When we added a new record and returned back to the List page that new record may not be clearly visible on the page. Depending on what page we on, what sort or is applied, how many records are on the page – we may simply be on the wrong page. This can be useful when, for instance, you are transferring a large amount of data from paper to the database and this kind of visual indication can be helpful to keep track of the process.
In this article, we will show you a technique that does the following. After the new record is added we find out which page it belongs to, redirect the user to that page, highlight the record and also scroll the page if the record is below the fold.
Things to change in the code:
– products – the name of the table, we need it for the redirect
– ProductID – the name of the key column
1. Add page: AfterAdd event:
Saving new record ID in the session variable. Execute previously saved SQL query, loop through the recordset finding our new record. Redirect to the corresponding page.
PHP code:
$_SESSION["ProductID"]=$keys["ProductID"];
$i=0;
$rs = DB::Query($_SESSION["ProductsSQL"]);
while( $data = $rs->fetchAssoc() )
{
$i++;
if ($data["ProductID"]==$keys["ProductID"])
break;
}
$page = floor($i / $_SESSION["pageSize"] )+1;
header("Location: products_list.php?goto=".$page);
exit();
C# code:
dynamic i = null, page = null;
XSession.Session["ProductID"] = keys["ProductID"];
i = new XVar(0);
rs = XVar.Clone(DB.Query((XVar)(XSession.Session["ProductsSQL"])));
while(XVar.Pack(data = XVar.Clone(rs.fetchAssoc())))
{
i++;
if(data["ProductID"] == keys["ProductID"])
{
break;
}
}
page = XVar.Clone((XVar)Math.Floor((double)(i / XSession.Session["pageSize"])) + 1);
MVCFunctions.HeaderRedirect((XVar)(MVCFunctions.Concat("products_list.php?goto=", page)));
MVCFunctions.ob_flush();
HttpContext.Current.Response.End();
throw new RunnerInlineOutputException();
2. List page: BeforeSQLQuery event
Saving the current SQL query and page size in session variables
PHP code:
$_SESSION["ProductsSQL"] = $strSQL; $_SESSION["pageSize"] = $pageObject->pageSize;
C# code:
XSession.Session["ProductsSQL"] = strSQL; XSession.Session["pageSize"] = pageObject.pageSize;
3. List page: AferRecordProcessed event
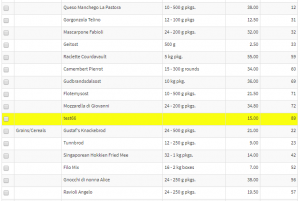
Changing the background color of the new record.
PHP code:
if ($data["ProductID"] == $_SESSION["ProductID"] ) $record["css"]="background:yellow;";
C# code:
if(data["ProductID"] == XSession.Session["ProductID"])
{
record.InitAndSetArrayItem("background:yellow;", "css");
}
4. List page: BeforeDisplay event
Bullets 4 and 5 are only required if you display a lot of records on the list page and need to scroll the page so the new record is visible. This code most likely is not required if you only display twenty records per page.
PHP code:
$pageObject->setProxyValue("ProductID", $_SESSION["ProductID"]);
C# code:
pageObject.setProxyValue(new XVar("ProductID"), (XVar)(XSession.Session["ProductID"]));
5. List page: Javascript OnLoad event
var allRecords = pageObj.getAllRecords();
allRecords.forEach(function(row){
if( row.getFieldText('ProductID')==proxy['ProductID']) {
$([document.documentElement, document.body]).animate({
scrollTop: row.fieldCell('ProductID').offset().top
}, 2000);
}
})
Enjoy!