If you take a look at Xlinesoft Marketplace you will find that many functions like login/register/rate are implemented in popup windows. This approach greatly improves usability, users do not need to leave the page they are on in order to logon. This article shows how to add such functionality to your PHPRunner or ASPRunner application.

1. Creating include file with Javascript functions
We use YUI 3 library to display modal popup windows. Since there are going to be several Javascript functions I recommend to create a myscripts.js file and put all those functions there. This file needs to be created in source subdirectory under your project directory i.e.
C:\Users\<Username>\Documents\PHPRunnerProjects\Project1\source\myscripts.js
displayPopup() is the function that actually creates the popup window a loads another page there. We will create a few wrappers for this functions, one for each specific action like login or register.
function displayPopup(params)
{
var pageid=1;
var pageObj = Runner.pages.PageManager.getById(pageid);
args = {
bodyContent: "",
footerContent: " ",
headerContent: params.headerContent,
centered: true,
render: true,
width: params.width ? params.width : 450,
height: params.height ? params.height : 315
},
afterCreateHandler = function(win) {
var bodyNode = $(win.bodyNode.getDOMNode()),
iframeNode = $("iframe#popupIframe" + pageid, bodyNode);
iframeNode.load(function() {
if (Runner.isChrome) {
bodyNode.addClass("noScrollBar");
}
win.show();
}).attr("src", params.url);
},
afterCloseHandler = params.afterClose;
if (Runner.isChrome) {
$("< style type='text/css'> .yui3-widget-bd::-webkit-scrollbar {display:none;} < /style>").appendTo("head");
}
Runner.pages.PageManager.createFlyWin.call(pageObj, args, true,
afterCreateHandler, afterCloseHandler);
}
function login()
{
params = {
url: 'login.php',
afterClose: function(win) {
win.destroy(true);
},
headerContent: 'Login'
};
displayPopup(params);
}
2. Plugging it in
Including this Javascript file. In Visual Editor add the following line somewhere in the beginning of the file in HTML mode:
If you plan to use this functionality on multiple pages it makes sense to add this code snippet to Header file.
3. Making popup window close automatically
If you want your window to close automatically after Submit/Login/Save button is clicked you need to add the code that closes the popup. In case of Login page add this code to AfterSuccessfulLogin event, in case of Add page add this code to AfterAdd event:
PHP
$_SESSION["user_id"]=$data["id"];
echo '
';
exit();
ASP
Session("user_id")=data("id")
Response.Write "" & _
""
Response.End
4. Displaying the popup
Now anywhere on the page we can add the following HTML code:
Sign in
Note that ‘Sign in’ link is wrapped by span with id ‘username’. We are going to need this span later in section #5.
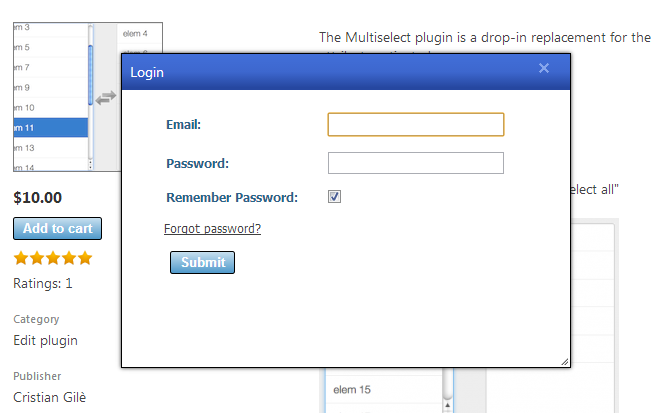
You can build and run your project now. User clicks ‘Sign in’ link, login page is open in the popup and closes itself after successful login.
While this functionality is certainly useful real life applications require more smooth user experience. For instance, after successful login we want to replace ‘Sign in’ link with logged user name linking to personal details page.
