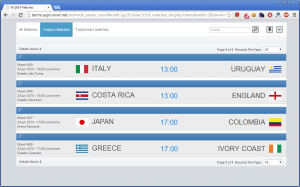
This is a just for fun PHPRunner project for all soccer fans out there. Check this live demo first.
This project uses live World Cup 2014 data provided by http://worldcup.sfg.io/ in JSON. PHPRunner project makes the use of this data and if will not work if they website is down for any reason.
Download and setup instructions
1. This project requires PHPRunner 7.1 (trial or registered) and MySQL database. Run the following script against your MySQL database. The actual data will be coming from worldcup.sfg.io but you still need to create this table in your database.
CREATE TABLE `wc2014_matches`(`ID` int NOT NULL AUTO_INCREMENT, `team1` varchar(50) NULL, `team2` varchar(50) NULL, `datetime` datetime NULL, `match_number` int NULL, `location` varchar(50) NULL, `team1_goals` int NULL, `team2_goals` int NULL, `team1_code` varchar(10) NOT NULL, `team2_code` varchar(10) NULL, `status` varchar(50) NULL, PRIMARY KEY (`ID`))CHARACTER SET utf8; INSERT INTO `wc2014_matches` (`ID`,`team1`,`team2`,`datetime`,`match_number`,`location`,`team1_goals`,`team2_goals`,`team1_code`,`team2_code`,`status`) VALUES (1,' ',' ',NULL,NULL,NULL,NULL,NULL,'',NULL,NULL);
2. Download PHPRunner project, unzip it somewhere on your local machine and open it in PHPRunner 7.1.
3. Change the database connection to point it to your database.
4. Change output folder location (‘Output directory’ screen).
5. Build, view in web browser and enjoy. To reduce the number requests to worldcup.sfg.io we cache JSON data in session variables.
A few notes on project setup
1. Data is not coming from the database but from a third party website in JSON format. If you ever wondered how PHPRunner can consume data from third party web services check this project events.
- AfterAppInit – this where we retrieve, parse data and store it in session variables for later use
- List page: Custom Query – this is where we prepare an array with results to be displayed. See how URL parameters like show=today or show=tomorrow are handled
- List page: After record processed – here we change the background color of today’s matches
- List page: Javascript OnLoad event – here we make the whole row on the list page clickable pointing itto the View page
- View page: Process record values – here we retrieve one record from our array of matches based on match number passed via URL.
2. Check the use of Google Fonts like ‘Open Sans’.
-
In the HEAD sectipn of your page (Visual Editor in HTML mode) add the following line:
<LINK href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">
-
Then in Custom CSS you can use something like this:
.body { font-family: 'Open Sans',sans-serif; }
Feel free to ask your questions in comments

Useful project, I’ll look into the JSON technique.
Some time ago I wrote something similar for the dutch Taiji Quan tournament; that was somewhat more complex though..
Thanks guys very very nice project,
but I want to forget this World Cup, and you send it tonight with Italy in the first row :)
Good demonstration and example. Sure we can use it for many events coming making
our website more vivid!
Thanks you!
Why me???
Warning: strtotime() [function.strtotime]: It is not safe to rely on the system’s timezone settings. You are *required* to use the date.timezone setting or the date_default_timezone_set() function. In case you used any of those methods and you are still getting this warning, you most likely misspelled the timezone identifier. We selected ‘Europe/Paris’ for ‘1.0/no DST’ instead in C:\UwAmp\www\WorldCup2014\output\include\appsettings.php on line 418
A rebuild and all is good. Cheers
Still works!