In this article we will be focusing on debugging and troubleshooting the JavaScript errors. We will look at few examples to illustrate the methods used.
For this purpose we will be using developers tools that come with Chrome browser. If you use Firefox –
download and install the Firebug. Firebug is an extension to Mozilla Firefox web browser which allows us to monitor and debug the JavaScript in any web page.
var ctrlPrice = Runner.getControl(pageid, 'Price');
var ctrlQuantity = Runner.getControl(pageid, 'Quantity');
var ctrlTotals = Runner.getControl(pageid, 'Total');
function func() {
ctrlTotals.setValue(+ctrlPrice.getValue()*+ctrlQuantity.getValue());
};
ctrlprice.on('keyup', func);
ctrlQuantity.on('keyup', func);
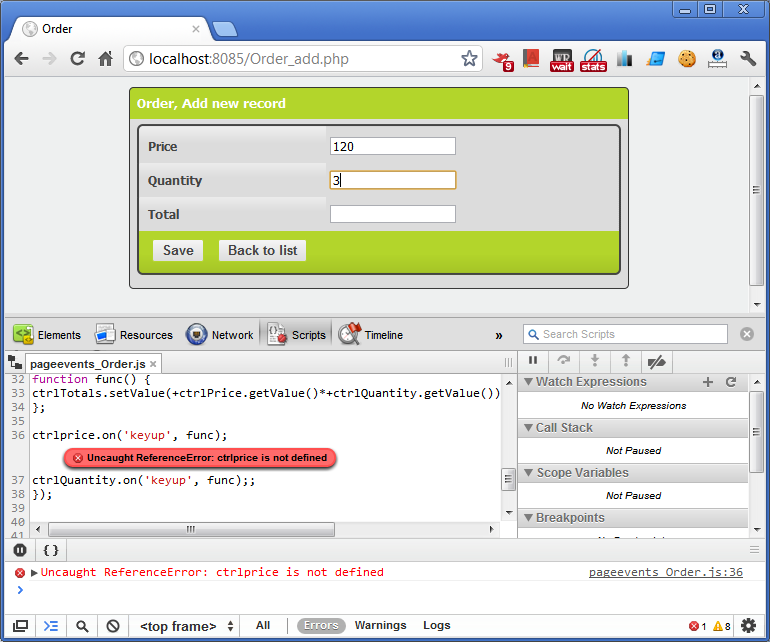
Let take a look at our first example where we intentionally misspelled the name of the field used in defining the ctrlPrice variable on the JavaScript OnLoad event (ctrlPrice vs ctrlprice, case sensitive). Since this is not a syntax error the Syntax Check won’t pick up on it but browser will. One thing to note here is when you are troubleshooting and you build your project, you might want to uncheck the “Compress javascript files” option on the Output step. This will organize the code in the way that is much easier to follow.
So, when the page is loaded we click F12 to display developers tools panel. We can see our error message there and by clicking error message we can get right to the line of code that causes the trouble. Error message in popup says: ‘ctrlprice is not defined’. Replacing ctrlprice with correct ctrlPrice fixes the issue.

Let’s take a look at another example where we are calculating amount on the fly and are not getting the anticipated result. We are calculating the order by multiplying the number of units in the order by the price of the unit and adding a tax to the equation.
var ctrlPrice = Runner.getControl(pageid, 'Price');
var ctrlQuantity = Runner.getControl(pageid, 'Quantity');
var ctrlTotals = Runner.getControl(pageid, 'Total');
function func() {
var total=ctrlPrice.getValue()*+ctrlQuantity.getValue();
ctrlTotals.setValue(total * total*0.1 );
};
ctrlprice.on('keyup', func);
ctrlQuantity.on('keyup', func);
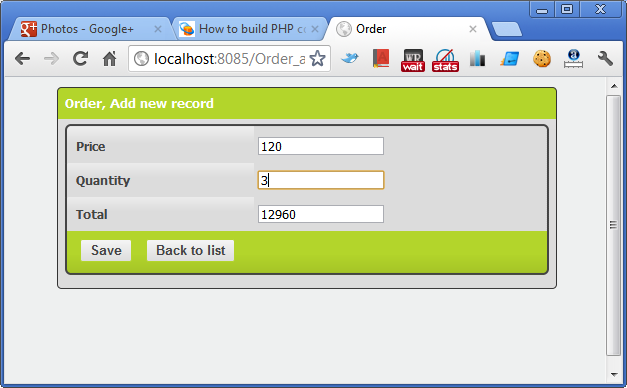
And here is the result it produces:

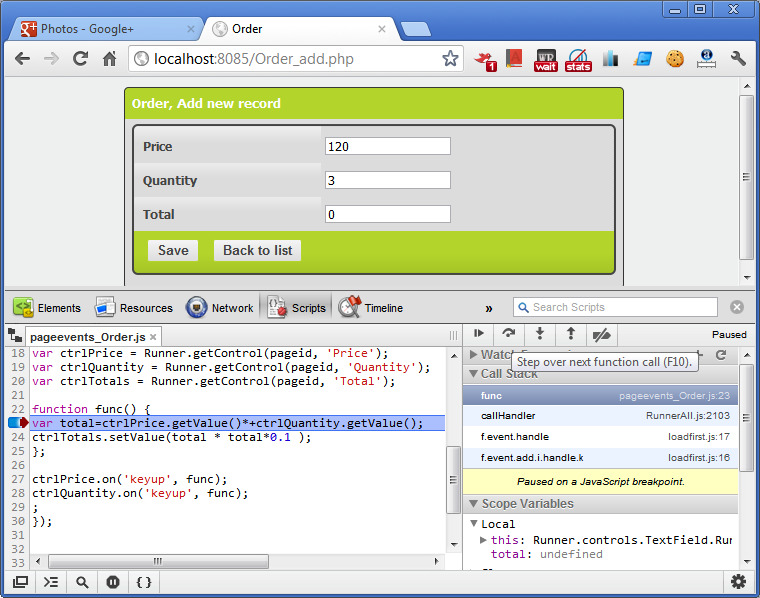
So, in the order where we have 3 units at $120 each with 10% sales tax our total should be $396 dollars. However, the total we are getting is $12960. To troubleshoot the issue we will insert a breakpoint in our Javascript code and watch the values of each part of the equation separately to identify the error. To add a breakpoint we need to proceed to Scripts tab in Developers tools, find our file (pageevents_Order.js) and click the line number we we want to set our breakpoint.

Once breakpoint is inserted put cursor to Quantity field and hit any arrow key on the keyboard. Program execution stops and we can see what’s going on. We can use F10 key to move to the next line of code (Step over).
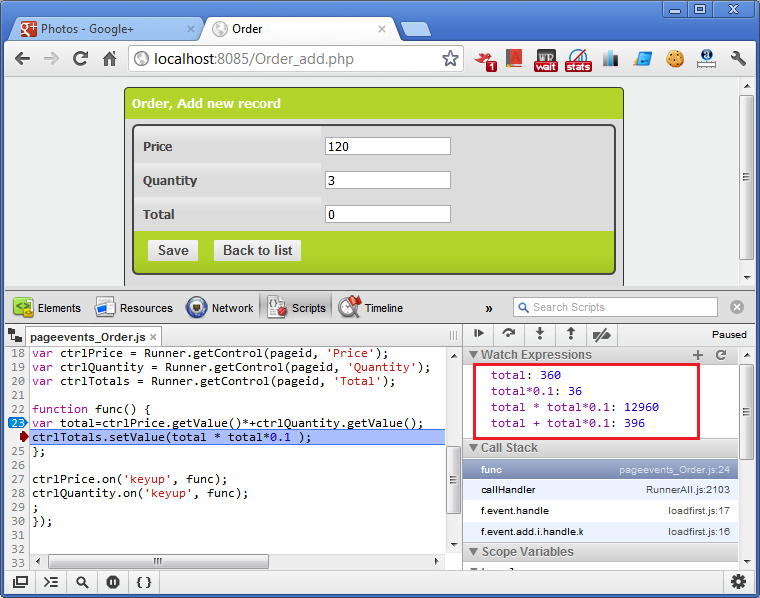
Now lets add a few watch expressions on the right side. We can see that total and tax are calculated properly however we multiplying them instead of adding up which causes the error. A simple correction in the equation logic solves the issue.

Real life examples are more complicated though basic troubleshooting techniques are the same. As a first step make sure there are no runtime Javascript errors then set a breakpoint and step through the code to find logic flaws.
You can also watch a video version of this tutorial.
I have the phpRunner 7.1 version and I have a doubt, I need to import an file but the only extention I should accept is .csv , So how can I do this?.
I try to include one validation in javascript and I dont know how to get the input’s value.
PHPRunner create the next variable: $importfile_attrs
So how can i get the value, for example: file.xlsx or file_name.xls or etc.
I appreciate any help.