These CSS snippets are designed to be pasted to Custom CSS section on Style Editor in PHPRunner/ASPRunnerPro.
Making page background fully transparent
.function-list .rnr-c > *,
.function-list .rnr-s-undermenu > *,
.function-list .rnr-b-vmenu > *,
.function-list .rnr-s-2 > *,
.function-list .rnr-row > *,
.function-list .rnr-toprow > *
{
background-color : transparent !important;
background : transparent !important;
}
Sample screenshot:
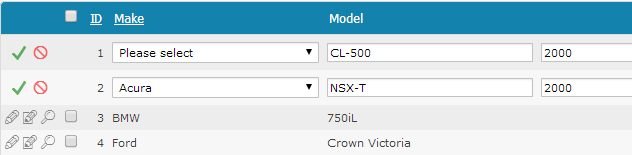
Changing Inline Add/Edit checkmark color
Save/Cancel icons in Inline Add/Edit are grey by default. Here is how you can assign colors to those icons.
.saveEditing {
color:green;
}
.revertEditing {
color: red;
}
Sample screenshot:

Adding images to buttons
Make all or some buttons more distinctive adding images. This sample code assumes your icons are 16x16px.
#addButton1:before
{
content:' ';
background-image: url('http://yourwebsite.com/images/image.gif');
display: inline-block;
width: 16px;
height:16px;
margin-right: 7px;
vertical-align: -20%;
}
Sample screenshot:
![]()
Here is the List of button IDs you can use
#addButton1:before – ‘Add’ button on the List page
#saveButton1:before – ‘Save’ button on Add/Edit pages
.function-login a.main:before – ‘Submit’ button on the login page
.function-remind a.main:before – ‘Submit’ button on Password reminder page
.function-change a.main:before – ‘Submit’ button on Change password page
#resetButton1:before – ‘Reset’ button on Add/Edit pages
#viewPageButton1:before – ‘View’ button on the Edit page
#backButton1:before – ‘Back to List’ button on Add/Edit/View pages
#editPageButton1:before – ‘Edit’ button on View page
#inlineAdd1:before – ‘Inline Add’ button on the List page
#extraButtonsToggler1:before – ‘More’ button on the List page
#selectButtonsToggler1:before – ‘With selected’ button on the List page
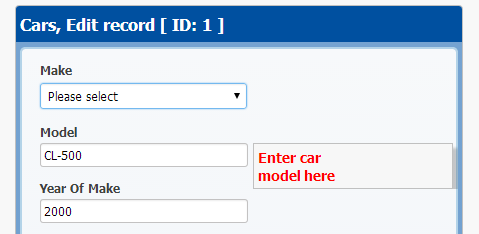
Changing tooltip properties
Here is how you can make edit form tooltips more prominent.
div.shiny_box_body.rnr-list {
margin: 0 5px;
font-family: Tahoma;
font-size: 14px;
font-weight: bold;
color: red;
}
Sample screenshot:


nice tutorial. how to changes color font in table of list page?
how to change color font search panel?
tq for help
Plz in phprunner 8 I dont see where to enter the code css for transparent. can you tell me how to do it plz.
Thx
P.S: if you can send me some pic too. thx a lot.
albenur Michelange- htmalbenur@gmail.com
How to use all icon and where to do the modification too.
thx
Can I display some details in line under the master record?
Say I want to display more images that are stored in more details records in one single line under the master record like the layout in ebay show page of an item.
The data-vcolumns attribute could be used but I’m not sure to change it programmatically in before display event
Hot to add different background image to different pages using custom css
Hello, how to align the text of a control to the right (ADD, EDIT)