Master-details is a very useful feature but the details table may clutter the UI. We have seen projects where people have more than a dozen details tables and it would be useful if we can hide some that are not relevant to the current master table record.
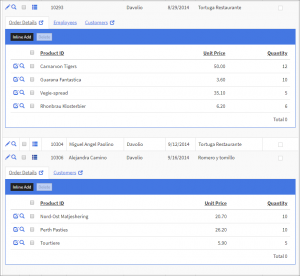
Let us take a look at this completely artificial example. A typical setup with Orders table as a master and Order Details, Employees, and Customers as details. We would like to hide the Employees table tab when OrderID is more than 10300.
$("[id^=details_]").bind("click", function(){
// get ID of the current master table record
var id = $(this).attr("data-record-id"), res = false;
// loop through all master table records on the page
var allRecords = pageObj.getAllRecords();
rem = false;
$.each(allRecords, function(i, row){
// If we found our record and value of OrderID is more than 10300
// than we will remove the tab. This is where you can add your own condition
if(row.recordId()== id && row.getFieldText("OrderID")>"10300")
rem = true;
});
// actually removing the tab, 1 means second tab, 0 means first tab etc
if(rem) {
$("#tabs-details_details_preview"+id).find("[data-tabidx=1]").remove();
// uncomment the following line if you need to hide the first tab
// $("#tabs-details_details_preview"+id").find("[data-tabidx=1]").find("a").click();
}
});
This is pretty much it. This code will work in version 10.x or better of PHPRunenr, ASPRunner.NET and ASPRunnerPro. Enjoy!

Thanks, where does this code go?
Some clarifications that may be helpful:
1) Place code in Javascript onload event for master table.
2) Getting the ID of the master table only works for the all details icon as shown. The following line will also work for the detail table badges:
var id = +$(this).attr(“id”).split(“_”)[1];
I could not work out what the res=false at the end of the line was supposed to do. Made no difference leaving it out from from I could see.
3) The Javascript selector in the line that removes the tab may not work as shown. It is supposed to select the DIV element that encloses the detail table tabs. In my case it was $(“#tabs-details_moves_preview”+id). You would need to use the Javascript code inspector to get the specific ID in your case.