Page Designer is one of the most amazing new features in version 10 but as any new functionality it also introduces a learning curve. In this article we are answering the most common questions people ask us about Page Designer usage.
If you have Page Designer questions that are not answered in this article feel free to ask here in comments or via helpdesk.
How to work with additional pages?
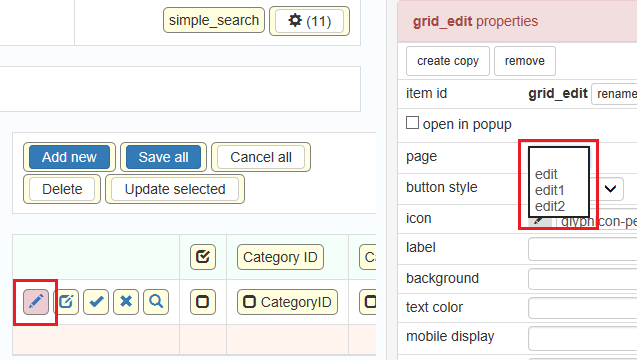
In version 10 you can add extra pages of the same type. For instance, besides the main edit page you can have extra edit pages named edit1, edit2 etc. The big question is how to use these additional pages in your application.
Changing button properties
Since we created multiple edit pages lets see how we can use those. On the List page select Edit button. On the right side using ‘Page’ dropdown select the page this button will open.

Using URL of extra pages in events
You may also need to know how to address extra pages manually i.e. in your event code. To access extra List page named list1 use the following in PHPRunner:
tablename_list.php?page=list1
And the same in ASPRunner.NET
/tablename/list?page=list1
What is not implemented yet
Shortly we will provide an option to choose extra pages in Menu Builder and also in Dashboards.
How to set Edit control width on Add/Edit page?
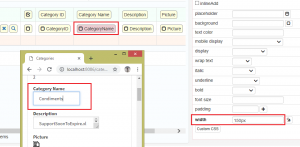
As a first step – proceed to that Add/Edit page in Page Designer and under Form Layout choose “separate labels and controls”. Then you can modify settings of control and its label separately. Make edit control selected in Page Designer and set its width in pixels on the right side.
How to change List page column width?
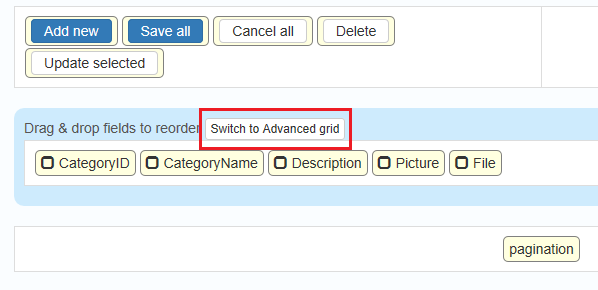
As a first step – switch to Advanced Grid.

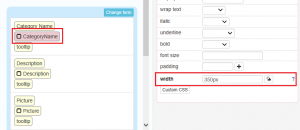
In Advanced Grid mode you can set width of individual grid columns. Select a column and set width in pixels using width setting on the right.
How to switch back to basic grid?
If you no longer need Advanced Grid you can switch back to Basic Grid under Grid Type.
How to insert a button into grid?
Switch to Advanced Grid first. Then do Insert->Custom Button->New Button. Then drag-n-drop you button to the grid or anywhere where it needs to appear.
How to hide a custom button?
Select the button you just added and check Item ID section on the right. It will show you code examples of how you can hide button conditionally both on server side and on client side in Javascript. Note that code examples already use correct Item ID and you can just copy and paste it to your code.
How to set width of inline edit control?
In Advanced Grid mode select the field itself and set its width in pixels on the right. This will applied to both field width in List mode and to Inline Edit control width.
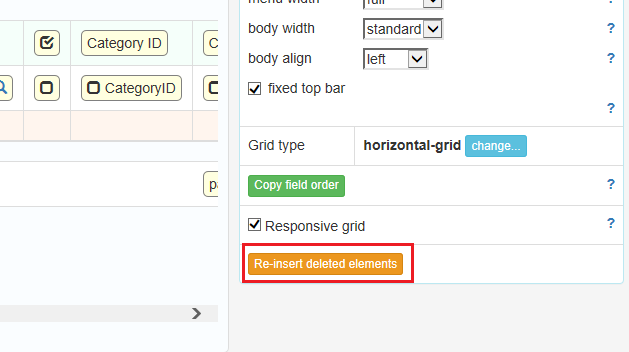
What if I removed something and need add it back?
What if you accidentally removed the menu from your List page? You have two options here. Option 1 – create a new page of the same type and make it a default page. It works similar to ‘Reset’ function in older versions and gives you a brand new page. Not ideal though if you already applied a bunch of customizations to this page. In this case click outside of any page elements and see ‘Re-insert deleted elements’ button appear. By clicking this button you restore “essential” page elements like menu or breadcrumbs keeping other customizations intact.




Wondering why I would want to use an extra edit page , is this to replace a custom view .
Quote:
“The big question is how to use these additional pages in your application.”
Any examples ?
Yes, besides other things additional pages are to replace custom views as they solve the same issue with less overhead.
The additional pages is great! I tried adding an additional list page I know I can access it by tablename_list.php?page=list1 how can we set separate permissions like we did with custom views. What if I want to use the additional list page for admins only.
I want to know if it is possible to use document manager template to build a system that will allow only one person at a time to download, edit and reload a document at a time that is stored in record. So if a person is working on a document that was uploaded to a record, nobody will be able to work on that document until it is updated and saved by that first person..
Is there a way in PhPRunner to upload a Word or any other type of document into a Blob Field?