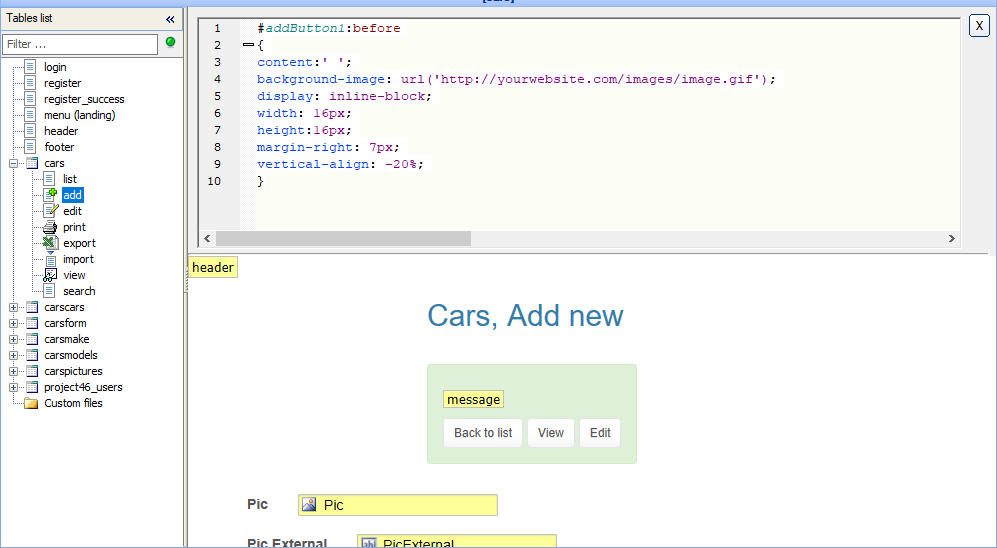
The Modify CSS button allows you to add custom CSS code to the pages of your project.
Let's say, for example, you want to add a background image to a single List page in the project. Select this page in the Editor, enable This page has custom settings checkbox. Click Custom CSS and add the following code:
body.function-list {
height:100%;
background:transparent url("https://mywebsite.com/images/some_pic.jpg") no-repeat center center fixed;
background-size:cover;
}
Note: in some cases your CSS will not be applied to the output. In this case you need to use !important rule to make sure your CSS code overrides the default CSS.
Example:
.r-grid {
font-size: 20px !important;
}

You can also customize CSS in the Page Designer Cell/Element Properties.
Examples of CSS customization
Example 1. How to change the font in a grid on the List page.
.r-grid {
font-size: 20px;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
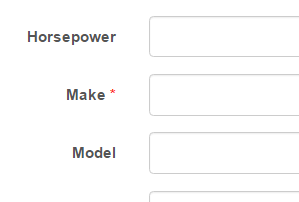
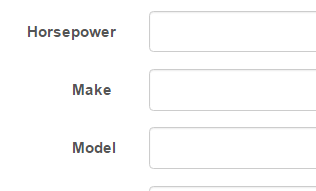
Example 2. How to hide the "required" icon.
.icon-required {
display: none;
}
Before the custom CSS was applied |
After the custom CSS was applied |
|
|
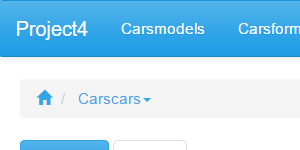
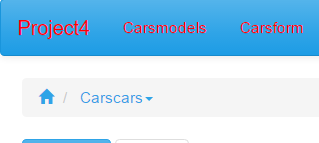
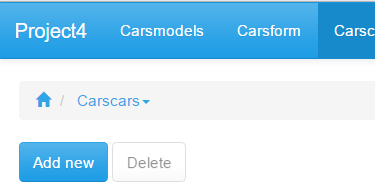
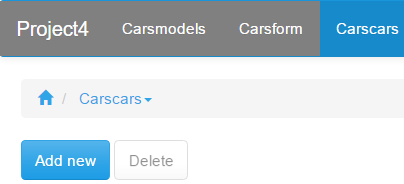
Example 3. How to change the color of menu items and the project name.
