A special thank you to Fred Blau who provided the original jsgantt integration sample.
A Gantt chart is a type of bar chart that illustrates a project schedule. Gantt charts illustrate the start and finish dates of the tasks that belong to this project. Some Gantt charts also show the dependency relationships between activities (tasks). Gantt charts can be used to show current schedule status using percent-complete shadings and a vertical “TODAY” line.

I’ll show you how to add to GANTT chart to your PHPRunner or ASPRunnerPro project. We are going to use free Javascript jsgantt component for this purpose. You can download PHP and ASP version of all required files at the end of this article.
Jsgantt provides an API to add tasks. It can also load tasks from external XML file which we plan to use in our project.
Sample XML file:
10
WCF Changes
0000ff
0
0
1
0
1
20
Move to WCF from remoting
8/11/2008
8/15/2008
0000ff
0
Rich
10
0
10
1
30
add Auditing
8/19/2008
8/21/2008
0000ff
0
Mal
50
0
10
1
20
1. We are going to need two tables: tblProjects and tblTasks.
tblProject contains basic project description.
CREATE TABLE `tblProject` (
`ProjectID` int(11) NOT NULL AUTO_INCREMENT,
`ProjectName` varchar(40) DEFAULT NULL,
`StartDate` datetime DEFAULT NULL,
`EndDate` datetime DEFAULT NULL,
PRIMARY KEY (`ProjectID`)
) ENGINE=MyISAM AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tblTasks contains detailed description of each task. Some fields in this table are optional and not being used in our example.
CREATE TABLE `tblTasks` (
`TaskID` int(11) NOT NULL AUTO_INCREMENT,
`ProjectID` int(11) DEFAULT NULL,
`ParentID` int(11) DEFAULT '0',
`TaskName` varchar(60) DEFAULT NULL,
`TaskNumber` varchar(10) DEFAULT NULL,
`AssignedTo` varchar(30) DEFAULT NULL,
`SchedStart` datetime DEFAULT NULL,
`SchedEnd` datetime DEFAULT NULL,
`ActualStart` datetime DEFAULT NULL,
`ActualEnd` datetime DEFAULT NULL,
`EstHours` float DEFAULT NULL,
`TaskStatus` int(11) DEFAULT NULL,
`PercentComplete` tinyint(4) DEFAULT NULL,
`Notes` longtext,
`IsGroup` tinyint(4) DEFAULT '0',
`BarColorHex` varchar(6) DEFAULT '0000FF',
`DependentOn` varchar(10) DEFAULT NULL,
PRIMARY KEY (`TaskID`)
) ENGINE=MyISAM AUTO_INCREMENT=7 DEFAULT CHARSET=latin1;
2. Add both tables to the project and link them as Master-Details using ProjectID as a link field in both tables. Check off ‘Display child records on View page’ option.
We also choose ProjectID as a key column of tblProjects table.
3. In Visual Editor proceed to the page where you want to display the GANTT chart. In our example we add GANTT chart to the tblProjects view page. Right-click where you want to add the chart and choose ‘Insert PHP code snippet’. Paste the following code there:
$value = "Gantt
";
$myFile = "gantt.php?ProjectID=".$_REQUEST["editid1"];
//$myFile="gantt.xml";
$value = $value."";
$value = $value."";
$value = $value."\n";
$value = $value."";
echo $value;
In this code snippet we include jsgantt.js and jsgantt.css files, create JSGantt object and parse XML file provided by gantt.php file. Note that we pass the current ProjectID as a parameter to gantt.php (“gantt.php?ProjectID=”.$_REQUEST[“editid1”]);
4. In the output directory create a new file named gantt.php and paste the following code there:
\n";
$sql = "select * from tblTasks where ProjectID=".$_REQUEST["ProjectID"]." Order by TaskNumber";
$rs = db_query($sql,$conn);
while($rdata=db_fetch_array($rs))
{
$out.="\n";
$out.="".$rdata["TaskNumber"]." \n";
$out.="".$rdata["TaskName"]." \n";
if ($rdata["SchedStart"] == "")
{
$StartDate = "";
}
else
{
$StartDate = date('m/d/Y',strtotime($rdata["SchedStart"]));
}
$out.="".$StartDate." \n";
if ($rdata["SchedEnd"] == "")
{
$EndDate = "";
}
else
{
$EndDate = date('m/d/Y',strtotime($rdata["SchedEnd"]));
}
$out.="".$EndDate." \n";
$out.="".$rdata["BarColorHex"]." \n";
$out.="0 \n";
$out.="".$rdata["AssignedTo"]." \n";
$out.="".$rdata["PercentComplete"]." \n";
$out.="".$rdata["IsGroup"]." \n";
$out.="".$rdata["ParentID"]." \n";
$out.="1 \n";
$out.="".$rdata["DependentOn"]." \n";
$out.=" \n";
}
$out.="";
echo $out;
?>
Make sure to amend table and field names if your database structure is different.
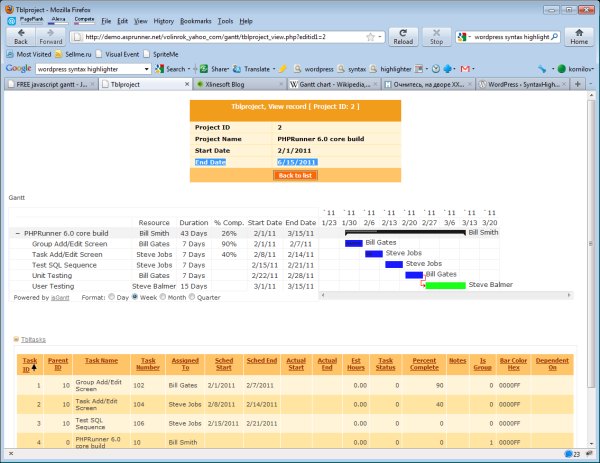
Now build your project and proceed to tblprojects view page. If you done everything right you going to see a GANTT chart. Here is the live demo page just in case.
