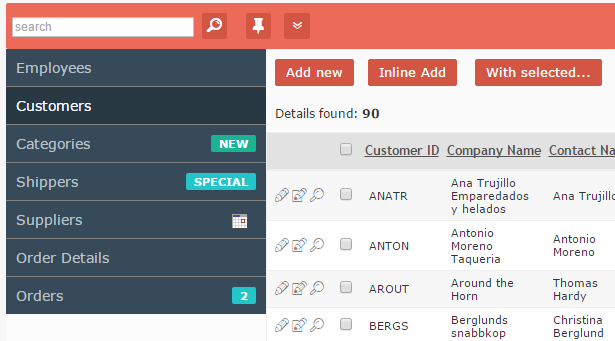
In this post we’ll show how to spice up your application menu drawing attention to new and important items. For this purpose we’ll be using so called menu badges.

These badges can be text, images or numbers. You can add this functionality to your project in two easy steps.
1. Custom CSS
Add the following code to ‘Custom CSS’ section of Style Editor.
.badge-green {
background-color: #1ab394;
}
.badge-blue {
background-color: #23c6c8;
}
.badge {
color: #FFFFFF;
font: 11px "Helvetica Neue", Helvetica, Arial, sans-serif;
font-weight: 600;
padding: 2px 8px;
text-shadow: none;
border-radius: .25em;
float: right!important;
}
2. MenuItemModify event
PHPRunner
$title = $menuItem->getTitle();
if ($title=="Categories") {
// display some text
$title.="<span class='badge badge-green'>NEW</span>";
$menuItem->setTitle($title);
}
if ($title=="Shippers") {
$title.="<span class='badge badge-blue'>SPECIAL</span>";
$menuItem->setTitle($title);
}
if ($title=="Suppliers") {
// display some image
$title.="<span class='badge'><img src='images/cal.gif'></span>";
$menuItem->setTitle($title);
}
if ($title=="Orders") {
// display numbers of today's orders
$count = DBLookup("select count(*) from orders where DATE(OrderDate) = CURDATE()");
$title.="<span class='badge badge-blue'>".$count."</span>";
$menuItem->setTitle($title);
}
return true;
ASPRunner.NET
string title = menuItem.getTitle();
if (title == "Carscars") {
title+="<span class='badge badge-green'>NEW</span>";
menuItem.setTitle(title);
}
if (title == "Carsmake") {
title+="<span class='badge'><img src='../images/cal.gif'></span>";
menuItem.setTitle(title);
}
if (title == "Carsmodels") {
string count = tDAL.DBLookup("select count(*) from Carsmodels");
title+="<span class='badge badge-green'>" + count + "</span>";
menuItem.setTitle(title);
}
return true;
ASPRunnerPro
title = menuItem.getTitle()
if title="Carscars" then
' display some text
title = title & "<span class='badge badge-green'>NEW</span>"
menuItem.setTitle_p1(title)
end if
if title="Carsform" then
' display some image
title = title & "<span class='badge'><img src='images/cal.gif'></span>"
menuItem.setTitle_p1(title)
end if
if title="Orders" then
' display some text
count=DBLookup("select count(*) from orders where DATE(OrderDate) = CURDATE()")
title = title & "<span class='badge badge-blue'>" & count & "</span>"
menuItem.setTitle_p1(title)
end if
ModifyMenuItem = true
very kool…
You can also use fa fa icons from their to decorate each menu item even more.
i didnt get how to implement this feature in php runner will please elaborate it more or
Its great feature but can I update this automatically by ajax call or by timer.
awesome…
very well, i mix this with a table, so i can control all from parameters in my db.
the table code is
CREATE TABLE `menu` (
`ID` INT(11) NOT NULL AUTO_INCREMENT,
`titulo` VARCHAR(100) NULL DEFAULT NULL,
`texto` VARCHAR(50) NULL DEFAULT NULL,
`color` VARCHAR(15) NULL DEFAULT NULL,
`imagen` TEXT NULL,
PRIMARY KEY (`ID`)
)
$titulo = $menuItem->getTitle();
global $conn;
$strSQLExists = “select * from menu where menu.titulo = ‘”.$titulo.”‘”;
$rsExists = db_query($strSQLExists,$conn);
$data=db_fetch_array($rsExists);
if($data)
{
if ($data[‘color’]==”green”)
{
$titulo.=””.$data[‘texto’].””;
$menuItem->setTitle($titulo);
}
if ($data[‘color’]==”blue”)
{
$titulo.=””.$data[‘texto’].””;
$menuItem->setTitle($titulo);
}
}
return true;
Can this same technique be used on a form that has multiple tabs, so the badge appears on the tab?