This is an example of work we did for one of our clients. This kind of approach will work with any AnyChart chart that PHPRunner and ASPRunner.NET do not support directly. Here is how you can approach this kind of task.
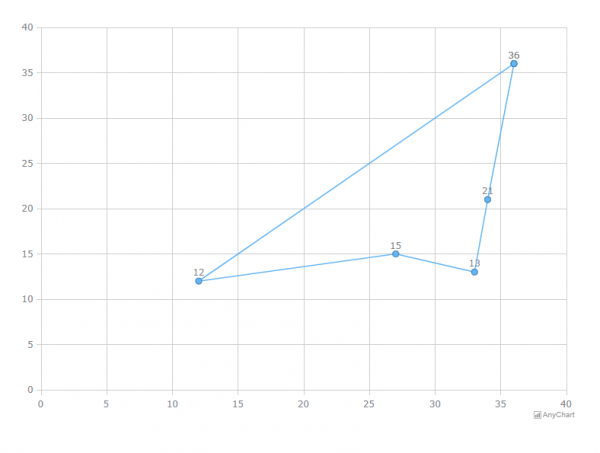
A Scatter chart is a graph that represents the relationship between two variables in a data set. Normally data is stored in the database as a set of (x,y) pairs. Here is the end result our client was looking for.
This is how it can be done
1. Create a Custom View in PHPRunner or ASPRunner.NET. Enable the View page for this custom view. This will be our chart page.
2. Open that View page in the Page Designer, remove everything you don’t need and add the code snippet. Use the following code there:
PHP
C#
The idea of this code is to create a container where the chart will be placed.
3. For this code snippet use the following CSS code in Page Designer:
4. Custom View -> View Page -> BeforeDisplay event.
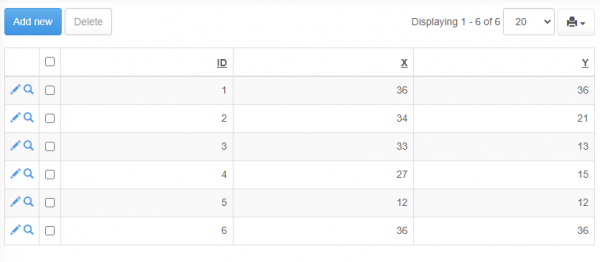
The idea of this code is to load the AnyChart library, retrieve data from the database, and pass it from the server side to Javascript using setProxyValue() function. The SQL query simply pulls all the data from the linechart table. Here is what kind of data is required to build this chart.
PHP
C#
5. And the final step. Custom View -> View Page -> Javascript OnLoad Event.


This is really useful – thanks. I’ve been wanting to be able to use scatter charts since version 4 so it’s great to have a way to do this.
(I might suggest it would be even better if PHPRunner could support this chart type directly)
Good work
Work’s great but there’s a minor error here:-
echo “”;
Should be:-
echo ”;
or you need to concatenate the string
My comment on the echo statement above doesn’t make sense because the portion in quotes has been filtered out. In item 2. above, the echo statement will not work directly because double quotes have been used around the word container.
The first double quote around container escapes the first one after the echo statement.