Building a nice looking login page with custom CSS
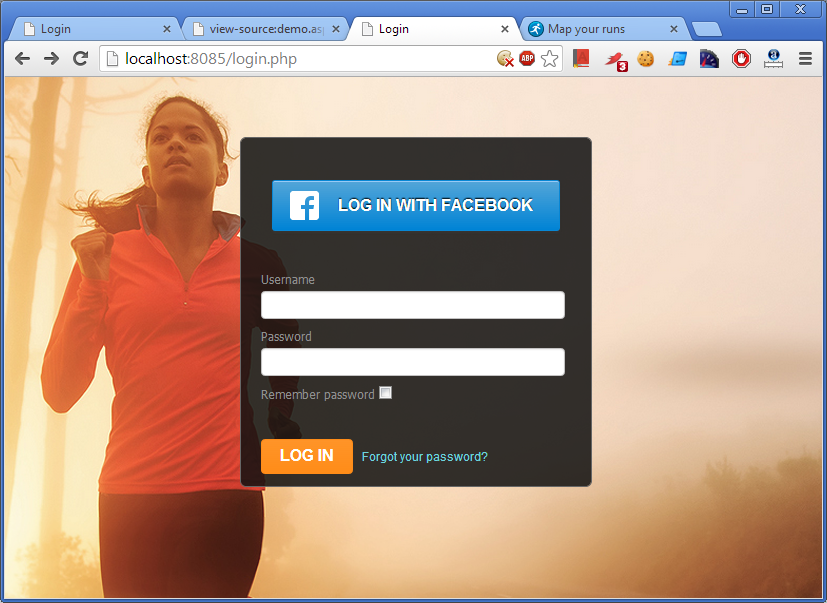
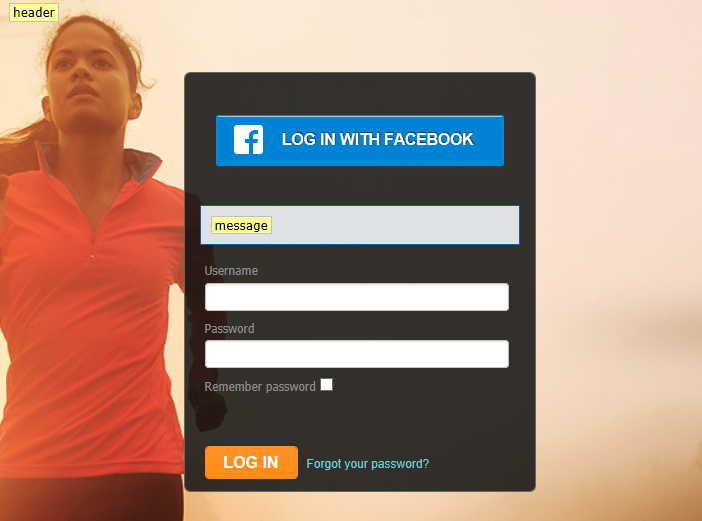
PHP, PHP Code Generator, PHP Form Generator, TutorialsPHPRunner 7.0 and ASPRunnerPro 8.0 add a new new ‘Custom CSS’ feature – an easy way to modify the appearance of your pages adding bells and whistles Style Editor doesn’t support. Lets see how we can build a custom login page similar to this one:

