Most popular websites like Facebook, Twitter, Dropbox, LinkedIn etc provide an API that allows to retrieve or post data programmatically. API examples come in many programming languages and PHP is usually one of them. In this article we’ll show how easy is to add API calls to your PHPRunner project.
Lets start by adding Twitter posting functionality. We’ll be using a lightweight twitter-php library for this purpose. Similar libraries exist for other languages as well.
1. Setup a developer account with Twitter.
A quote from twitter-php usage page:
Sign in to the http://twitter.com and register an application from the http://dev.twitter.com/apps page. Remember to never reveal your consumer secrets. Click on My Access Token link from the sidebar and retrieve your own access token. Now you have consumer key, consumer secret, access token and access token secret.
2. Download twitter-php files.
Download source code of twitter-php library, download link is at the bottom of the page. Unzip two files from source folder to your project output directory.
3. Adding code to events
Now proceed to Event Editor and add the following code to one of events. In this example we will be posting to Twitter after new record is added to Categories table.
include("twitter.class.php");
$consumerKey="gy5IXcDt....................";
$consumerSecret="D1oVGmT.....................";
$accessToken="2914286452-dfe........................";
$accessTokenSecret="kpbE7qsIMGZ......................";
$twitter = new Twitter($consumerKey, $consumerSecret, $accessToken, $accessTokenSecret);
$twitter->send('New category was added: '.$values['Category']);
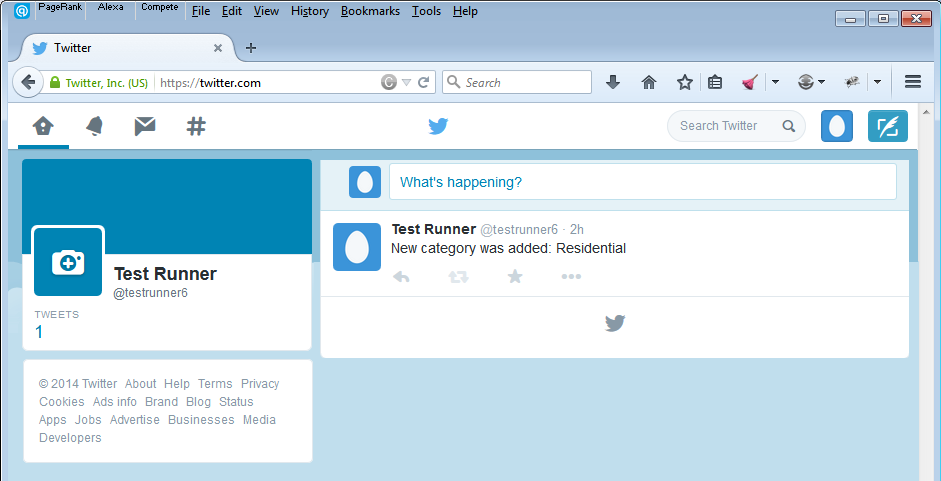
4. Add a new record to Categories table and this is what we see on our Twitter page.

5. Displaying a list of your latest tweets
Add a new ‘PHP code snippet’ where you need the list of tweets to appear and post the following code there. This will display the list of your last 20 tweets. To make it look good we need to add some HTML and CSS.
include("twitter.class.php");
$consumerKey="gy5IXcDt....................";
$consumerSecret="D1oVGmT.....................";
$accessToken="2914286452-dfe........................";
$accessTokenSecret="kpbE7qsIMGZ......................";
$twitter = new Twitter($consumerKey, $consumerSecret, $accessToken, $accessTokenSecret);
$statuses = $twitter->load(Twitter::ME);
echo '';
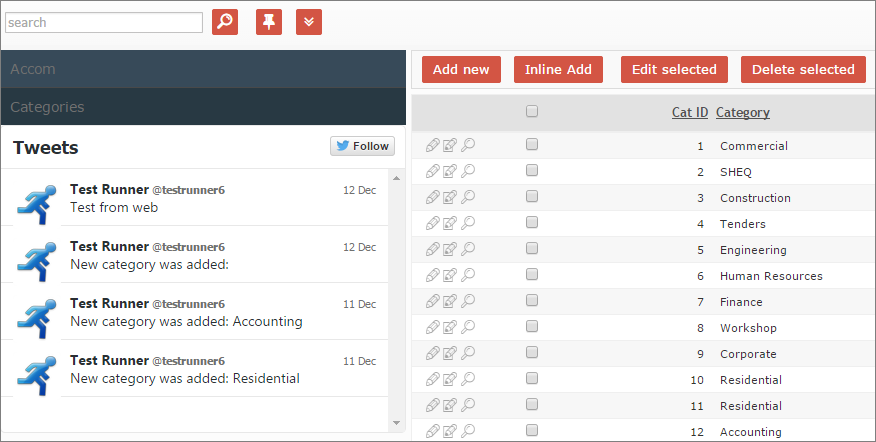
This is how it looks in PHPRunner project:

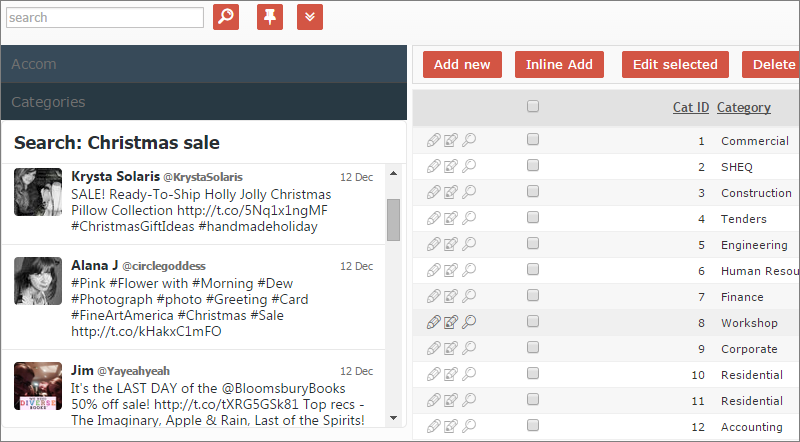
6. Instead of displaying your own tweets you can display the results of Twitter search
For this purpose in your code replace
$statuses = $twitter->load(Twitter::ME);
with
$statuses = $twitter->search('Christmas sale');
You might want to remove ‘Follow’ button as well in this case. This is how it looks in PHPRunner project:

7. Prettifying it
And the following needs to be pasted to ‘Custom CSS’ section under Style Editor to make everything look good.