.navbar-nav>li>a, a.navbar-brand {
color: red !important;
}
Before the custom CSS was applied |
After the custom CSS was applied |
|
|
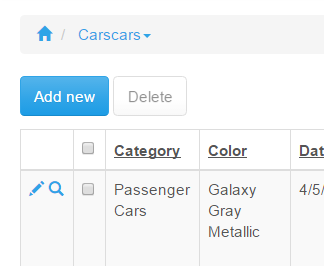
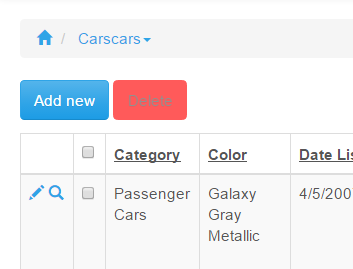
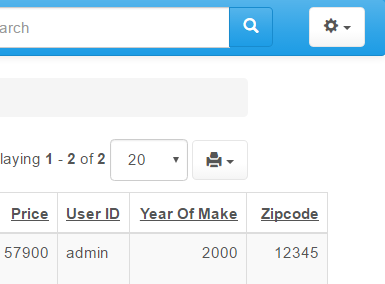
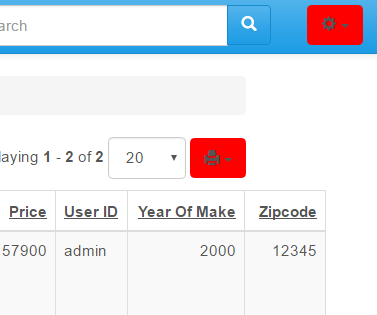
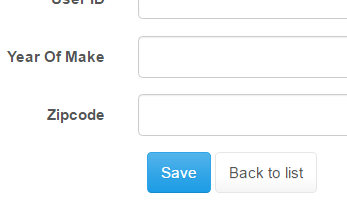
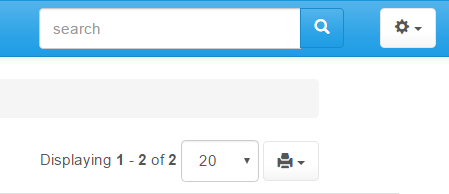
Example 4. How to change the color of a regular button.
.btn.btn-default {
background: red;
border-color: red;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
|
|
|
|
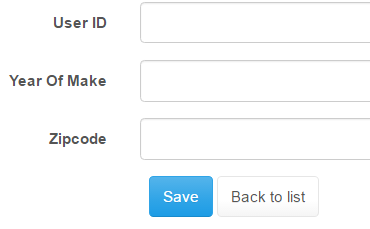
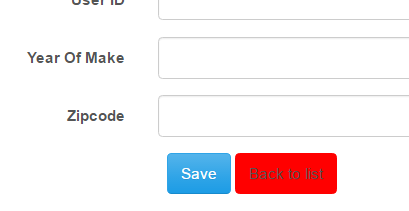
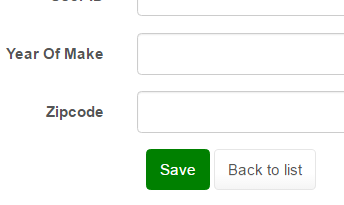
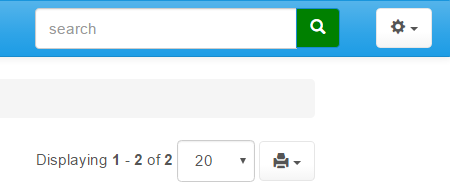
Example 5. How to change the color of the main button.
.btn.btn-primary {
background: green;
border-color: green;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
|
|
Example 6. How to change the color of the menu bar.
