In this tutorial we are going to use an excellent jQuery Masked Input plugin by Josh Bush.

1. Download plugin and save it to include folder under output directory. You can download either uncompressed or minimized version of the plugin.
2. Proceed to the page where you want to use the masked edit i.e. to the Add page in Visual Editor. Switch to HTML mode and add the following code snippet right before {END flybody} tag:
<SCRIPT type=text/javascript src="include/jquery.maskedinput-1.3.js"></SCRIPT>
If you downloaded minified version of the script change file name accordingly.
3. Add the following code to Javascript OnLoad event of the same page.
$("#value_EPACity_"+pageid).mask("99");
$("#value_Phone_"+pageid).mask("(999) 999-9999");
Note: Field names are case sensitive.
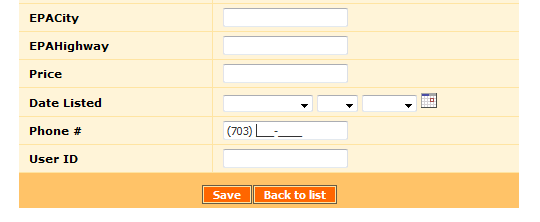
See live demo. Put cursor into EPACity or into Phone# field to see how it works.
A bit more info about mask formats. The following mask definitions are predefined:
a – Represents an alpha character (A-Z,a-z)
9 – Represents a numeric character (0-9)
* – Represents an alphanumeric character (A-Z,a-z,0-9)
A few examples:
US social security number: $(“#ssn”).mask(“999-99-9999”);
Date: $(“#date”).mask(“99/99/9999”);
Time (hh:mm:ss): $(“#date”).mask(“99:99:99”);
Phone number: $(“#phone”).mask(“(999) 999-9999”);
Phone number with optional extension: $(“#phone”).mask(“(999) 999-9999? x99999”);
Great tutorial. I’ve been using implementing it in a slightly different way for some time now. Here’s how I do it:
1.Download plugin and place in include folder.
2. Insert PHP Snippet at the top of the form I need to use masked input, as follows:
echo ” “;
3. In Javascript OnLoad event of that form you use the API to declare the control, then to mask it, as follows:
A. var ctrl_Home_Phone= Runner.getControl(pageid, ‘Home_Phone’);
B. ctrl_Home_Phone.getDispElem().mask(“999-999-9999”);
That’s it. Adjust the masked input definition as you see fit.
Oooopss. Sorry, I realize that I tried to display HTML code in item #2 of my previous post/reply and that’s why it shows as empty.
Here is what the PHP Snippet should be:
echo ”;
I inserted the following two lines snippet as following step# 2:
echo “;
I receive the following error and the page is NOT rendered:
Parse error: syntax error, unexpected ‘<' in C:\Users\ns\Dropbox\projects\HI1\output\include\employees_events.php on line 128
I tried to follow the step# 3, but no luck. I am assuming that value_EPACity and value_Phone are field names and appropriately change its name to accommodate my needs. What do I need to change in this script to make it work?
What am I doing wrong here? I appreciate your help on this subject, I am new to PHP coding.
Thanks….
I inserted the following the snippet as following step# 2:
I receive the following error and the page is NOT rendered:
Parse error: syntax error, unexpected ‘<' in C:\Users\ns\Dropbox\projects\HI1\output\include\employees_events.php on line 128
I tried to follow the step# 3, but no luck. I am assuming that value_EPACity and value_Phone are field names and appropriately change its name to accommodate my needs. What do I need to change in this script to make it work?
What am I doing wrong here? I appreciate your help on this subject, I am new to PHP coding.
Thanks….
I pasted the ”
” code and I am receiving an error “End tag not found:{END body}Page is broken”
If you look at the 1st and 2nd comment on this blog posting by Me, you’ll notice that when I tried posting the php snippet in this blog it didn’t work because the html tags were hijacked by the blog.
Anyhow, to use masked input simply include the file by using a php snippet on your page with the following code:
"";
Wow. It did it again. Sorry, but apparently there is no preview and no way to edit an entry after posting… so I have to keep adding comments here. I tried using the
tag to no avail here.:-(
If you look at the 1st and 2nd comment on this blog posting by Me, you’ll notice that when I tried posting the php snippet in this blog it didn’t work because the html tags were hijacked by the blog.
Anyhow, to use masked input simply include the file by using a php snippet on your page with the following code:
;
Hey, greetings, may you please help me with how I can use 1000 separator on add/edit pages in php runner, what I want to accomplish is values should display a comma as user types in numbers at every third place value ie. 1,000 10,000 and NOT 1000 10000.
Thanks you.