.p-author:before,.p-author:after,.cards-base:before,.cards-base:after {
display: table;
content: ""
}
.p-author:after,.cards-base:after {
clear: both
}
.tweet,.root,.p-author {
zoom:1}
.root,.tweet,.footer,.detail-expander,.header,.timeline {
position: relative
}
.custom-timeline-owner-profile,.timeline .e-entry-title,.p-author .p-name,.cards-base h3,.new-tweets-bar button,.load-tweets,.no-more-pane {
font-size: 14px;
line-height: 16px
}
.custom-timeline-owner-profile .p-nickname {
font-size: 13px
}
.custom-timeline-owner-profile .p-name,.p-author .profile .p-name,.cards-base .profile .p-name {
font-weight: bold
}
.timeline-header .custom-timeline-summary,.timeline-header h1.summary {
font-size: 18px;
font-weight: bold;
line-height: 18px
}
.p-author a,.e-entry-title,.cards-base h3,.cards-base .cards-content p {
line-height: 18px
}
.e-entry-title a {
max-width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap
}
a,a:visited,a:active,a:hover,a:focus,.p-author .full-name,.p-author a.profile,.p-author a.profile:hover .p-nickname,.p-author a.profile:focus .p-nickname,.p-author a.profile:hover .p-nickname b,.p-author a.profile:focus .p-nickname b,.timeline-header .custom-timeline-owner-profile:hover,.timeline-header .custom-timeline-owner-profile:focus,.custom-timeline-owner-profile:hover .p-nickname,.custom-timeline-owner-profile:focus .p-nickname,.custom-timeline-owner-profile:hover .p-nickname b,.custom-timeline-owner-profile:focus .p-nickname b,.cards-base a.profile:hover .p-nickname,.cards-base a.profile:focus .p-nickname,.cards-base a.profile:hover .p-nickname b,.cards-base a.profile:focus .p-nickname b,.cards-base .byline-user .p-nickname {
text-decoration: none;
outline: 0
}
a:hover b,a:focus b,a:hover span,a:focus span,h3 a:hover,h3 a:focus,.timeline-header a:hover,.timeline-header a:focus,.e-entry-title .link:hover,.e-entry-title .link:focus,.footer a.expand:hover,.footer a.expand:focus,a.permalink:hover,a.permalink:focus,a.long-permalink:hover,a.long-permalink:focus,.cards-base p a:hover,.cards-base p a:focus,.retweet-credit a:hover,.retweet-credit a:focus {
text-decoration: underline
}
html,.p-author .profile .p-name,.custom-timeline-owner-profile .p-name,.cards-base p,.cards-base p a,.timeline-header .custom-timeline-summary,.timeline-header .custom-timeline-summary a:link,.timeline-header .custom-timeline-summary a:visited,.timeline-header .summary,.timeline-header .summary a:link,.timeline-header .summary a:visited,.p-author a.profile:hover .p-name,.p-author a.profile:focus .p-name {
color: #292f33
}
.customisable,.customisable:link,.customisable:visited,.customisable:hover,.customisable:focus,.customisable:active,.customisable-highlight:hover,.customisable-highlight:focus,a:hover .customisable-highlight,a:focus .customisable-highlight {
color: #0084b4
}
a:link,a:visited,.stats span,.byline,.retweet-credit,.no-more-pane,.no-tweets-pane p,.p-geo,.cards-base .byline-user,.timeline-header .list-description {
color: #707070
}
a:hover,a:focus,a:active,.p-author a.profile:hover,.p-author a.profile:focus,.retweet-credit .profile:hover,.retweet-credit .profile:focus,.stats strong,.no-tweets-pane .load-tweets,.nsfw {
color: #66757f
}
.tweet-box-button {
color: #aaa
}
.customisable-border {
border: 1px solid #e8e8e8
}
.timeline {