.navbar-nav {
background: grey;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
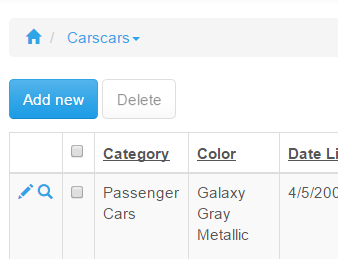
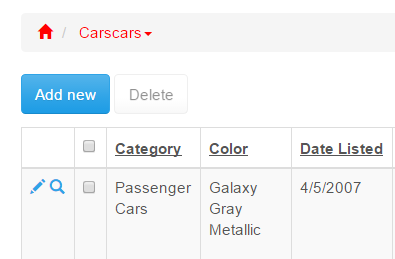
Example 7. How to change the text color of a breadcrumb item.
ol.breadcrumb a {
color: red;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
Example 8. How to change the text color of a breadcrumb container.
ol.breadcrumb {
background: red;
}
Sample screenshot before |
After custom CSS was applied |
|
|
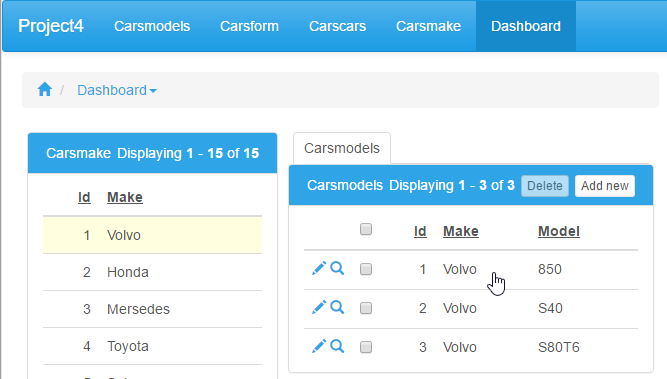
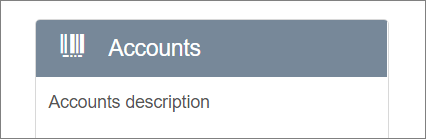
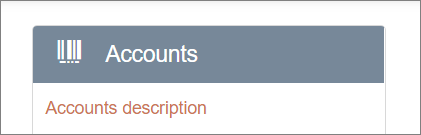
Example 9. How to change the color of dashboard panel headers.
.panel-primary > div.panel-heading {
background: #808080;
}
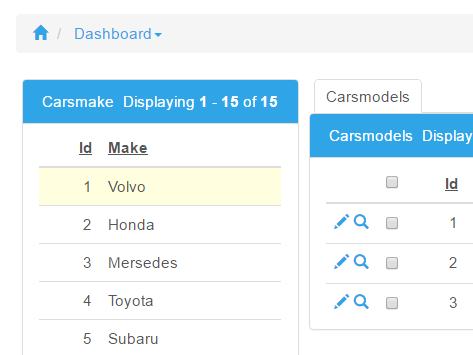
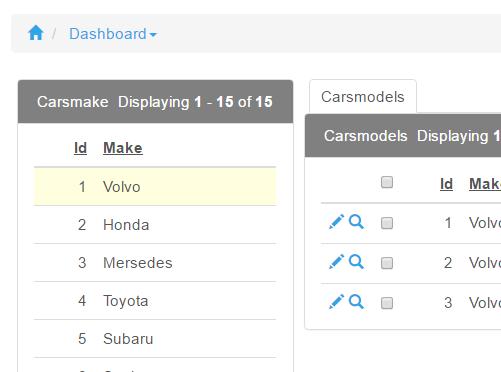
Before custom CSS was applied |
After custom CSS was applied |
|
|
Example 10. How to change the cursor to a hand icon while hovering over a dashboard element.