5. Making it useful
Now it’s time to add more code to afterClose() function. In this function we will perform an AJAX call to getusername.php file and if we have a response we are going to replace the current content of ‘username’ span with what getusername.php file returns.
function login() {
params = {
url: 'login.php',
afterClose: function(win) {
win.destroy(true);
$.get("getusername.php", function(data){
if (data) {
$('#username').html(data);
};
})
},
headerContent: 'Login'
};
displayPopup(params);
}
If you are familiar with jQuery you will feel right at home. For others I recommend to check what get() and html() functions do.
Now lets see what getusername.php file does. This file needs to be placed to the same source subdirectory.
PHP (getusername.php)
"
. $_SESSION["UserName"] . "";
else
echo "";
?>
Note that this code uses $_SESSION[“user_id”] variable we have set previously in AfterSuccessfulLogin event. We need this variable to build a proper URL of user profile page. In our example the name of the login table is UserProfile. You will need to change it accordingly in your project.
ASP (getusername.asp)
<%
if SESSION("UserName") and SESSION["UserName"]><"Guest" then
Response.Write "" & SESSION("UserName") & ""
else
Response.Write ""
end if
%>
You can see it all in action. Proceed to Slider plugin page and click ‘Sign in’ link at the top. Once you are logged in you can see ‘Sign in’ being replaced with your user name. ‘Login’ and ‘Register’ links under Reviews will be replace with ‘Rate this product’ link. If you made it this far you can add functionality like this to your applications as well.
Feel free to to post your questions or comments below.
It is always useful to improve the usability of PHPRunner. However, one of the main reasons I have been using PHPRunner now for many years is the advantage to generate php code automatically. As I do not strive to become a real php coder, I would appreciate that this functionality could be activated by the point-and-click approach without coding javascript and making things complicated.
Nevertheless, I just love PHPRunner!
Gerhard
Many of my users also want to interact with the applications using mobile devices. I don’t think popups work in Android Chrome, or iOS mobile browsers. So I stay with the standard add/edit/view pages.
I fully agree with Gerhard. This should be part of the application without any hassle.
This is pretty cool! Are there other common uses for this type of modal window you can think of beyond the “login” and “register” examples shown above?
@Brian,
you can see how this popups work opening http://xlinesoft.com/marketplace from your mobile device. Worked reasonably well for me on both iPhone and iPad. Chrome on Android uses the same engine (Webkit) so it should work there as well.
@Mike,
check Marketplace, logon, proceed to any product page and click ‘Rate this product’ link. This is an example of Add page shown in a popup window.
In fact, any page can be displayed this way but it makes more sense for smaller, single purpose pages.
We have a ERP system fully developed by using Informix and fourgen. We are in the process of migrating to WEB Development and some months back I down loaded the trail Version of phprunner to see whether how we could make use to Accelerate the conversion. We use PDO to connect to informix database. One I notice is the database connection in phprunner is defaulted to ODBC. is it possible to change to PDO.? Do you have a some kind of demo web site where we could have a look at some end product fully developed using phprunner.
Can you expand on step #4? The detail is unclear on this point..
Yes, i support Gerhard’s argument. However, it’s good for PHPRunner to be flexible enough to allow own codes to be used. That would make applications developed using PHPRunner more extensible. However, I would like to see support for Bootstrap, jcrop and the like.
can this be explain in the video tutorial please
@Gayash,
I believe you submitted the same question to support and I can see it answered there. Check your email or logon to our helpdesk to find it.
@John, Jatin,
if you ask more specific questions we can definitely elaborate this tutorial. Just need to understand what exactly causes the trouble.
I think this is great. I wanted to add modal pop-up windows to my PHPRunner application and this will make it much easier to do. Thank you Sergey!
As a followup to my post above, you are correct, the example of the Xlinesoft.com/marketplace does work well on my Android Galaxy S3.
Is there any way that this same type of popup could be used for the “Allow to add new records on the fly” feature in PHPRunner, which also uses a link with a sort of popup interface? This popup interface does not work in Webkit.
I’m not currently using phprunner, but I would find it very useful if I could include selected pages within a website layout. e.g. I want to create a “body” div and place a phprunner page in there, and on the same page I want a “RightHandColumn” div and include a completely different page there. In much the same way that most content management systems work.
Is this possible with phprunner?