margin-bottom: 10px;
background-color: #fff;
border-radius: 5px
}
.timeline .stream {
position: relative;
width: 100%;
overflow-x: hidden;
overflow-y: scroll
}
.timeline.pending-scroll-in .stream .h-feed {
-webkit-transition: margin-top .5s ease-out;
-moz-transition: margin-top .5s ease-out;
-o-transition: margin-top .5s ease-out;
transition: margin-top .5s ease-out
}
.timeline-header,.timeline-footer {
position: relative;
z-index: 100
}
.timeline-header {
padding: 12px;
border-width: 0 0 1px;
box-shadow: 0 0 0 -3px rgba(0,0,0,0);
-webkit-transition: box-shadow .3s ease-out;
-moz-transition: box-shadow .3s ease-out;
-o-transition: box-shadow .3s ease-out;
transition: box-shadow .3s ease-out
}
.scrolled-down .timeline-header {
box-shadow: 0 0 10px -3px #ccc
}
.timeline-header h1.summary {
font-weight: bold
}
.timeline-header .follow-button,.timeline-header .twitter-follow-button,.timeline-header .ic-twitter-badge {
position: absolute;
top: 10px;
right: 10px
}
.ic-twitter-badge {
border: 1px solid #fff;
border-color: transparent;
border-radius: 3px
}
.ic-twitter-badge:focus {
border-color: #00acee
}
.new-tweets-bar {
position: absolute;
right: 0;
left: 0;
z-index: 100;
display: none;
width: auto;
margin-top: -2px;
opacity: 0;
-webkit-transition: opacity .3s ease-in;
-moz-transition: opacity .3s ease-in;
-o-transition: opacity .3s ease-in;
transition: opacity .3s ease-in
}
.pending-new-tweet-display .new-tweets-bar {
display: block
}
.pending-new-tweet .new-tweets-bar {
opacity: 1
}
.new-tweets-bar button {
width: 100%;
_width: 92%;
padding: 10px 0;
color: #fff;
text-align: center;
background-color: #222;
background-color: rgba(0,0,0,0.87);
border-width: 0
}
.new-tweets-bar button:hover,.new-tweets-bar button:focus {
text-decoration: underline;
cursor: pointer
}
button.load-more {
display: block;
width: 100%;
*width: 92%;
padding: 10px 0;
margin: 0;
text-align: center;
text-shadow: 0 1px 0 rgba(255,255,255,0.4);
cursor: pointer;
background-color: #fcfcfc;
background-color: rgba(0,0,0,0.02);
border: 0;
box-shadow: inset 0 3px 8px rgba(0,0,0,0.05);
-webkit-transition: background-color .2s ease-out;
-moz-transition: background-color .2s ease-out;
-o-transition: background-color .2s ease-out;
transition: background-color .2s ease-out
}
.timeline-footer {
padding: 6px 10px;
background: #e8e8e8;
background: rgba(0,0,0,0.1)
}
.timeline-footer a.widget-link {
display: block;
padding: 10px;
text-align: center
}
.tweet-box-button {
display: block;
width: 100%;
padding: 6px;
text-align: left;
background: #fff;
border: 1px #ccc solid;
border-radius: 4px
}
.tweet-box-button:hover,.tweet-box-button:focus {
cursor: pointer;
border-color: #999;
border-color: rgba(0,0,0,0.4)
}
a.tweet-box-button {
width: auto
}
.tweet {
padding: 12px 12px 10px 69px;
border-width: 0 0 1px
}
.tweet.with-expansion {
cursor: pointer
}
.header {
_float: left;
_clear: left
}
.header .avatar {
position: absolute;
top: 0;
left: -57px;
width: 48px;
height: 48px;
background: #fff;
border-radius: 4px
}
.permalink {
position: relative;
z-index: 50;
float: right;
margin-top: 2px;
_clear: right
}
.tweet .e-entry-title {
margin: 0 5px 0 0;
overflow: hidden;
clear: both;
word-wrap: break-word;
white-space: pre-wrap
}
.inline-media {
max-width: 100%;
margin: 10px 0 0;
overflow: hidden
}
.tweet .retweet-credit {
