Project logo (by default a project name) appears in the top left corner of the menu and points to the welcome page. In this article we’ll show you ways to customize this project logo.
By default project logo is nothing but project name. Kind of looks boring.

1. Change project name
In version 10 proceed to “Editor” screen, double-click on Project Logo and edit it. Looks a little better.
2. Add an image
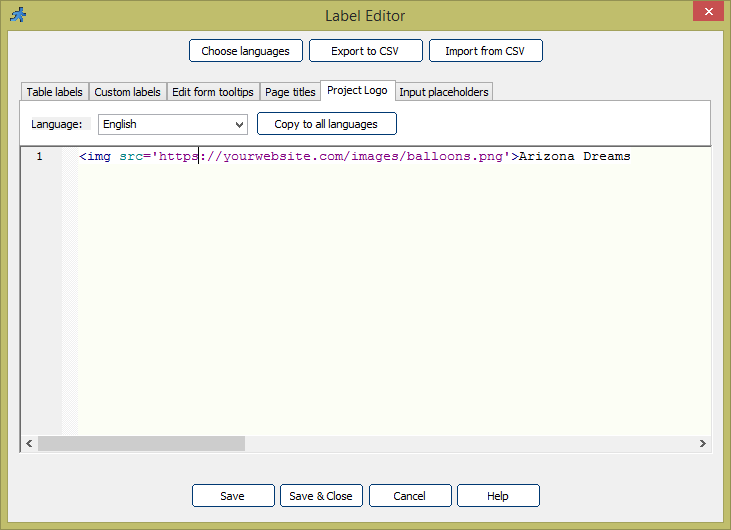
Double-click Project Logo again and insert image HTML code.

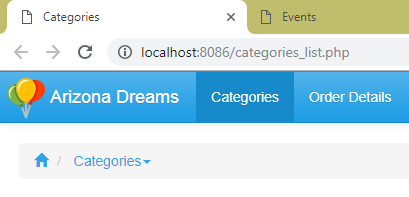
And here is how it looks in generated application:

HTML code for this:
<img src='https://yourwebsite.com/images/balloons.png'>Arizona Dreams
3. Changes via code
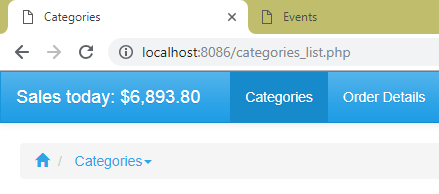
Project logo doesn’t need to be static, you can display bit of useful info from the database there. For this purpose we can use Labels API. Code can be added to AfterAppInit event. This code shows today’s sales.
PHPRunner:
$sales=DBLookup("select sum(UnitPrice*Quantity) from `Order details` od
inner join Orders o where o.OrderID=od.OrderID and DATE(OrderDate) = CURDATE()");
Labels::setProjectLogo("Sales today: $".number_format($sales, 2, ".", ","));
ASPRunner.NET:
dynamic sales = tDAL.DBLookup(@"select sum(UnitPrice*Quantity) from `Order details` od
inner join Orders o where o.OrderID=od.OrderID and DATE(OrderDate) = CURDATE()");
Labels.setProjectLogo(String.Format("Sales today: {0:c}", sales));
Generated application:

More info on setProjectLogo() function:

Perfect !!!!!!!! Thanks Sergey !!!!!!!
what is the best size for the image to fit ?