Validation in PHPRunner and ASPRunnerPro applications
PHP, PHP Code Generator, PHP Form Generator, TutorialsData validation is very important in web applications. You do not want your users to enter incorrect data. Our web application builders can help you with this.
In this article we cover different validation type starting with built-in validation and making it all the way through to advanced AJAX-based validation.
Client-side validation
Client side validation (Javascript based) provides instant feedback to the user making it a good usability choice.
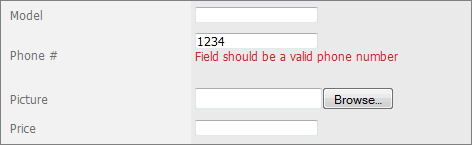
Built-in validation types
This validation will work if you need to make sure that all required fields are populated or validate a relatively simple data format like US Social Security Number.

More info: PHPRunner ASPRunnerPro
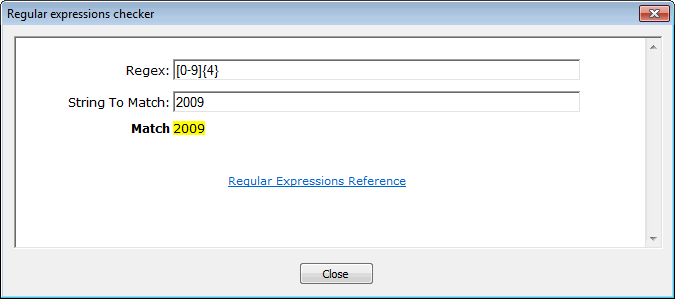
Regular expressions
Regular expressions are both powerful and tough to master. Luckily there is a number of examples and tutorials on the web. Besides that PHPRunner and ASPRunnerPro come with built-in Regular expressions testing tool. Regular expressions to validate data formats like IP addresses or Tax IDs in some countries.

More info: PHPRunner ASPRunnerPro
Custom validation plugins
When you need something more complicated i.e. algorithm based credit card number validation – custom validation plugins come to rescue.
More info: PHPRunner ASPRunnerPro
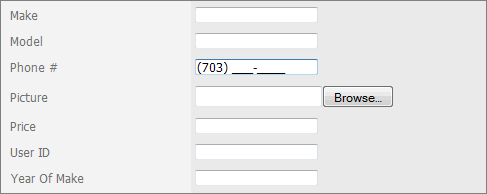
Input mask
Sometimes no validation is the best option. Turn on masked edit option in PHPRunner or ASPRunnerPro to prevent users from entering anything but correct data format. Works the best with fixed length data like phone numbers or social security numbers.

More info: PHPRunner ASPRunnerPro
Edit plugins
Many custom Edit plugins, especially those that target numeric data input, come with built-in validation. Examples are Slider, Spinner and Knob plugins. All of them allow you to setup the range of input data.
How to create your own Edit plugin
Server-side validation
You may have noticed that none of client side examples perform data validation against database. Server side validation overcomes this limitation. You can check entered data for duplicates or simply check if you have enough widgets in stock before letting customer to place the order. In PHPRunner/ASPRunnerPro software server side validation is typically implemented as BeforeAdd/BeforeEdit events. Here is some sample code for BeforeAdd event where we prevent adding duplicate email addresses.
PHP:
$rs = CustomQuery("select email from LoginTable where email = '"
. db_addslashes($values["email"]) . "'");
if (db_fetch_array($rs))
{
$message = "Email address ".$values["email"]."
already exists.
Sign in or choose another email address.";
return false;
}
$message="";
return true;
ASP:
set rs = CustomQuery("select email from LoginTable where email = '" & _
db_addslashes(values("email") & "'"))
if not rs.eof then
message= "Email address " & values("email") & _
"already exists.
Sign in or choose another email address."
BeforeAdd=false
Exit Function
end if
message=""
The only drawback of server is based validation is that user experience suffers. Page needs to be reloaded and in some cases user needs to scroll the page in order to find the field that didn’t pass the validation.
Combined validation
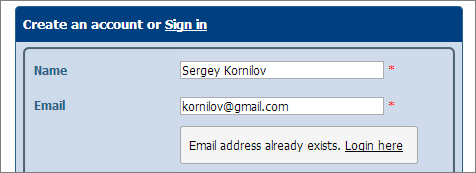
Combined validation brings the best of two worlds together. You can validate data against your database without reloading the page providing instant feedback to the user. To see a real life example proceed to Xlinesoft Marketplace, add any product to the cart and click Checkout. On ‘Create an account’ page enter any email address that is already in the system i.e kornilov(at)gmail.com and move focus to the next field.
You will see “Email address already exists. Login here” message once focus leaves the email field. Now user can enter another email address or sign in if registered already.

Note that if you don’t change the email address and still submit the form you will get similar message that is now coming from BeforeAdd event. It’s always recommended to use both types of validation together. This prevents the situation when user ignores the warning and submits the form anyway.
Here is how this sort of functionality can be added to your project.
1. Modify page in Visual Editor adding a DIV tag where our message will be displayed.
{$email_editcontrol}
2. Javascript OnLoad event. This code sample assumes that field name is email
var message = 'Email address already exists.';
var ctrlEmail = Runner.getControl(pageid, 'email');
ctrlEmail.on('blur', function(e) {
if (this.getValue()=='') {
$('#email-message').css('display','none');
}
else {
$.get("check_email.php", { email: this.getValue()}).done( function(data){
if (data=='exists') {
if (message!='') $('#email-message').html(message);
$('#email-message').css('display','block');
}
else {
$('#email-message').css('display','none');
}
})
}
});
This code makes a call to check_email.php file via jQuery’s get() function. If check_email.php file returns “exists” we display the message and make DIV visible.
Note: in ASPRunnerPro replace check_email.php with check_email.asp
3. check_email.php (.asp) code.
check_email.php file needs to be added to source subdirectory under project directory. Once you build the project it will be copied right to the output directory. Here is what we need to put into check_email.php file:
This code assumes that table name is LoginTable and field name is email.
ASP version of the same code (check_email.asp):
<%
%>
<%
set rs = CustomQuery("select email from LoginTable where email = '" & _
db_addslashes(Request.QueryString("email") & "'"))
if not rs.eof then
Response.Write "exists"
end if
%>
Note: since we process data entered by end user manually we need to take care of SQL injections attacks. Function db_addslashes() does all the job for us screening “bad” characters.
4. BeforeAdd code
This code does the same job. We just want to protect ourself from the situation when user ignores the warning and submits the form anyway.
PHP:
$rs = CustomQuery("select email from LoginTable where email = '"
. db_addslashes($values["email"]) . "'");
if (db_fetch_array($rs))
{
$message = "Email address ".$values["email"]."
already exists.
Sign in or choose another email address.";
return false;
}
$message="";
return true;
ASP:
set rs = CustomQuery("select email from LoginTable where email = '" & _
db_addslashes(values("email") & "'"))
if not rs.eof then
message= "Email address " & values("email") & _
"already exists.
Sign in or choose another email address."
BeforeAdd=false
Exit Function
end if
message=""
5. Define style for email message div
The following code can be added to the Edit/Add page where we need to validate data. Switch to HTML mode and add the following code to <head> tag.
This completes our tutorial. You can now validate entered data in the most user-friendly way.
I LOVE examples like this!!! Keep them coming!!!
awesome tips, love it