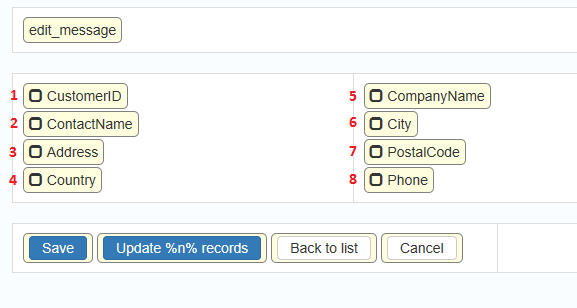
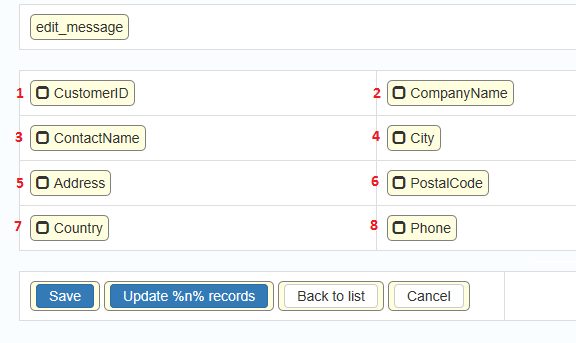
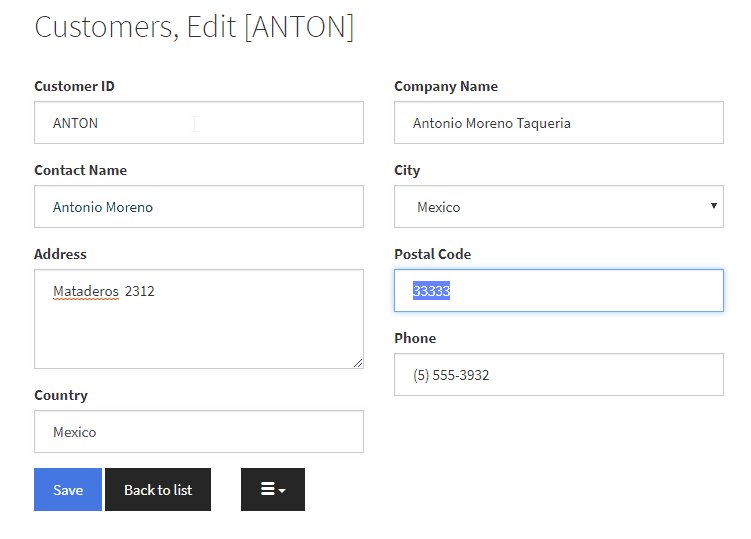
Normally tab order is determined by the web browser based on your Add/Edit page structure. If you have a single row two-column form browser will tab through first cell edit controls first before switching to second cell.

If you place each control into its own cell it will tab through first row, then second, then third etc.

