We have discussed the topic of making a beautiful login page in this post. What if we can take it to the next level automatically changing the login page background once a day? It is easier than you think.
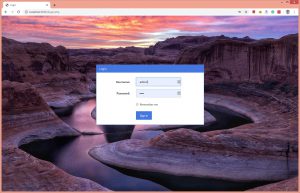
We are going to use of Reddit forums where people post pictures of our beautiful planet. There are communities there for every taste: cute animal pictures, wallpapers, abandoned buildings, astronomy pictures so you can find something that fits your website theme. Here is how the sample login page looks.
CSS code
The following CSS code goes to Editor->Custom CSS section. It sets an image named images/background.jpg as a background of the login page. It also pushes the login box a little bit down as it looks better this way with backgrounds like this.
body.function-login {
height:100%;
background:transparent url("../../images/background.jpg") no-repeat center center fixed;
background-size:cover;
}
body.function-login .r-panel-page {
position: absolute;
top: 40%;
left: 50%;
-moz-transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
}
Code to download a new image
The following code goes to AfterAppInit event.
PHP code:
//The path and filename that you want to save the file to
$fileName = "images/background.jpg";
$download = false;
// check if file exists and how old is it
if (!file_exists($fileName)) {
$download = true;
} else {
$time = filemtime($fileName);
// previous file is more than 24 hours old?
if ( time()-$time > 24*24*60 )
$download = true;
}
if ($download) {
// JSON feed URL
$url = "https://www.reddit.com/r/EarthPorn/hot.json?limit=1";
$session = curl_init();
curl_setopt($session, CURLOPT_URL, $url);
curl_setopt($session, CURLOPT_HEADER, false);
curl_setopt($session, CURLOPT_RETURNTRANSFER, true);
if(preg_match("^(https)",$url)) curl_setopt($session,CURLOPT_SSL_VERIFYPEER,false);
// get JSON feed
$response = curl_exec($session);
curl_close($session);
if ($response) {
// decode response and get the URL of the image
$arr = json_decode($response);
$url = $arr->data->children[0]->data->url;
//Download the image
$downloadedFileContents = file_get_contents($url);
if($downloadedFileContents === false)
exit();
//Save the data using file_put_contents.
file_put_contents($fileName, $downloadedFileContents);
}
}
C# code:
string fileName = "images/background.jpg";
string url = "https://www.reddit.com/r/EarthPorn/new.json?limit=1";
string json;
bool download = false;
if (!MVCFunctions.file_exists(MVCFunctions.getabspath(fileName))) {
download = true;
} else {
DateTime lastModified = System.IO.File.GetLastWriteTime(MVCFunctions.getabspath(fileName));
if ((DateTime.Now - lastModified).TotalSeconds>24*60*60)
download = true;
}
if (download) {
// download JSON feed
System.Net.WebClient wc = new System.Net.WebClient();
json = wc.DownloadString(url);
// parse JSON and get image URL
dynamic obj = XVar.Array();
obj = MVCFunctions.my_json_decode(json);
url = obj["data"]["children"][0]["data"]["url"];
// download image and save to 'images' folder
wc.DownloadFile(url, MVCFunctions.getabspath(fileName) );
}
How it works and additional considerations
First of all we check if the background image exists already. If it doesn’t exist we should download one. If it exists and is older than 24 hours we should download the new one.
First we get the list of new posts of that subreddit. We actually only need the latest post and this is why we add limit=1 to the URL. If you need to get the feed of another subreddit, like wallpapers, here is the URL you can use:
https://www.reddit.com/r/wallpapers/hot.json?limit=1
Once we downloaded the feed to parse it, get the URL of the actual image, and download it too. Once downloaded we replace the previous images/background.jpg file with the new one. Since images are always in JPEG format here we do not need to worry about the file extension.
Note that this is a barebones code that doesn’t take into account if picture vertical or horizontal, doesn’t reduce image size if the image is too big etc. It
Do not forget to set WRITE permissions on the images folder. Also, if you use PHP, make sure that allow_url_fopen variable is set to on in php.ini.

Is it possible to have a specific background based on a field value ? So different logged in groups would have a different background on the login form (based on a value passed through the url?
I just tried this and received an error for the “ereg” code. In PHP 7.x, “ereg” is no longer available.
This note is from the online manual for php
Warning
This function was DEPRECATED in PHP 5.3.0, and REMOVED in PHP 7.0.0.
Alternatives to this function include:
preg_match()
@NEIL A,
This question doesn’t make much sense, to be honest. On the login page, user is not logged in yet so you cannot apply any logic based on who is logged in. On other pages, it is certainly possible.
@KEITH HOWARD
Thank you for pointing!
I guess what the user might be asking is it possible to have users directed to different login pages.
Each login page could have a differnt background.
So the sales team would go to XYZ.co/saleslogin.php
support would go to XYZ.co/support.php
this would allow departments to add news items to the sales or support background pages.
If this coudl be managed rom a centre control page it could be quite powerful