PHPRunner/ASPRunnerPro/ASPRunner.NET have a couple of handy events that allow you execute your own code after record was added or edited in inline or in popup mode. For instance, you may want to change some fields appearance based on new data modified or redirect user to view page after record was added in popup mode.
1. Change text color and background color after Inline Add/Edit
To do so add the following code to List page: Javascript OnLoad event.
function funcAfter(fieldsData) {
for (f in fieldsData) {
var field = fieldsData[f];
if (field.name == 'status') {
if (field.value == 'Pending') {
field.container.closest('td').css('background', 'red');
field.container.closest('td').css('color', 'white');
} else if (field.value == 'Active') {
field.container.closest('td').css('background', 'orange');
field.container.closest('td').css('color', 'darkblue');
}
}
}
}
this.on('afterInlineEdit', funcAfter);
this.on('afterInlineAdd', funcAfter);
In this event we evaluate the value of ‘status’ field and then change CSS properties of the cell when this field is located. To save the amount of coding we define the funcAfter function and make it run after both Inline Add and Edit.
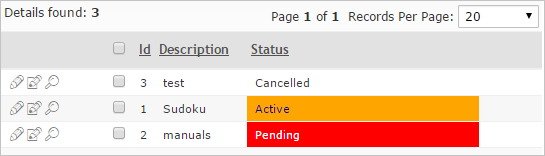
This code will work without any changes in PHPRunner, ASPRunnerPro and ASPRunner.NET apps. Here is how it’s going to look.

2. Redirect user to View page after adding new record in popup
Do not forget to replace “documents” with your table name. It also assumes that key column name is “id”.
PHPRunner
function funcAfter(fieldsData) {
for (f in fieldsData) {
var field = fieldsData[f];
if (field.name == 'id') {
window.location.href = "documents_view.php?editid1=" + field.value;
}
}
}
this.on('afterInlineAdd', funcAfter);
ASPRunnerPro
function funcAfter(fieldsData) {
for (f in fieldsData) {
var field = fieldsData[f];
if (field.name == 'id') {
window.location.href = "documents_view.asp?editid1=" + field.value;
}
}
}
this.on('afterInlineAdd', funcAfter);
ASPRunner.NET
function funcAfter(fieldsData) {
for (f in fieldsData) {
var field = fieldsData[f];
if (field.name == 'id') {
window.location.href = "view?editid1=" + field.value;
}
}
}
this.on('afterInlineAdd', funcAfter);
More info on fieldsData structure from the manual:
fieldsData = {
name: field name,
value: raw field value as it appears in the database,
text: field value with formatting applied if any,
container: jQuery object, a container, where field value will be inserted
}
Happy coding!