In this article we will show how you can implement drag-n-drop between two dashboard elements. It makes more sense to drag and drop records between two grids. In this example we will be using two tables named orders and orders_archive.
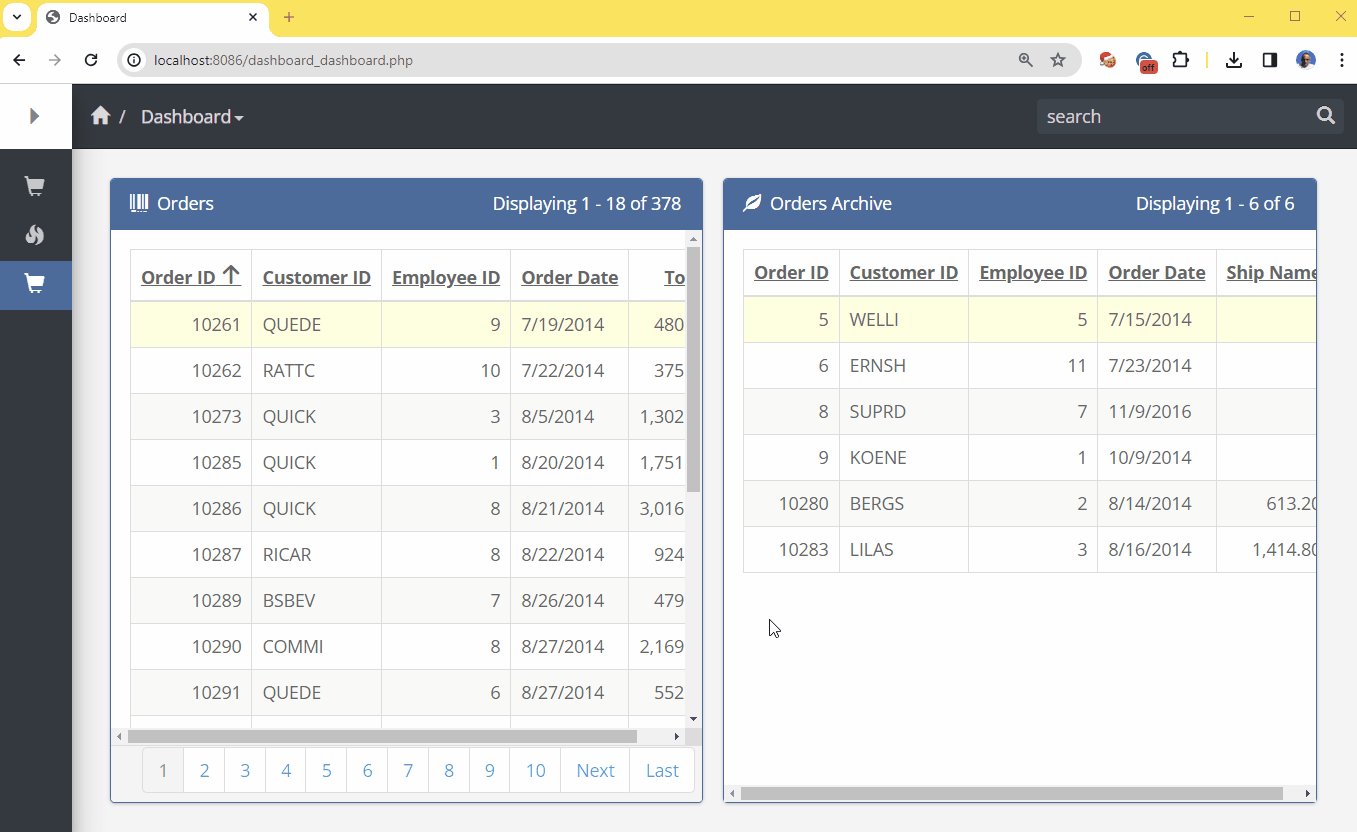
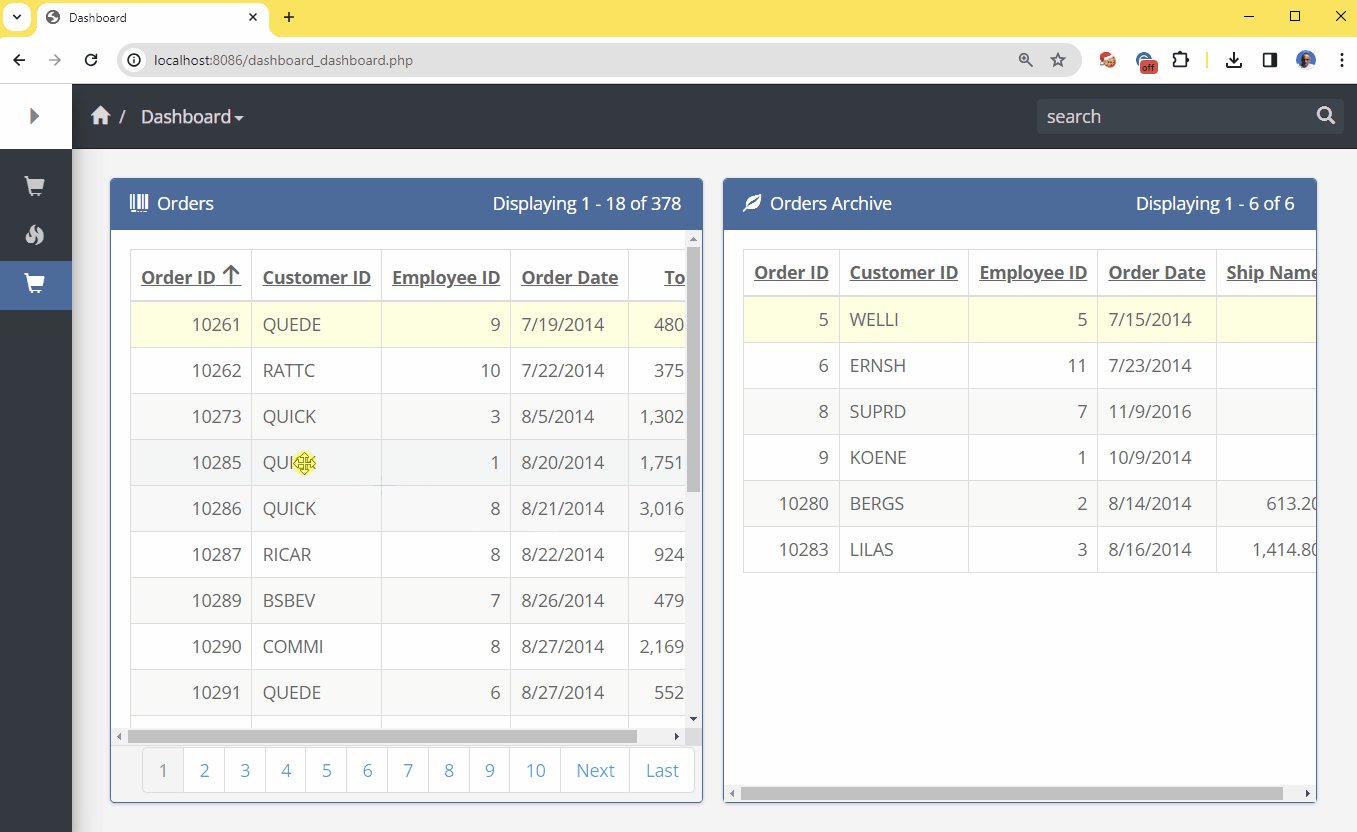