.bs-dbelement {
cursor: pointer;
}
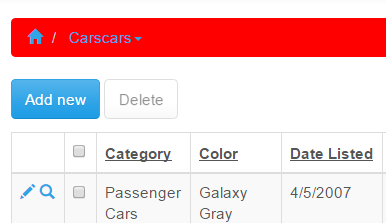
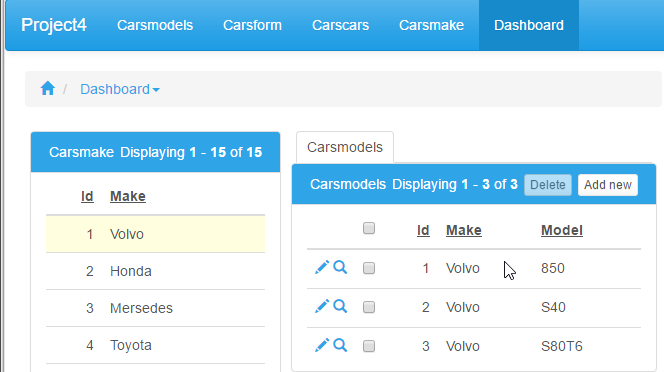
Before custom CSS was applied |
After custom CSS was applied |
|
|
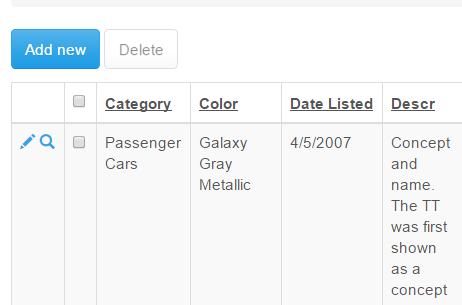
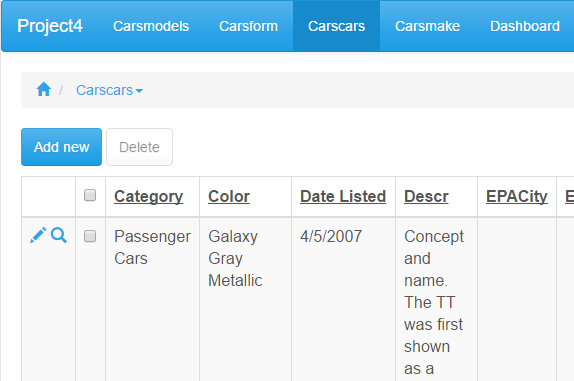
Example 11. How to turn on the word wrap for all table cells.
td.r-ori-vert {
white-space: normal;
}
After custom CSS was applied |
|
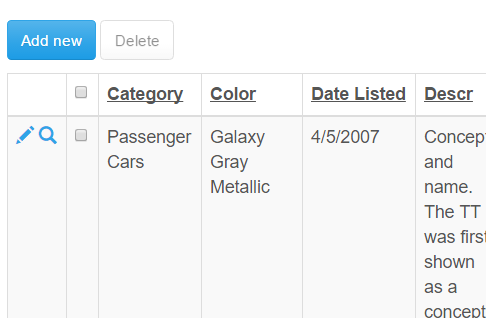
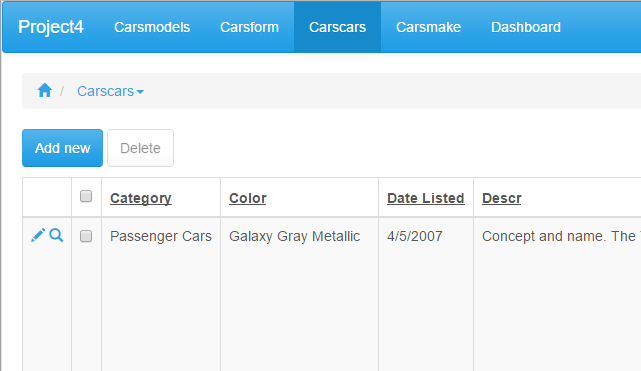
Example 12. How to turn off the word wrap for all table cells.
