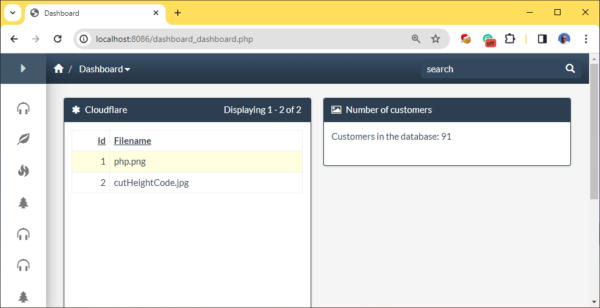
In this article we will show how you can easily create a clickable code snippet in a dashboard. Our snippet will display a number of customers in Customers table and clicking anywhere in snippet area will take us to the Customers table in question.

1. Add a code snippet to the dashboard. Use the following code. This is just a sample code and you can replace it with any code of your choice.
PHP
C#
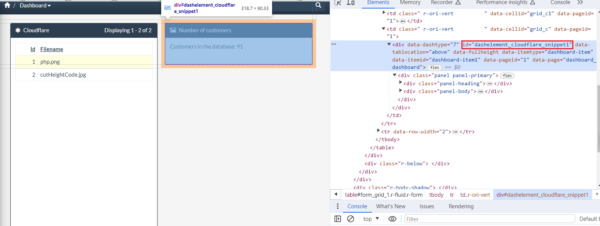
2. Build and run your application. Proceed to the dashboard page, right click on that snippet and choose ‘Inspect’. What we are looking for an ID of the DIV that encloses our code snippet. In our case it will be dashelement_cloudflare_snippet1.
3. Add the following code to Dashboard: Javascript OnLoad event. Here we are using the ID of the div we just found.
This is it. Enjoy!