Dashboards excel at showcasing a multitude of valuable information on a single page. However, there are instances when a basic dashboard layout falls short in accommodating the desired volume of data on a single screen. In this article, we will demonstrate a method for amplifying information presentation through the use of a tabbed component. It’s important to note that this is not a built-in and we will need to write a bit of code.
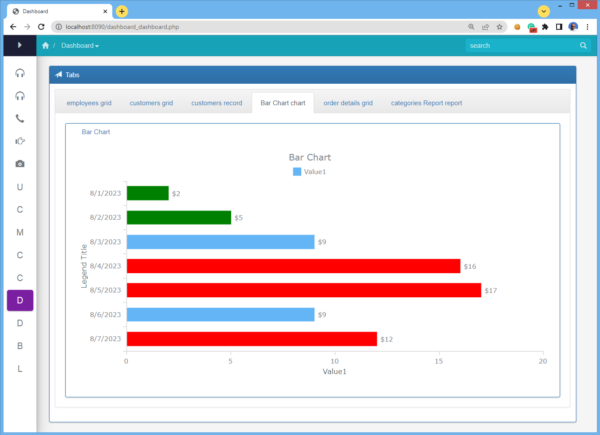
Here is what we after:
Instructions
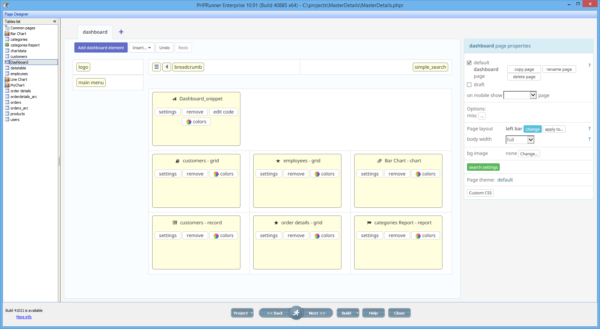
1. Create a dashboard
Dashboard layout needs to conform the following structure. The first row needs to have a single cell with the code snippet. All other objects that you want to appear in a tabbed element should occupy rows below the code snippet. It doesn’t matter how many elements are in each row, they will be moved inside the tabbed element anyway. In our example we are going to display three grids, a single record, a chart and a report inside the tabbed element.
2. Code snippet
The idea of this code is to display an empty tabbed panel. Nothing special here, just a basic Bootstrap-based HTML code. The only important thing here is the ID of this panel which is dashTabs. We are going to use this ID in both Javascript and CSS code.
PHP
C#
3. Dashboard Javascript OnLoad event
This code loops through the array of dashboard elements and moves them one by one to the tabbed panel. See inline comments for more info.
4. Custom CSS
This code goes to Style Editor -> Modify CSS section. Just hiding some unnecessary decoration and making tabs look prettier.
Happy coding!


Congratulations!!!
It is a good and beautiful solution.
If possible, it would be an excellent improvement for the next versions.
Greetings,
Great solution.
This is working well and nice, but I have problem to add another tab that contains a code snippet element.
Does any body tried to display a code snippet element for one of the tabs.
Regards,