only leave first 6 fields to appear on both Add and Edit pages.
Switch to Cars1 view and only leave fields 7-13 on Add/Edit pages.

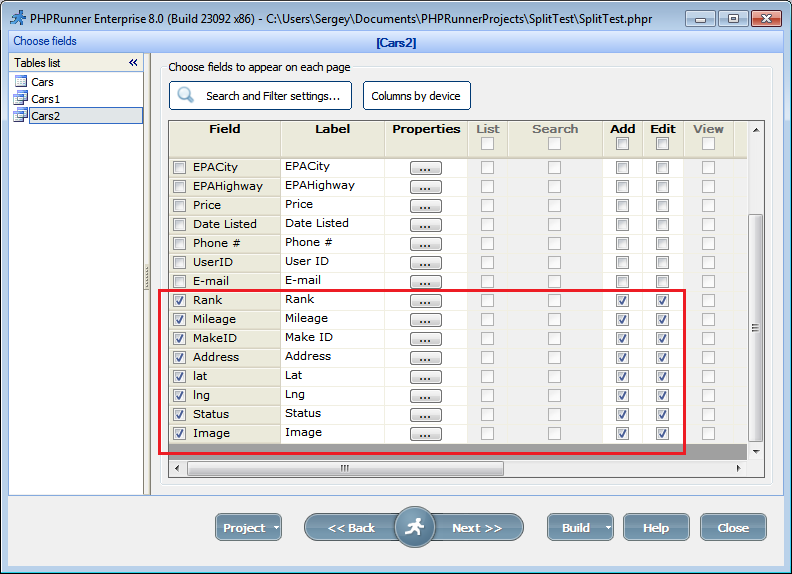
Cars2 view will only need to have the rest of fields enabled on Add/Edit pages.

3. Setup events
Cars table, AfterRecordAdded event. In this event we need to redirect user to the Edit page of Cars1 view. The same code needs to be added to AfterRecordUpdated event. When you paste this code to your project make sure to use correct table/view name and key column name (ID in this example).
PHPRunner
header("Location: cars1_edit.php?editid1=".$keys["ID"]);
exit();
ASPRunnerPro
Response.Redirect "cars1_edit.asp?editid1="&keys("ID")
ASPRunner.NET
MVCFunctions.HeaderRedirect("Cars1", "edit?editid1=" + String.Format("{0}",keys["ID"]));
Cars1, AfterRecordUpdated event
In this event we redirect user to Cars2 view Edit page.
PHPRunner
header("Location: cars2_edit.php?editid1=".$keys["ID"]);
exit();
ASPRunnerPro
Response.Redirect "cars2_edit.asp?editid1="&keys("ID")
ASPRunner.NET
MVCFunctions.HeaderRedirect("Cars2", "edit?editid1=" + String.Format("{0}",keys["ID"]));
Cars2, AfterRecordUpdated event
Now we just redirect user back to the List page of Cars table. This is pretty much it.
PHPRunner
header("Location: cars_list.php?a=return");
exit();
ASPRunnerPro
Response.Redirect "cars_list.asp?a=return"
ASPRunner.NET
MVCFunctions.HeaderRedirect("Cars", "list?a=return");
This is how it looks in action.

Notes
1. If there are some fields that are setup as NOT NULL in the database it makes sense to put those fields to the first Add screen so record can be added.
2. This approach will only work with regular Add/Edit pages. It won’t work when Add/Edit pages are in popup mode
This is a great way of doing this… is it even necessary to turn on “Add” page for Cars1 and Cars2?
In phprunner 8.1 this function is built in