Enjoy!
Download files mentioned in this article: PHP version ASP version.
More info on jsgantt:
Documentation
Examples
Are you planing to include this in the next version pf phprunner/asprunner just the way we create the charts through the software which will take care of most of the steps mentioned above, Then it will be a great advantage.
Are you planing to include this in the next version pf phprunner/asprunner just the way we create the charts through the software which will take care of most of the steps mentioned above, Then it will be a great advantage. AnyGANTT (http://anychart.com/products/anygantt/) is also a good choice to incorporate in the software like AnyChart.
This is an awsome project and it can extreamly useful. One thought, question.
Is there a way you can export it to excel?
Edgar,
I guess you can use standard PHPRunner export function. It will export data only though. The actual chart is Javascript based and works in browser only. Btw, Excel has its own built-in GANTT chart functionality.
Smith,
we haven’t decided yet what kind of GANTT integration we can offer. The method above should take care of most needs for now.
Thank you for the reply. The reason for my question was because our President liked the project but as I quote “We often get asked by our corporate office to send the gantt charts so they can see the progress of a specific project. I can easily send the excel gantt chart, If I have to send them a user name and password to log in I don’t think they would do that” Hence my question for exporting the gantt and data to excel.
Thanks!!
I tired this an all I get is the Gantt under the view page. Can you be a bit more specific with the instructions please. I noticed that the project.xml file is supposed tobe called gantt.xml? Please advise as this is a seriously major enhancement to an already great product.
This is a great feature. For someone like me it involves more information. If I have a database with all my task in a table, with the same fields as in the example, step by step, what do I need to do to get it to look like your output?
Also, if this could be built in the the phprunner in a manner that was easy to use I think it would be extremely useful in many industries.
Thanks for any help
Don
I figured it out, works great in IE, however doesnt appear in latest ersion of Firefox, or not for me anyway. Still pretty impressive. I love it.
This is a fantastic tool! I have one question. Does anyone know how to create a milestone. I have not be able to figure that out.
Thanks
I currently have a test site created using phprunner. I want to incorporate the gantt chart into it using the data that is already there. I need someone to help me with that. I would be willing to pay you for your services. I also want to learn how to do it myself. Please contact me if you would be willing to help me with this and we can discuss the details and your price. Thanks donbwalker@gmail.com
Hi Admin,
As far as I understand, you need to have an XML file in the first place, right? How can I create a gantt chart out of MySQL database without the need of XML file? Can you please let me know how to do it?
thanks,
Mohamed
Hi Admin,
this function looks as if it could be used to show various planning charts beside a gantt chart.
I think of sheduling rent periods for a vehicle or device.
Reservation of facilities etc.
Is there somebody to draft a solution for this typ of tasks.
I have a table e.g. vehicles and a table sheduled periods that are linked by the vehicles_ID. At the moment I list this in the standard Master/Slave – relationship form with color codes for planned, actual and old rent data sets.
To have a calender like layout would be very helpful.
Thanks
Ulrich
xlinesoft really needs to implement a gantt chart function in PHPRunner. Any plans for the next version?
One more thing:
Is there a way to display a gantt chart for all projects in one page in stead of a gantt per project? Can anybody please help?
thanks,
Mohamed
@Rlee6087
I would suggest to re-download gantt files. The issue with Firefox were fixed a couple of days after article were published.
@Mohamed
you do not need an XML file, gantt.php creates XML file on the fly based on your database data.
The approach above will work with any data and you can add it to any page. Its all matter of what data you want to display. Modify gantt.php file if field names in your database are different. Contact support directly if you need more help.
@Ulrich
just in case – check Calendar template at http://xlinesoft.com/templates/calendar/index.htm. Probably this is what you looking for.
What I do wrong if I only see GANT as a discripten
I’ve been been working on this all morning and like Bernd above I can only see Gantt displayed (no chart data). I’ve used the download file (from here) and the ones available from the jsgantt page. Ive used the snippet from this page and the one from the download. For testing I’ve also created the example gantt.xml file and uncommented the reference to in in line 4 (while commenting out the php file reference in line 3). I always see the same result which is just the heading Gantt.
When the demo files from the jsgantt project download and install them into a subdirectory of the same site I see the demo show up perfectly.
Solution! I think I discovered that the .sql file included incorrectly names the new tables with all lowercase letters while the code looks for tables with tblProject and tblTasks (mixed case). If you follow the guide from the screen using upper/lower case table names then it works!
I’ve been been trying to download but it keeps showing me this: 403 – Forbidden: Access is denied.
Is anyone else having issues with it? Is there another download page?
Thanks
Has anyone got the gantt chart working with PHPR 9.8 and bootstrap theme?
I tried but only see the word – ‘gantt’ under the table rather than the actual gantt chart.
Thanks
There’s a more recent version of almost exactly this application at http://fhumanes.com/blog/otros-ejemplos/integracion-de-librerias-js-en-paginas-dashboard-de-phprunner/