margin: 3px 0
}
.tweet .twitter-alerts {
margin-top: 6px
}
.footer {
overflow: hidden;
zoom:1}
.tweet-actions {
position: absolute;
_position: static;
right: 0;
bottom: 1px;
_float: right;
background: #fff;
visibility: hidden;
_visibility: visible;
box-shadow: 0 0 10px 5px #fff
}
.tweet-actions li {
_display: inline;
float: left
}
.tweet-actions a i {
margin: 1px 0 0 8px;
*margin: 1px 0 0 3px;
overflow: hidden
}
.tweet:hover .tweet-actions,.tweet:focus .tweet-actions,.expanded .tweet-actions {
visibility: visible
}
.tweet .tweet-actions a,.tweet .tweet-actions a b,.tweet .tweet-actions a i,.tweet .tweet-actions li {
cursor: pointer;
outline: 0
}
.twt-tweet .tweet-actions .ic-retweet {
margin-top: 1px
}
.footer {
min-height: 16px;
padding-top: 1px;
margin-top: 2px;
overflow: hidden;
border-width: 0;
-webkit-transition: margin-top .2s ease-out,padding-top .2s ease-out;
-moz-transition: margin-top .2s ease-out,padding-top .2s ease-out;
-o-transition: margin-top .2s ease-out,padding-top .2s ease-out;
transition: margin-top .2s ease-out,padding-top .2s ease-out
}
.follow-button:link,.follow-button:visited {
display: inline-block;
padding: 0 5px 0 3px;
font: bold 11px/18px 'Helvetica Neue',Arial,sans-serif;
color: #333;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
white-space: nowrap;
cursor: pointer;
background-color: #eee;
background-image: -webkit-linear-gradient(#fff,#dedede);
background-image: linear-gradient(#fff,#dedede);
border: #ccc solid 1px;
border-radius: 3px
}
.ie9 .follow-button:link,.ie9 .follow-button:visited {
border-radius: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#dedede')"
}
.follow-button:focus,.follow-button:hover,.follow-button:active {
color: #333;
text-decoration: none;
background-color: #d9d9d9;
background-image: -webkit-linear-gradient(#f8f8f8,#d9d9d9);
background-image: linear-gradient(#f8f8f8,#d9d9d9);
border-color: #bbb;
box-shadow: none
}
.timeline-header a.follow-button:link,.timeline-header a.follow-button:visited,.timeline-header a.follow-button:hover,.timeline-header a.follow-button:focus,.timeline-header a.follow-button:active,.thm-dark .timeline-header a.follow-button:link,.thm-dark .timeline-header a.follow-button:visited,.thm-dark .timeline-header a.follow-button:hover,.thm-dark .timeline-header a.follow-button:focus,.thm-dark .timeline-header a.follow-button:active {
color: #333;
text-decoration: none
}
.thm-dark a.follow-button:link,.thm-dark a.follow-button:visited,.thm-dark a.follow-button:hover,.thm-dark a.follow-button:focus,.thm-dark a.follow-button:active {
color: #333
}
.ie9 .follow-button:hover,.ie9 .follow-button:focus,.ie9 .follow-button:active {
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#f8f8f8', endColorstr='#d9d9d9')"
}
.follow-button:active {
background-color: #efefef;
box-shadow: inset 0 3px 5px rgba(0,0,0,0.1)
}
.follow-button:focus {
border-color: #0089cb;
outline: 0
}
.e-entry-title, .full-name {
font: normal normal normal 12px/16px "Helvetica Neue",Roboto,"Segoe UI",Calibri,sans-serif;
}
.verified,.ic-rt,.ic-mask,.ic-top,.ic-twitter-alert,.ic-twitter-badge,.ic-bird-flourish,.ic-button-bird,.ic-play {
display: inline-block;
vertical-align: middle;