Lets start with some basic stuff.
Here is how you can set image as a background of the login page:
What is body.function-login by the way?
body.function-login means this background will be only applied to the login page. If you want to apply this background to all List pages use the following:
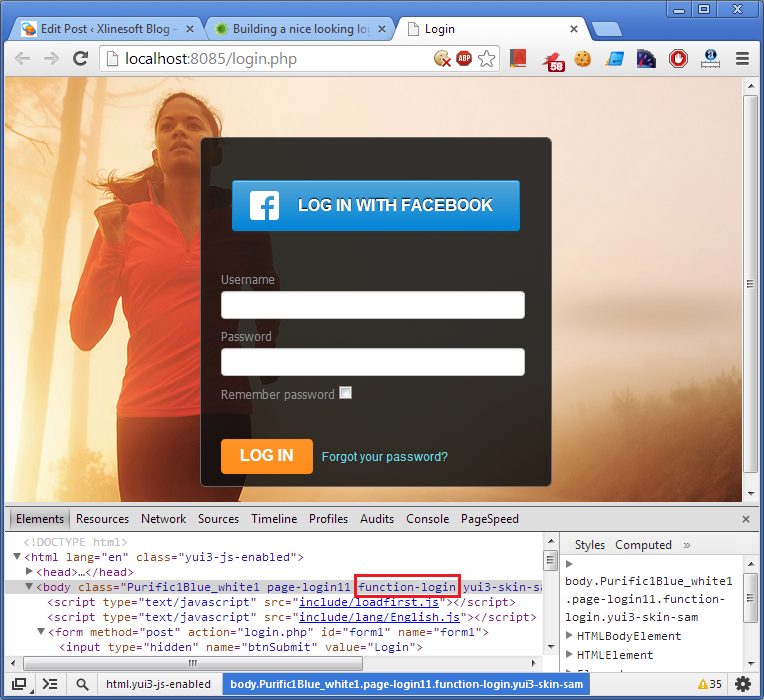
To figure out class names of individual pages you will need either Firefox browser with Firebug or Chrome. Here is the screenshot of body tag inspected in Chrome Developer Tools.

What if I want to apply this background image to all page in my application?
It’s not difficult at all. Simply use body tag in Custom CSS:
Okay, I’m getting it. What if I have a single List page that needs to have her own background?
This can be done as well. Custom CSS belongs to the current selected Style. If you assign a custom Style to one of List pages you can use Custom CSS that will be assigned to that single List page only.
We proceed to the Style Editor, make sure this List page is selected, choose “Apply to the current page” in Styles section and choose a different style for this page. Now we can proceed to Custom CSS and set different image as a background for this page.
Got it. What about that semi-transparent login form?
Here is the code that does the job.
What about Add page? I need the same look and feel there.
It will be slightly different. The same idea though.
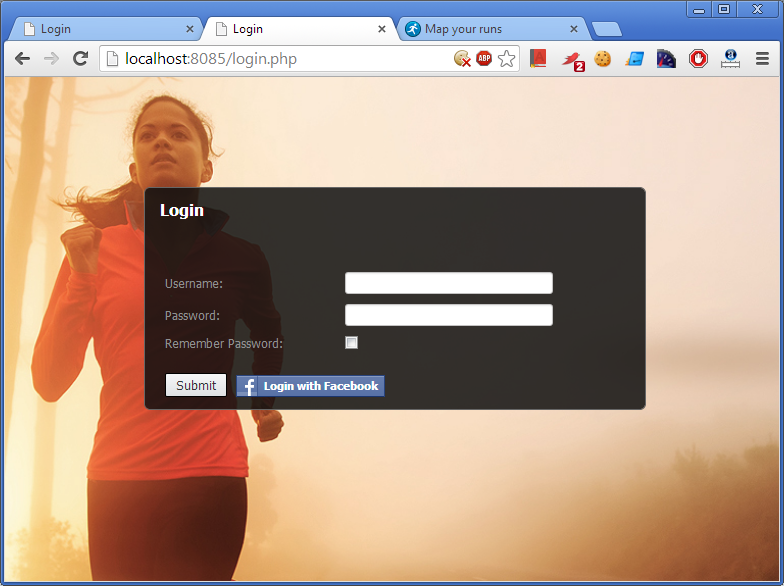
I have applied this code to the login page. This is what I got.

Not bad! This can be enough for most projects however with some extra work we can make it look exactly like a screenshot of the beginning of this article. Lets get started.
1. Proceed to Security screen, turn on Facebook login and Password reminder.
2. Proceed to Style Editor, select Login page on the left, choose ‘Apply to the current page’ option from ‘Project layouts’. Choose login1 layout.
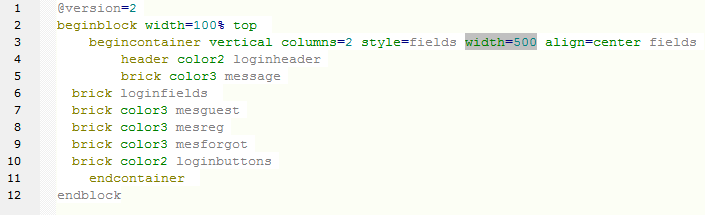
3. You may notice that login page form is a bit wider than what we are after. Click ‘Customize layout’ and remove width=500 snippet.