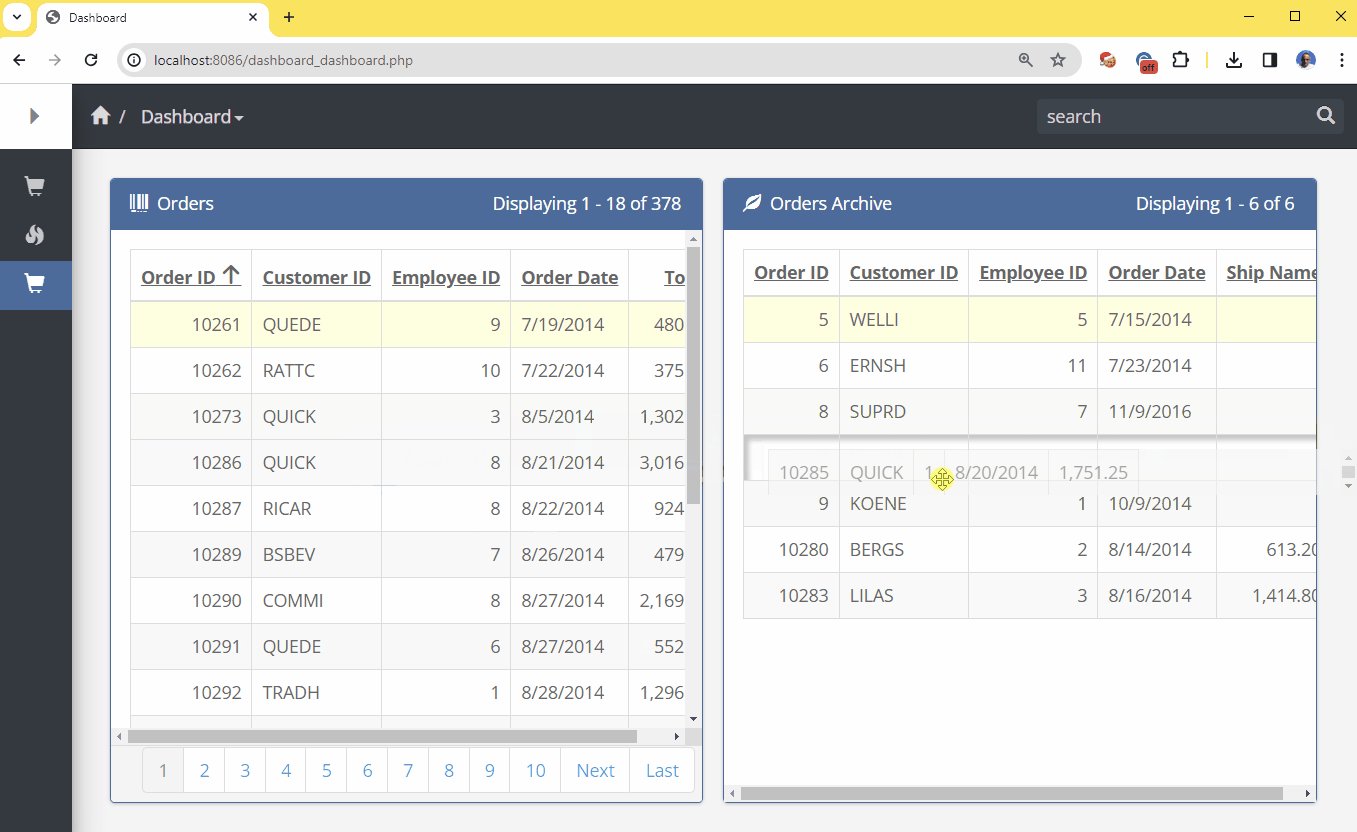
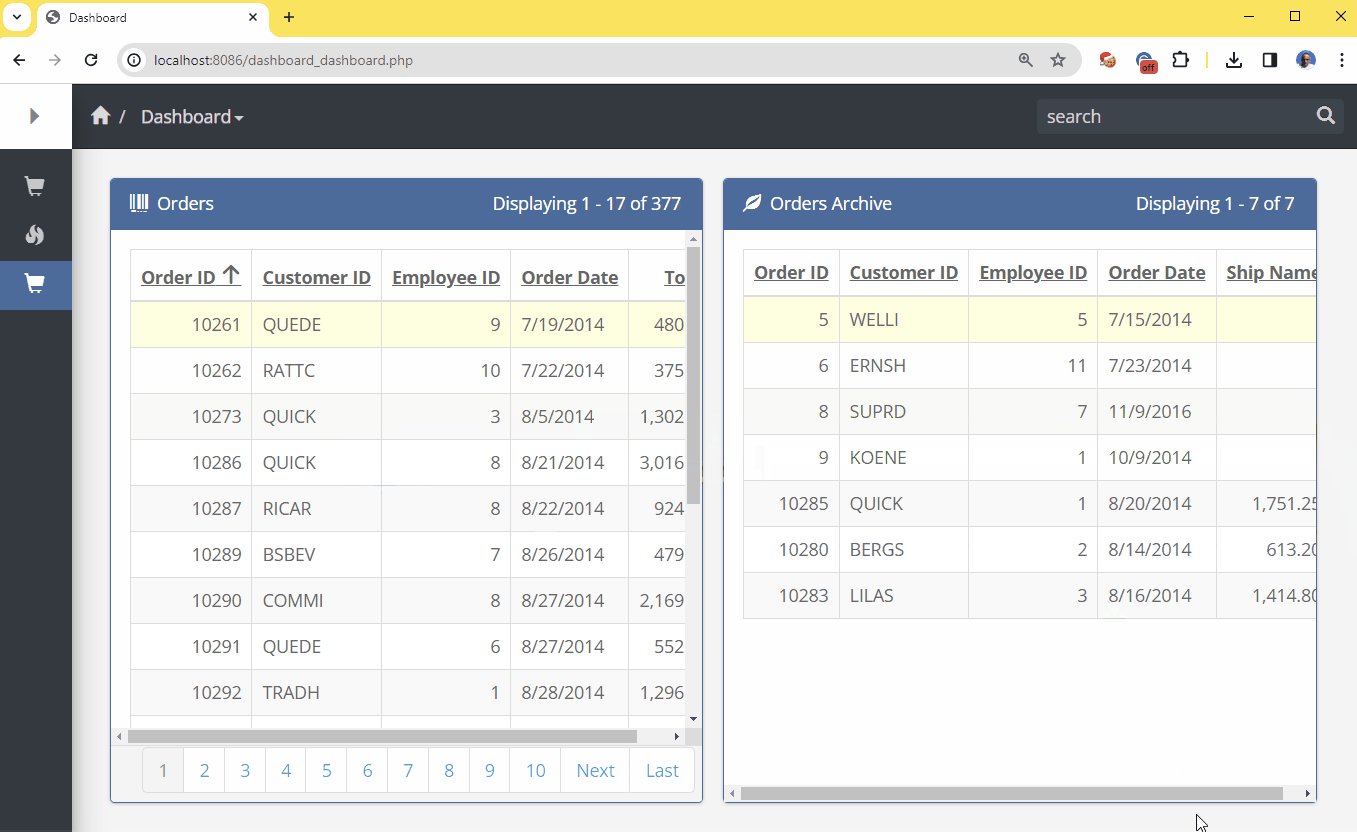
This is how it is going to look in the generated application:

1. SQL query that creates required tables in the database
2. Create a dashboard in PHPRunner or ASPRunner.NET and add those two tables there.
3. The following code goes to Javascript OnLoad event of both orders and orders_archive table List Pages.
Things to change:
– var connectTable should contain the name of another table. In orders table code it should say “orders_archive” and vice versa.
– “dashboard_dashboard.php” URL of the dashboard page. In ASPRunner.NET it will be something like dashboard
– “OrderID” – name of the key column of the current table.
4. Dashboard page: BeforeProcess event
In this event we add a new record to the target table and delete the same in the source table. The second section of this code helps us to update the sort order so
PHP code
C# code
Enjoy!