background: transparent url(../images/sprite.png) no-repeat 0 0;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALEAAADxCAYAAACEcVapAAAlyklEQVR42uzcf2hd5RkH8NzG3sYkpcmYVZiCpI6YUo3tjcaQVNsaFGwMpk0mJIMiS//oP7UdVREqioUxV0zrP4U0MgJWqE3bkbWDjqw/lpauW1PXrfQHzjJwwqZiWmyiXk3O8fvHI7y8vDnned/33p17uc8DH7h5zzlPzrnv19Pzo7YsDEMhilrJfwFCQvx/Nzg4+B7sK4XJwXHeD4fhS3IYGix7nIHQwmkJcX4ndRF8QxZ59rrImNCzzF79EET0CWCj5f4thRu07Tn4AAIaW2rRJ7T8vaHFuil4Dv4ENyEL12AH1CQSYvziStgL1z0DUg5H4Pf0OUUTEWqOW/bdoGy7wXMfQyiPOYbQLcD+QabvbwY6lbFOGjtiG8q4/VPXY/ZNw0hEv+vwE4d5mQevwiRMwS5IsUKMFRvhinJAPgH5NYTkVxTiD/QDZYbkI8YEfGSxbxOMfhPcCTUEuAf+O1eQLfZzGk4Yxk/AVAGE+DVGzwMO2Vln6PNcZIgpYC/AN+qGHgHu1iY2gPX6ehYh3gpfQ2hCy7ZanoHnMc7AvBCbg1ALv4XAtJyDroFHDeOj8GXSlxNY7z+MEE855GfI0Oe9uBAfjNiJr+h6p8ViJ35n6HPYNcS0bv0cZ9DzUO8ySYyzkVOItWVr4LpjiA/RiSWjjGVo7LD78dLP/mfirxkh/tQhxLdMJ6q4EI8ydiYLj1tfc4JhfMQUcuZTiVBDTykKNsTtHiFuU/6kOUB+CM7KAgjxHxi52eUwP28b+uzhXE5sg6y2YYYm4Sz9/E+XEDMvN7pjes2HG4aDm4T5+QgxpD0uJ37kezlBfU4b9vGM7+VBjkL8U/g0IsAnodIhxCk4r/S5CPO4N3Yr4Jp6QDS+TGlYaxli3QVIaTd+v2H0aqd1b0EfuUVjq/MRYnLS4cbuZ/A/3xs76r3W0KODlid6JqZ1XzL0uQKbtOBZocz9Gz6GpbaP2KpgCP6lPfI4D/+A2yx25M+GA/wrpJRHcEehnNHrcfgj3K+9CBiDVQ5/QqQjlnPOwP6P2Phnpb9p9wCpRENsvsT7OzRDpUdwV8IA5extuAN+DDvhEuyClfLaGQzPq03+YtnzF4yXHf2O+/uU0ucpbXnSLzvGYDvM95yTn0PItKHkQ1x86GYY2Nv4vXY+k8DxvWCxf7+UEAv5C0BCSIiFkBALISEWEmIhJMRC5DjEUlJFXhJiKQmxlJSEWEpKQixV6iUhlpIQS0lJiKWkJMRSpV7FGOJe6INSqKvQBQtJF1yx7NEKZRbaJMT5rZuwgOCzVzUyJrSF2WsIUhF9UrAXbOoy1NC2zbCcPtfQMv859l8/gP3wBCyCNNTDdriRVIinYSPUefadgQ54hj4H0GyY3DWWfYeVbYdzcOwzMcdQ5hxg/yB3QDmMKmOjNNbhMMdlDDYhzkJ3RK86+ARsaxbegFqogi0QcEN8ERpoDLzqZaXPK7QTy40HG19LGF8+1mFXhtEvw51QQ4APwF0RQeZWJazWB2msqgBC/DqjXw/Y1iFDn/1xBxjAbligbehaI5DSJu4gaMX+PQNQAWUmtGzAclJnOWdg1v6ZgzAJzxvP0PxaCJ2G8U5alvTlxN2MEFeBbfUb+vTG7fD6iJ24na53zgK3njX06XINMdW1Oc6gTbQszOGZKfQMsVrHoc4xxOvoxDKhjE3QWJff8aL8z8QVjBAvBtuqNp2o4g6wk7EzaTgFEcUOaTcz5Hr1Grbrg7CAQzzmEeLTygT2kB+CM14AIX6akZstYFubDX02cS4ndkJa23CCJqGFfn7AJcS8yw2MRde3UGM4uFpalo8QZz1C/IXv5QRVm2H7Vt/LgxyF+ENYHPE9roJpsK0AmpQ+jTDLPcALUG/4si8pY5O2IdasgEC78XuR0WuM1q2GfaSaxk7kI8RklcON3ftwp++NHdVRQ48jECZ9JqZ609CjAfZQ8JyKMncv3AOXbf8rnYJ+uE975NEED8J3wK3HDAf4CATKI7i19DmuTsGTcFV7EdAOJx0mNQvG0s/AST1iowrgYe0eIEg0xOZLvIfgHJ15XWsctlLONsNn8Dlsg2V0aTIur51RqGZG4B617PkO42UHwu5Ux5Q++ExVGC872mEHXdL51LtQxjQsIS7O6iZUeX3t3JrA8e222L+3JMRS8heApKQkxFJSEmIpKQmxlIRYSkpCLCWVuyr1f4hOyL+KKURhhDiTyYRCFDMJsZAQCyEhFkJCLEqdhFhIiIWQEAshIRalrhhD3At9JTJBV6ELFpIuuGLZw+p/T8L6bRLi/LoJC8hNz16NjAltYfYaglREnxTstdy/y1BD2zbDcvpcQ8tCDvr9YZ7WD2A/PAGLIA31sB1uJBXiadgIdZ6NZ6ADnqHPATQbJneNZd9hZdthn32kHjNRx0DruAXYP8gdUA6jytgojXXYhpJzFrYMcRa6I3rVwScOczMLb0AtVMEWCLghvggN6gF5eFnp8wrtxPK5vrgYSxhf/hL2vqEY/VDsCU1p2x6AuyKCHDJVwmp9nMaqCiDErzP69Thk55Chz/64EAewGxYwwsUxAilt4g7q61n8ngGoiPiiKmDAclJnOWdgzv6ZggCT8DykTMuZFkKnYbyTliV9OXE3I8RVDvnpN/TpjQvx+oiduJ2ud85a7MSzhj5driEm1yBj6NtEy6wniXE2cg6x4jjUOYZ4HV37TyhjEzTW5X689LP/mbiCEeLFDiGuNp2o4kLcydiZNJyKamQR0m5GyE16Ddv1QVjAIR7zCPFpZQJ7SAWNjRdAiJ9m5GaLQ4g3G/ps4lxO7IS0tuEETUIL/fyAS4iZlxsjMf2+hRrDwdXSsnyEOOsR4i98LydIm2H7Vt/LgxyF+ENYHPE9roJphxAH0KT0aYRZ7o3dBag3fNmXlLFJyxDrB7YCAu3G70VGvzFatxr2kWoaO5HrEGsTYXtj9z7c6XtjR44aehyBMOkzMXnT0KMB9mjBs3UJ7oV74LLtI7Yp6If7tEceTfAgfGexI48ZDvARCJRHcGvpcxjjFDwJV7UXAe1w0mFSs3Mt18/AST1iIwE8rN0DBAUU4l5a/yE4p515bY3DVsrZZvgMPodtsIwuTcbltTNAMyNwj1r2fIfxsmPIcX+PKX2OacuSftnRDju0SzoX71q8URyWEBenbhKSfL52bk3g+HZb7N9bEmIhfwFICAmxEBJiISTEQkIshIRYiJyHWIiiVvJfgCh+8o9sy7/tXOwkxBJiCbFHSYiFhFhCLCTEuQjx4OCgj5IPoIQ4t/U9