People ask us fairly often – how to incorporate some third party library or component into PHPRunner or ASPRunner.NET application keeping overall look and feel. Here is an example of integrating Tabulator component in version 10 of PHPRunner or ASPRunner.NET.
- Download the latest version of Tabulator. Unzip js and css folder to ‘source’ folder of your PHPRunner or ASPRunner.NET project.
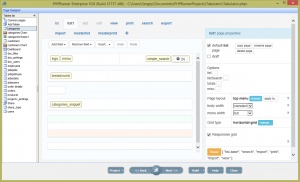
- Proceed to List page of any table in Page Designer and removed page elements you don’t need. Insert a code snippet into any container. Here is an example of how it is going to look:

- Snippet PHP code (PHPRunner):
echo'<link href="css/tabulator.min.css" rel="stylesheet"> <script type="text/javascript" src="js/tabulator.min.js"></script> <div id="example-table"></div>';
Snippet C# code (ASPRunner.NET):
MVCFunctions.Echo(@"<link href='css/tabulator.min.css' rel='stylesheet'> <script type='text/javascript' src='js/tabulator.min.js'></script> <div id='example-table'></div>");
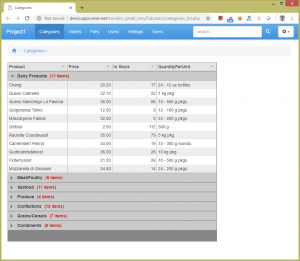
- BeforeDsiplay event code. Here we are retrieving data from Categories table in Northwind database.PHP code:
$rs = DB::Query("select CategoryName, UnitsInStock, ProductName, UnitPrice, QuantityPerUnit from products p inner join Categories c on c.CategoryID = p.CategoryID"); $rows = array(); while( $data = $rs->fetchAssoc() ) { $rows[]=$data; } $pageObject->setProxyValue("tabledata", $rows);C# code:
dynamic data; dynamic rs = DB.Query("select CategoryName, UnitsInStock, ProductName, UnitPrice, QuantityPerUnit from products p inner join Categories c on c.CategoryID = p.CategoryID"); dynamic rows = new List<dynamic>(); while(data = rs.fetchAssoc()) { rows.Add(data); } pageObject.setProxyValue("tabledata", rows);Make sure to update SQL query according to your database structure. SQL query can be as simple as select * from mytable
- Javascript OnLoad event of the same List page:
var tabledata = proxy["tabledata"];var tabledata = proxy["tabledata"]; var table = new Tabulator("#example-table", { height:"600px", layout:"fitColumns", groupStartOpen: function(value, count, data, group){ return value=='Dairy Products'; }, movableRows:true, data: tabledata, groupBy:"CategoryName", columns:[ {title:"Product", field:"ProductName", width:200}, {title:"Price", field:"UnitPrice", width: 150}, {title:"In Stock", field:"UnitsInStock", width:150}, {title:"QuantityPerUnit", field:"QuantityPerUnit", width:200}, ], });Make sure to change titles and field names accordingly.

Very interesting. Has anyone tried add PHPGrid to a PHPRunner application? I was how well it would integrate.