Tri-part events are a special code snippets that provide a convenient way of programming interactions between the browser and the webserver.
Why three parts?
Any web application consists of two parts – server and client. The client part runs in the browser on the computer of the web site visitor. This part takes care of all user interface interactions, such as buttons, input controls, blocks of text and images. Client-side code is written in Javascript in most cases.
Server part – this code runs on the webserver itself and has direct access to the database, can send emails, read and write files to the disk. In PHPRunner-created applications server code language is PHP, ASPRunner.NET uses C# or VB.NET, ASPRunnerPro uses Classic ASP.
Most real-life tasks though require a joint action of both client and server parts. For example, the user presses a button and wants something changed in the database, or an email being sent.
Tri-part events provide a relatively easy way to create such integrated code snippets.
They consist of three parts running one after another:
- Client Before – this Javascript code is run immediately after user’s action such as pressing the button.
- Server – this part runs on the server after the Client Before part has finished. You can only user server-side code here (PHP, C# or ASP).
- Client After – back to the web browser, another Javascript code part.
Passing data between events
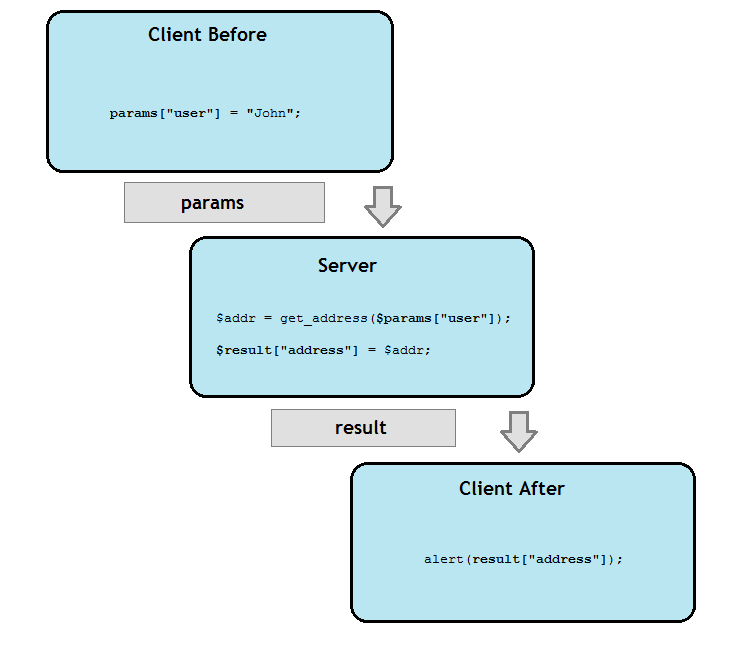
To create a snippet serving a meaningful purpose these event parts must be able to pass data to one another. For example, the Client Before part gets input from the user passes it to the Server event. The latter runs some database queries using the data and passes the results to Client after, which shows them to the user.
Two objects serve as links between the three parts of the event.
- params object helps passing date from Client Before to Server event.
- result object helps passing data from Server to Client After event.
Mind the syntax difference between Client and Server events. The Client code is Javascript, and the Server code is PHP (C# or ASP).
The key names, user and address are up to you. Choose any names here.
You can also pass arrays and objects this way:
ClientBefore:
params["data"] = {
firstname: 'Luke',
lastname: 'Skywalker'
};
Server:
do_something( $params["data"]["firstname"] );
Where in the software you can use it?
There are three features in PHPRunner/ASPRunner.NET/ASPRunnerPro that utilize the Tri-part events.
- Custom buttons
- Field events
- Grid click actions
All these events work the same way. The only difference between them is how the user initiates the event – by clicking the button, interacting with an input control, or by clicking somewhere in the data grid.
Control flow
If you don’t need the Server part, just return false in the Client Before code:
... return false; // all done, skip Server and Client after parts.
Asynchronous tasks
Some tasks in Javascript code are asynchronous, they are not completed immediately, but at some indefinite time in the future. You may need to wait for their conclusion before running the Server part of the event. In this case, return false from the Client Before event and call submit() function on the task conclusion.
Example:
// run Server event after 5 seconds pause:
setTimeout( function() {
submit();
}, 5000 );
return false;
Event parameters
PHPRunner passes the following parameters to ClientBefore and ClientAfter events:
- pageObj – RunnerPage object representing the current page
- ajax – Ajax helper object – provides miscellaneous functions like showing dialogs or generating PDF files
- row – GridRow object – object representing a row in the grid. Buttons receive this parameter when positioned in the data grid on the List page. Field events receive it in the Inline Add/Edit mode
- ctrl – in the Field events this parameter represents the input control itself. RunnerControl object.

Very nice overview. Thank you for posting.