e/cDHGV5J3D8XQMYooUDREURiiKtllT6X8davZnrSFIChGJPR0c6LcYa2p5/roU7a6XWqXCjrXXOACoq9UStLaDyxxun04rtHTppg6FiAbECYaMhQgJuloRlf/3OzpOb597Zfd6/2RLf55n5zMr7vLtsJt8s7/u86yaHL+Iy5GKMuAYzBiLihQsX1mCGjdiO/vE7OMrmGCKuwiMQ9MUZMeFW4REI+mzE5rERa1GOsQJV6rZ/7MGFcEqoxI8Rx7gVjnJbxIg/iTchmlgiJtpP4k2Ikvjj81IRZ3ADHAzBQI+NqICjbjep7Q/D8XAy4hjnwVEmR4i4EVlI3BETbCOyEBuxOeJt+AQczUCOVoyEoxmJbdiLaXCMoo9tcFy2B4x4NNZCgPgiJtTRWAuB2IjNES/HcDhlirgDk+EUwXbmS4wIz28TKuEEVIlNJSK+GHsgPh3E8/gnHwFfjD0QnzqxBlckLeJDmGvYcaBGPRyD2QMQ8Wo4IT1dIuItkJB+jpQh4i2QkO5NSsSvYiIcn0ahDi8h6rgJjsFNcUesxnqcC8enc7HBcDhxCfZAQrrdEPEl2AMJ6eYkRHwJnJC+izx8j4hRNiIFp4QF8Dt6cDuGGR5vGO5Aj49j4jEex8SfUT6H67EDomRwhiHkMaZjYnxGcy12Q5TDGJWEV+IJcEK6u4wRz4JjUI+go9rweNUBVydSWOBzdWI8DkOUBo9j4xQW+FmdYNsE9ECUa5NyTDzHsGOz8hpWYYo2V4V3yxRxBz5qOhEMsTLieGgNsU58kc914nUQ5ac+Vyou8rNOzPb/hiiLk7Q6sQyVPk7s9uEj2vyKWCI2m4a0cUku+FgERzNCcTSLgkasnIKVHlfsvg9RbgiwXnwKVpqu2LH93yHK1clbJ3ZfJfP+p/0WRB1D4XhYCWE877o48iKCjjwmun5Idir62vQk5I0Rm9ViVom5ClyNeqRCXL2rxawScxW4BjOSfMVuPhwQV9GxFI7yEKKOJaiCU8JFaNP2fxBVWI4wIw1HaUBWm8tCP0bdb9/FNnjfO7HB8N6JHJ7CGuQxGMcqPGeYX4fH7fuJ7bvYTMO+Kd6yESf9TfEc80ZhIw44bMQ2YhvxIIm4ARl16ygT8AakhCx+ECLgBmTUraNMwBuQErL4gY3YjlIR1yAHUbfT4WA+xMPRgAHXIAdRt9PhYD7Ew1EbsR3FIq5GF0TThak4By0QkwABV6MLounCVJyDFojJhynixJ/ZRqUCHotdkCJ2qXmnmKARE95Y7IIUsUvNO8XYiC1TxGsgBmtjjHgNxGCtjdgKE3ETxKApxoibIAZNCYvYfipmRMYoDeE+iLwh+v/0FbQryhIeRN4Qvfq7Bi/7IdshRYx4HcRgTYwRr4MYrLER24jDRDwWfzWdCMYY8Vj81XQiaCO2EbuJhxaMMy3JBVhqEw8tGGdakhMex0ZsI3brg3j4BhzUuS6OXBnwgkcfxMM34KDOdXHkSjg2YhtxsYgXImMIeCvOhqM0IoMbg192LoyMIeCtOBuO0ogMboRjI/7wyeGLuAw5nxHbNwDZiE8ov9N+k/tmG/GHJ+KNWAspgxWoUrei7EHJT8VkrhI/hsTgVu1xb/MZceIv9pzIEWdwg/qGDoEMsI2oUH9fBTZB4PmpmOxzMiQG52mPOdlGPLgj3oZPuEKRAdSKka6/byS2YS+m+QhZItpW5DG324gHZ8TLMdwQSdw6MLlEmJPVvBQT4fltguFTMY2HLptsxCduxIcwV5soV8T1HuHMHoCIQ38qJvd9upwndobPk3gFm1GR9ID7I34VEwN8I0ehDi9BIrrJ+HcxH3fEynqcG+BrPhcbQqxOVOAVbEZFTBFfDlEuS3rA/RFfEuGV6bvIQ/yKGGUjUobnswDiUw9uxzDD4w3DHegJucR2OUS5LKaI74Mo9yY9YP2VeEKEkO8uY8SzPJ5LPSSgasPjVUdcJ74PotwbU8RvQZRdSQ/YfUw8x/DNbFZewypM0eaq8G6ZIu7ARwOdCJq1+vghbY0Q8VsQZVcMv3hmKsTlAhsx3xDNMlT6OLHbh49o8ysgUfiIaRrSHktyEtAi1+OMwAjXtkUhI54KcbnAb8TEOR1ZSEBZTLfrxK6rZKZ/2tX8LZCIhvoIeSUEz7sujrwICSiPia4fkp3KNG37JOQ9Ip6OLCSgLKaXiPgaSEhfS3rEggzmq2/iUEgRS7Vv9EOQiJagyhDwRWiDKA+iCsshIaS1x25AFqJk0aDN7/eI+BpISP9seDX+CnZDfNqN2qQfTrhtMLx3IoensAZ5yCC0Cs8Z5tfhcZ+HE1/BbohPu+EZHFEOx93oNcTbi7sw3B4TW1HfTzwcd6PXEG8v7lL7BjmpazVE3GpP7KyoEbu1GiJuDfEbRashHqptxFZcEVdDPFQHjPgeiKZbEc09NmIrrojvgWi6FdHcAwd+Ak7hHYjSgvOVFojyNlI2YitqxCm8A1FacL7SAlHeRspnxOMgygpUanOVapsoZ9mIragRj4MAhVGpzVWqbaKcFeBw4nrMNMzPwrwQAdiPsbJcEQPXYyacEmZhnv3tSTbiE4X9FWD2UzEtK46Im+uiERnUlqxYHcl78z4eReIDjCviGqQhIaVR0/+AV/3qYA3SkJDS+L/He6ChuQZpSEhp1GjR1iANCSmNGi3iGqQhIaVRk/QQo3C0gKNIaxGnIRGltYjTkIjSWsRpSERpLeI0JKJ00kOMGrHEQYtY/GpY3yWPbs0UndMiljhoEUsctIil3/s/rJfuZbd5Rss+wr76NvsbSgck4v2rpcSIJeLFLx+Wzp7jwggV8Zbn90uJ4Tvipiefk67DHxQsW/1cYdvvm7dJkeEZcdfPviX53qwceWqJ/L+wb6/DTH0b+ywt7Mt9bMQDGnE6/oi/+cIh+Y//OSJ/au8TNUJH/OoL6dAR6wGrYQjZO+IDt1wh+WxGupd/Tw4t/bocefInhTAPLfm6HO86IOC/5xW2MVfYh30L9+G+NuIBP5xo/aZI73uhI/5L5zExDhXxypZMqMOJx/6tVbo7e4NGrAesh+wO1VfEmQ2PSHbLRjn4o69JIeamW+Xg4qtEcjnpH/ljfRxCzBHmCvuwb+E+3NdGHJHjN2BuQ0XM8BVxby5viNg74MPc+orYHGmoiI/t2yFdP18gR1/bJJn1DxeizG7+tbhHz2+fKcyxT2Hfrvsbue9OG3FEjt+A+XOoiN/o8PdKvKzZ9ErsHfDj/PnvFXH+g255/47Zcmzvm4Uw2SZ9O/8o7tG7fYswV9iHfQv34b424ogcvwGzPdIxcf9o3Nglz27PytFcPuAxsTlgtscSselwo/vIB0Ujzv7vC3LgO5cWjoEPNH6hEOWx/W+Je/S/6nY0fl7Yt3Af7msjHoiI3QHrJ3sIHbEe7MLfdMvBbLjVCXfA+skeAkesj1eaWwvbOckrhKwHzLaiEbsd+Jcv6cfD+nFxIVy1n11iG8CI3QG7RY9Y+daGLln1ek/QiN0Bm3lH7BWyHrCviLse+LbIcSJ2D7Yduq/BRjyYL3aYDf6LHW6dLJ/lDrRJrmNf4dVZbbcRn6CXndtjvuzcHvNl5/aYLzu3x3zZuT3pIUaNuBbtkJDaUKtFXIt2SEhtqNUirkU7JKQ21GoR16IdElIbarWIa9EOCakNtUkP0b4V074V00ZsI7YR2/+zw7JsxJaV4IijDftD/GHgLHm1NwobsXXCRjwFLyOjbqcEiZglstNd29zzKXwHO3AUf8Y8DEMtPuUKNRUw4nMwHdfhWnwZY7X503FqmIhnPLR9SKntuAmP4mZUYjJOTnpk5Yx4NG7GYuyEaHZisZofbYqYAMejHdWGiH8EKaIHL2KyK9RLMcpnxFNRiwsxHhNQjVm4VN1ejlTIiF/GlCLbn4BoOvEMJiQ9snJFfAb2QXzYizMNEV8MwRE04CTX/Gj0QorIYx/q9FdhfBp1OM0j4jEq0LOKOBufxSSMwOSQER/GEdyGU9W2syGzf/GOzHlyf+G27uE3ZebKHWu5HZb0yMoV8Z2QAO40RDwGfRBlK+bhH9T8ZyEGs12RVmA8JmImLkCqRMTETrBm5+EKVIWJ+KtPv/sAcQrRior5V2iaszot+tcx99lOYdvnkh5YOSNuMkW7FL94o0/f1mSI+CTcBXHJYTf+ADEYX+TV9gwV4Hj8I2bgHKSgj4/7iPh0DAl7YnfVs++/htzsJ/YIr7KFmOse2VH0a5nzVPuZSQ+sXBGPxG9NAb/ecVyEsbJVhcz+GGk4nGhGNySgHIYWiXiUK8SPoRZz8QVMwhhM8hHxmVFWJ+qfbFvc/3yJWQhV2Fbsa3k96XGVM+JHTQG3qoC3pHPu+cdKRDwUb0NCaC4ScAVOxmlFgpykIr4S9bjQR8QTokT81WfeO4nn+SzyEIMbkx5XOSPuhkCWbe2Tzp68/PIvx4wBK92GJbZPoQ0S0KISEc/FeTgrDlEiVl/fnRCDLcQ+NOlxlTPiNgjkZ8290pHJSy4vsrvLEDCwD6Zv9L8iDfHpEMaUWEY7HefHFPBoV8RhQ/4yOiEu2zE+6WGVO+KFepwP/LEQsjFgZaFHxPORh/jUaLigURVTwOMwJGzEnMSNwcL6J/au4flmIZrjWIFRSY8KZY84hfV6oPcT8q93HjMF/AJS8Hq1qsfvkYEY/BdSHpeXh+PMOF+FQ64Tj8R1sx57636W0R7jef8UN2Bc0mMavOvE5ohH4Ps4Ygj4UVT4eI/EqRiBMyJEfIp978Tf2jvz4KqqO46b5L2XvADZNxpCFpM8ME1CKDHKIhJks7UFKhnLDA4dx9q6TKc4oMNMFUGZiqN/MAhSiA6DhY6tLGWkCkEHGrVWUMGVRYZF9j0EZQncfn8z39c5fZN73n15yYP3cn4znzHm3nvu78CX3/2dc3/n3NgVcSY44FDAh0CmZp54CFgAmoJE4ANgcgiFPh5wOygOJwpHo4iNtW+qiFUhTwOzbWonZoM/gDwHBUD9wLNgCzgO2hiNdzJ1mARCLoyBJYHeHRBwHnDHoIg7+z5xIJ4kABdw2+DiOfEkLvy+hS9iFR/4F7jA//pulFJM/uGlghzngzmIH2ZE3I5oAcXofuONN7JPnDjx8wsXLsy6dOnS365cufLx1atXD127dq3VosnP8js5JufIuXKNXEtxJ/jbjYCIo7eemLltX4cC9soFRsTtRlz3p59+WtTa2vokRNmMY1dAR+2KtCFtSZsUNCN014o4Gv4CvSQDlIPRYKKDOolc4JEGjIgBUKKu57vvvqtHJF2P37eBzrY2aRv3GCn38kfn7iziFHAHhXsXqHSQ//ZiFLjJiPj/xbt///5Rly9fbrYiZHKvAwcOjFbFHMMi1sM/gJ4gg1G2tyLabJAOvGplW3cXsZo2bNq0qfCHH35YKWktiLRdk3u/9957AWlG54i4o2YWit7gIlaj79GjR+/DgOyMdZ1NfBBf1KjclSJ+XDAijk4RUxyuxx57LAWzB4tEP2GK7ypy3FZBfg5Xy/DpFfGNM01xXSHix+fOndsiyM9mlXB0idifPrzwwgs5Fy9efNcK0VpaWo58/vnnb69YseLF6dOn/75fv36/RHvjwFgyTn4nx+QcOVeusUI08U18VNKLThIxBWzR/EI2Io4CEVPAnO/tiwHVJ5ZDQ4Q9v23btrWPPvrow5z9qQfDwVAwGNwG6gT+PJjHhvPc0XKttCFtWQ5NfBRfOypk9ttewIFCNiK+sUWsRmAIaZtD8bY0NTU19u/ffzyXfQ0BtaAaVAAfKAUloJiUgFIeq+C5tbx2RHl5+XhpE22fc+jDto5GZPZdL+BAIRsR35giZl7pnjx5cjoe01uc5KVfffXVhqFDh05iNK2jGH0Uah9l1icTpAeQyWN5PLeY11azreHSttzDST4uPovvFHJciCK2EbBGyEbEkUdrHMSB5LNnzy5x8Ag/39jYOJuRtw5UglKKMYci7QWSQRJIBJ4AEnksmeem89o+bKuSbY9YunTpM4i2QfUlvrM9DvZCmyd+Gji1p42II04wASeApL17905h1NMN2g4h4k3ho38AKAP5jKwpwEuRuvxzuYKm5iIeuHiNl4LOZJtlvMcQuafcO9jTAX24X/qiTL+FPrCza90M7G5YEccDz2uvvVaGopyzlsZOnz69e8SIERMZIStAIcim8JL0tQ7OazHYVi+2XcjFu3Vyb/FB56P0AQM9HyN9vBFx7Is4jqLpiSj3d0tj58+fP1xfXz+BOyD5GCnTgFcn3jDF7AVpyhYLg8QH8SWIr2ulT/782Ig4tkWcALyY1rqHaYRtDvzAAw9MoYDLQB5Th0RNYU44qGlOIu+Vx3sPEl/EJ0tjqIL7Bf8RJDgQsdkSNQqwi8IekIqR/VZdnolU44+cAisDuXzUe9qLvvL/gXRCVPbwnrn0oVZ80v3Dkz5J33htnBFx9GMXhZMRhSdYGtu1a9fbzIF9SnWfG8TbRc9Dhw75MJvwJ9QFT62oqPCEG62V9KIXffCBup07d/5T5zv6NlH6qInG5nMHUYRtFEb+uEmTRpwbNWrU3RzE5fOx7tEI2AWSMLj6Rmljo1S/hZs3KxE5hb5UYKB3t/ioyY03qdHYiDi2RBwPvC