4. Lets spend some time in Visual Editor now. We need to move Facebook button to the top and also move username/password labels so they appear on the top of input boxes.
Before moving form labels I recommend to turn on Show Borders mode.

Drag username input box to the left column and position it under Username label. You will need to use Enter button to insert a line break between the label and the field itself. Do the same with password field. Now delete the right column, we don’t need it anymore.
Moving Facebook button should be easy. Just click on it and drag it to the top of the form.
5. Now lets change some labels. Click on ‘Submit’ button, switch to HTML mode and change ‘Submit’ to ‘LOG IN’.
6. Switch back to Visual Mode. Select ‘Remember password’ link and switch to HTML mode again. We need to modify this link adding CSS forgot class. This class will be later defined in Custom CSS section. Here is how Remember password link is supposed to look in HTML code.
7. Since built-in Facebook button doesn’t support the style we looking we need to replace it with own own button. For this purpose click on Facebook button, switch to HTML code and replace button’s HTML code with the following:
It will not look nice until we apply our custom CSS. Do not worry, we’ll get to it in a few seconds.
8. Now here is the CSS code and glues it all together. I’m posting it as a single code snippet so you can copy and paste it to your project. Note that this code requires one more image file (facebook.png), that appears on Facebook button. You can download it from the Web, upload somewhere to your website and modify image URL in CSS code accordingly. We use icon size 29x29px in this example.
9. One last piece is the “LOG IN” button styling. In this example I have done this using Style Editor. Remember that this is the “Main button” style. Use ‘Lato’ font, 16px font size, bold if you want to create something similar.
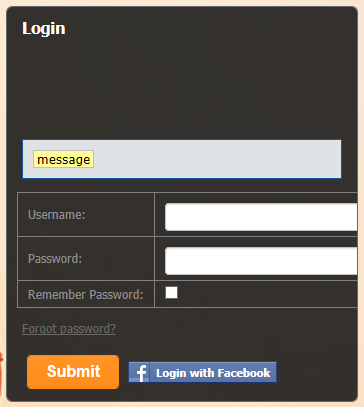
If you done everything right here is how your login page is going to look in Visual Editor.

“Message” area is where “Invalid login” message will appear.
What else would you like to know?
This is a great tutorial!
What i also would like to see in a tutorial like this is how to change all af the buttons (like Add, Inline Add, Print) to image like buttons. Safe that as a custom style and re-use that style in other projects.
It would just be simulair to the new menuoptions in PHPRunner 7.
Thanks for this tutorial Sergey.
Great tutorial and function! This like adding on cosmetic to a beautiful lady.
In fact, this is exactly what we are looking for. This is especially good before festivals or holidays.
thank you. this tutorial awesome.
This is really helpful to see both how to change a style and use custom CSS. I applied this to a new app, minus the Facebook login, and it worked well. My image isn’t exactly the way I would like it. Is there a good standard size for an image to use as a background? Thanks for creating this tutorial!
Sandy,
there is a standard for this sort of thing as end user device screen are different. There are some CSS options you can try though, try removing background-size:cover; for instance.
Great feature this. Are there any plans of bringing custom css to asprunner.NET ?
please, would you mind post me the complete code of your custom front page.
Marco,
yes, we expect to have beta version before the end of the year.
great looking login page. Just with few tweaking its looking great
Very nice and helpful tutorial, Thanks !
I tried the tutorial, but my result not same with screenshot above. the black rectacle frame seem overlaping make it not transparant in mine.
When I enter the code it’s not working. the first ligne .fonction…..
how I can do?
message: Parse error: syntax error, unexpected ‘*’, expecting function (T_FUNCTION) in C:\wamp\www\RegCanHai\classes\loginpage.php on line 17
Call Stack
# Time Memory Function Location
When i am running php runner project using xampp , it is not showing the backgroung image.
I tried accessing the image via path in browser and i am able to access.
But it is not visible in project.