Task – implement custom grid display in PHPRunner or ASPRunner.NET applications on mobile screens. The idea is to use the same HTML and achieve our goal using CSS only.
CSS Grid layout is nothing new and excellent tutorials are available on the web for those who want to learn more. In this article we will only cover all the relevant details to PHPRunner and ASPRunner.NET.
In this article, we will be using our Forum template as an example of using CSS Grid Layout.
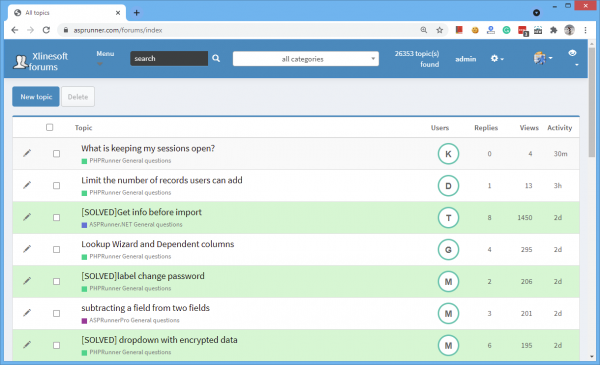
Desktop version
Here is where we start. Just a regular desktop grid with all database fields occupying their own cell.
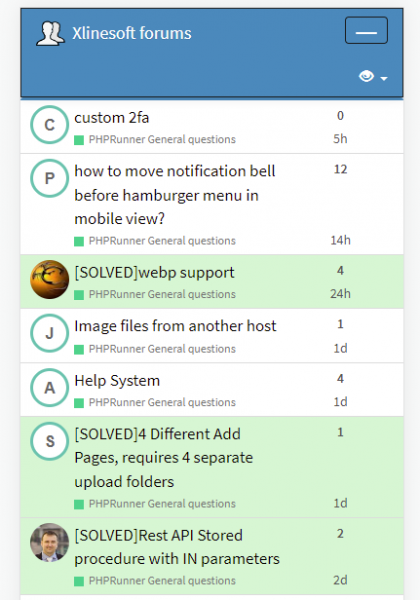
Mobile version
This is what we aiming for. We want to have two rows and three columns. First column is occupied by StartedBy field, second column holds Topic and Category fields, and the last column displays Replies and Activity fields.
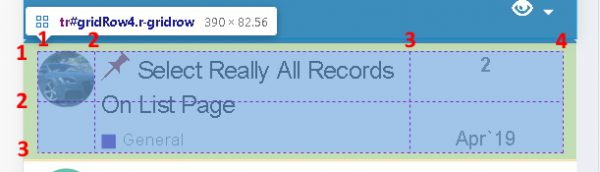
Here is a more schematic look of the desired layout. Note the numbers in red, these are grid coordinates that we will use in our CSS to define where each field is to be displayed.

Now take a look at the top left cell. It’s occupied with the userpic of the user, who started the thread. We want this image to occupy both cells of the first columns. If you take a look at the numbers in red, you see that we want to take the space between markers 1 and 2 horizontally, and between markers 1 and 3 vertically. So here is the CSS that does the job for this column:
And here is the complete CSS for this kind of layout. It needs to be added to Editor -> Custom CSS screen.
This is pretty much it and you can use this technique in your own projects to customize the look of the mobile version.
Additional info
If you want to learn more about CSS grid layout, check these links:
https://www.codeinwp.com/blog/css-grid-tutorial-layout/
https://www.freecodecamp.org/news/a-beginners-guide-to-css-grid-3889612c4b35/


Thank you
Nice good
This is a nice start, but it does not cover how to do this for the Add/Edit pages. I suggest you add how to do the same for an Add and/or Edit page to it to make it a complete tutorial. Thanks.