+//PIAHLMtxnn//fcXc4qrEKT5R/x2IuPx1HZmDE4cPnxY6iecR2X9PdLo0wDxUVdYL31kbhxvRBzdtDcjkbJv377ZmijcMmDAgDuZg2YDr06APNYD5Ggqz/48a9asNP/LiDAGe176VCY+6qIx+jiH0dsN4oyIY0fEiSATovrYsrEdO3b8hW/N8v15sE54PJ4C+gRZRPf1l19+WacODEMWMvNj+lYpvlo2Jn3ky5NEI+JYETEj5oMPPliuq+udOXNmA1//ZoIkfxqhFTEf8w5qiy/ipcWTRUVFSR1JLyj+JPpWipLOSbo6ZukrnxIJRsSxIGJGTOSSUzTR6yDOqQJ9gkZhAvNQxMUh1ANveuedd4r1gz59NKaPVZgJ2W/Z2AcffHC/P6UwIo5eAmcl0lFjMM+ysT179qzhNFYO8GqjMPG3C0osh8ZB30msaG4I9cWJ+KTkxj5MBdq+cURfX6RviSDOiDhKgamP4exjx46tsmxsw4YNT7E0Mp3ijOsiEauDvqUY9GX4C4ecRGM1+ovPdo2fOnXqLWVwGm9EHP0iTgZ5mEP9zLKx+fPn/0pJJVxso6tErA76vkH98G1OB33imz+lEJ/t2kWqsYMvSZKNiKMYmLplQT6mpY5aNjZs2LBb1b/0SImYA7FLGPTNdDLoU/9RDh48uFYzXXhU+sy+JxgRRyk0Fwc4BW1tba02ImpjPpzN1CMukiJWF4GuXbv2R7o5ZaYUSfTVJ7631xb6ekH6zL67jIijFJobpIJCzSO9RZlaS7xeIuZr41fQnm1EVue8Qan4rqmiLGTf3UbE0S/iNFAURMQlFKSH10dcxByQNapTfMHuaydiROjL0meQZkQcQyIOkk4UX28RIy/+N+qGa9hmogMRF9ulExD3OSPiGBQxcs5jlo2hOqzieoiY88aXt2zZssjtdg8UP52KWHy2axN7uB0xIo5BEWNl8A7LxrCSedz1EDF8OjBjxozf8pMU/Cims3QCK6LHaha3fmFEHIMDu4MHD66zbGzr1q3TcE5GBAd217CV1VslJSVSu1xHAReAdIcDuwzx2a5xlIFuMAO7GJxiQ+XXfMvGjhw58tdITbEhrTm3ZMmSWdw/+iegHOSzLa/TKTasJnndsjH8A1lopthi8GXHm2+++bBGWPsi8bIDwvtkzJgxDdyXrQqUgFyKLTGUlx3Ie/daNrZq1apHzMuOGHztPHr06DpdKeby5cvv7JLXzhy8bdy4cbHL5arnAtT+jJSZoEeor53FV10ppvTVvHaOwQIg4MM01nZNHrmoswuAOHjbP23atIe4I2YNKAW9lT0sQi4AEl81U3Xbpa+mACgGSzFByYcffviiZWOYRz4zderUos4qxeTgbV1hYeE4Dt5+rO4g1NFSTPFRfLVs7KOPPnpJfDKlmDFYFA8K7r333pF43Np+sgsfe3k23KJ45thnFy9e/LTN4C05nKJ4+DhHk0q0SR+lr6YoPtaWJzEvBrfgUdysi8bYybQ81OVJ33///V5l8LYVy/4n2Q3ewlmeNGfOnDJdFMa3PZplab8/HzbLk2JvoWgGuHnhwoW/CZLDrgh1oegTTzzxU6QOy1avXj0Xg7fhYQzetFFYfNP5vmjRooeYc2eYhaIxJmJVcKAan6TdHmQz7SmhLNmncKo4cKsEN3PwlgqSOmPJPnzSbkN78uTJHdI30Mcs2Y8RVAtcn4aI9TsRhG671DVr1lQ63TyFj+++oJC5bxbo2Vmbp4gv8En7OTI8YR7xz0qYzVNifBsriq0Giyk3BvkuxtcLFiwodLKNFdOPNIE/eztrGyvxQXyxYJoB6WY+Bfqabay6wYaCfPz7JkyY8DNul6oT8vaVK1cWBdtQkMc9xN1ZGwrKvcWHIJ9iaG1oaLjHv1rbbCjYTbZ25YCrCiLRbpfKGYs9zc3NFZHe2hXlmbdAoHusICZ9YD5eoEZhI+IY32QbZHHwVYstplY7eG18Go/s+yK1yTY+iN4g9wzml/gufWBfstRNto2Iu8HnDjgY69e7d+87ML/6mcO9IpatX7++T1d97mDdunX5cg8nnwATn8V3TuXlqZ87MCLuHh+eUdOKyoEDB47FFNU3DldinMJ87Uy8kcvqrA/PSFvSprTtxAfxVXwW3/1phPrhGSPibvQJMJABikA1PvByD79U5HS/iFOImvO//fbbQR39BJhcK21IWyEsJt0lvorP9D1DLaQ3Iu6GH2NkLlkCaiorK8fhtbRNaqEf/KG+t/HMmTO/xj5rty9btixTRKoiv5Njco6cK9dYIZr4Jj6Kr/Q5K/BjjEbE3fCzuKAHyPYLOTc3dyReIf/DCt+uIMKeEeRnEJaJT+KbIuBs8V3Ng42Iu+8HygOFXA2Gvfrqq89wHvm6mviALyfNFp9AdaCA/XmwEXH3E7GdkLOYZ1aC22Up0e7du9/lbEGk7ZrcW3wQX0AlfcsKFLARcfcUsZ2Qk0EGR/z9wCAw/Pnnn5+OxaRfWBEwTp99MW/evBlyb1BLXwroW7IqYCNiI2K7Wgh/Uc/NoIqRsP65556bjpce/+FavU41aVPalnvIvXjPKvqQF1gRJw4bERsR696aeUBPkMUI6AM1LHQfMX78+ClY+Nl4/Pjxr8MRtFwrbTQ1NTWiluN+aZv3qOE9C9qriBNHjYiNiEP5YHgqyAF9KaxqUMelRyOrq6snYsPrpzZv3vw6PpvQjFrl3djd8qgMyPDyok2Qn+V3ckzOkXPlGrlW2mBbdWzbx3vlgNT2KuKMiI2I1fOcRuVkRcwFoBRUgBqKbwjz13pwFxgFxgQwisfq5VxeU8c2KthmgSLe5PbqkY2IjYg1InYkZi9IAZkgj6IrAT4KsRoM5ICwFtxKasEgHqvmuT5eW8C2Mtm2tz3xGhEbEYdrgWlGIuhB0WWAbAoxn6IsBEUBFPJYPs/N5rUpbCtRTRs0fhgRGxGHL2aSoAjay8d/T4oyFaQFkMpjPXmuVxEuB2yAZkRsuClixghNEoALuG1w8Zx4u4hrRGz4H8b0Iv4vrM7fVPI858YAAAAASUVORK5CYII=);
background-size: 177px 241px
}
.ic-bird-flourish {
display: block;
width: 32px;
height: 20px;
margin: 12px auto 0;
background-position: -40px -161px
}
.ic-button-bird {
width: 16px;
height: 16px;
margin: 0 3px 0 0;
background-position: -73px -160px
}