The point is that you want to be in control and you need to specify tab order that fits your application logic. Luckily it is easy to achieve placing the following code to Add/Edit page Javascript OnLoad event:
$("input[id^='value_CustomerID']").attr('tabindex', 1);
$("input[id^='value_ContactName']").attr('tabindex', 2);
$("textarea[id^='value_Address']").attr('tabindex', 3);
$("input[id^='value_Country']").attr('tabindex', 4);
$("input[id^='value_CompanyName']").attr('tabindex', 5);
$("select[id^='value_City']").attr('tabindex', 6);
$("input[id^='value_PostalCode']").attr('tabindex', 7);
$("input[id^='value_Phone']").attr('tabindex', 8);
Note that you need to account for edit control type here. For regular text edits use input, for dropdown boxes use select and for textareas use textarea. This code should work the same way in versions 8.x-10.x of all PHPRunner, ASPRunner.NET and ASPRunnerPro.
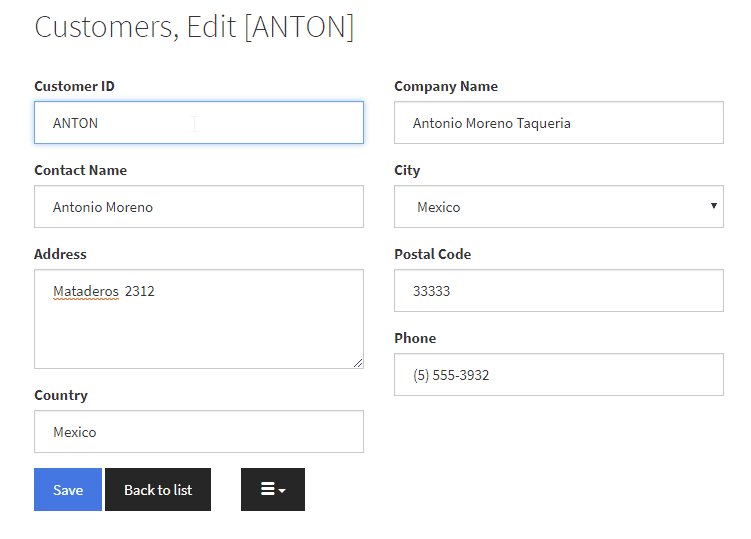
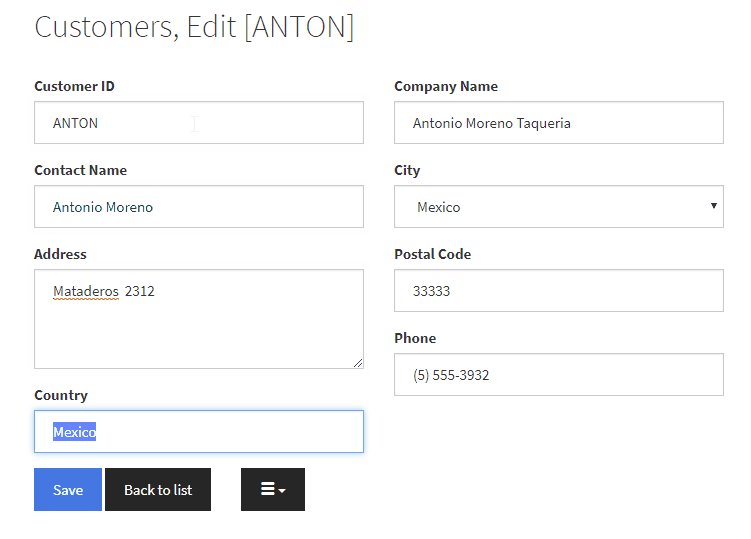
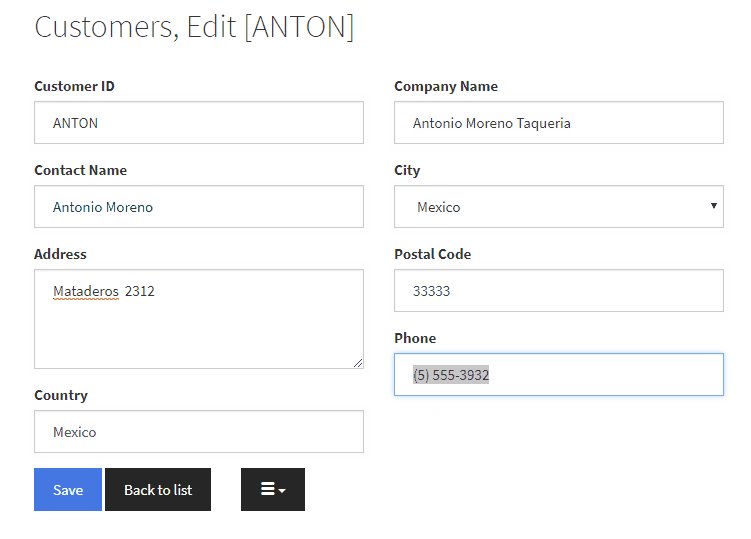
And here is the end result produced by this code.

Happy coding!
These tips are very much appreciated. Very helpful, thanks.
Thank you! Very handy.
Doesn’t work for me :(
I need to move focus on specified field. Example:
field Date;
field Description.
In first field, Date, is filled by another php code that insert new date next last date inserted – works very fine but, I need the cursor on Description field. Maybe need a kind setfocus, .focus, etc. etc. but, unfortunatelly, I don’t know this, yet :)
Thanks in advance
@MarkRed,
you need to do this exactly the same that you would do in any other web application, by using jQuery’s focus() function.
https://api.jquery.com/focus/
Many thanks, Admin :)
I don’t know why a “simple” code like VBA “fieldname.setfocus” seems too hard discovery that in PhP/JavaScript/JQuery script language :(
I hope this “feature” will be present in your next release ^^
SOLVED :)
by yours documentation to move focus in a specified form control, in JavaScript Onload Event:
var ctrl = Runner.getControl(pageid, ‘controloname’);
ctrl.setFocus();
Works very fine – Thanks to care :)
Unfortunately not ordering tab sequence as coded in mobile screen, the next to each other fields coming below the first one. More important to to bring second column as ordered in tab order