td.r-ori-vert {
white-space: nowrap;
}
After custom CSS was applied |
|
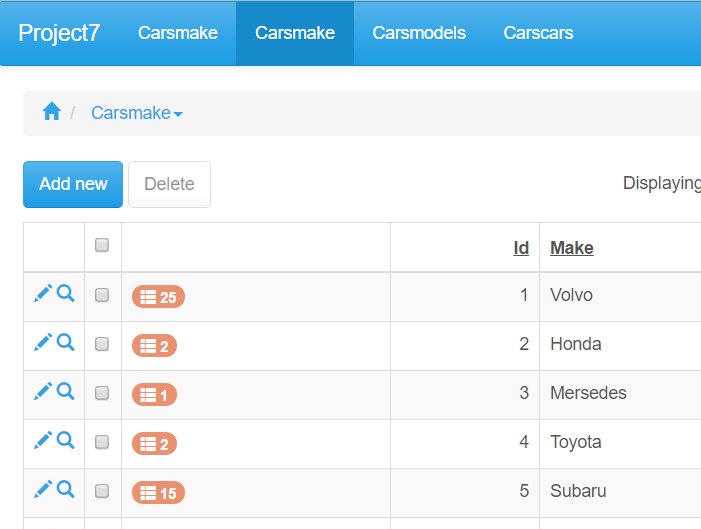
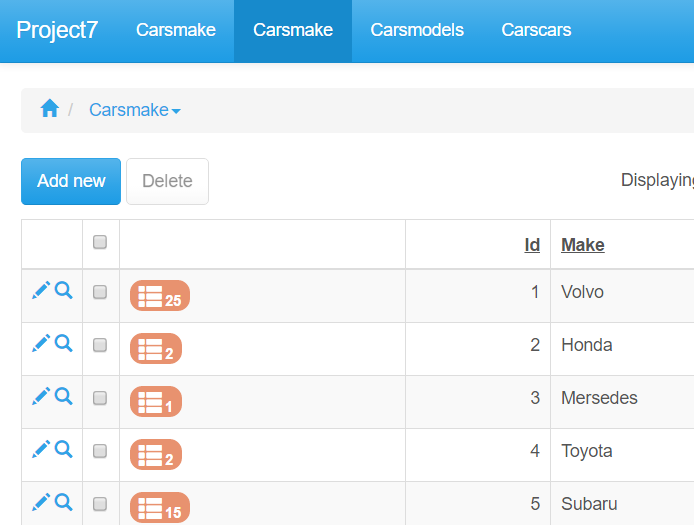
Example 13. How to make the the 'View details' icon bigger.
span.glyphicon.glyphicon-th-list {
font-size: 150%;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
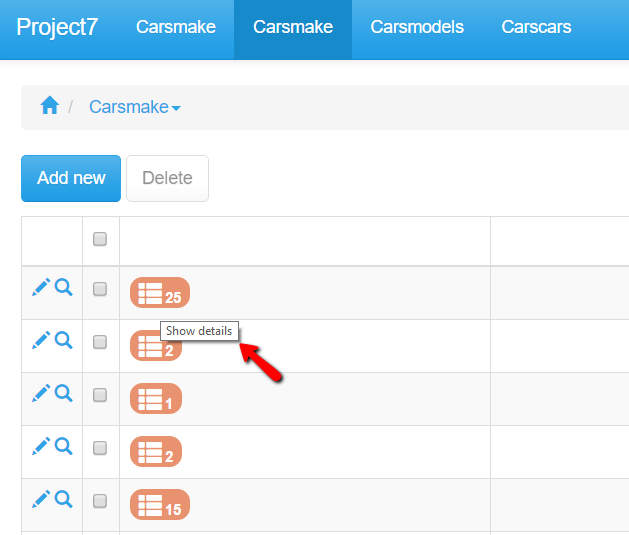
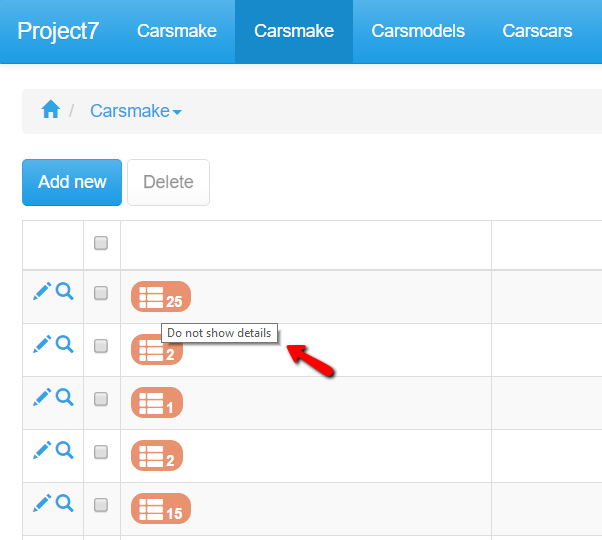
Example 14. How to change the 'View details' icon mouseover tooltip.
Add the following to the JavaScript OnLoad event of the List page.
$("a[id^=details_]").attr('title', 'Do not show details');
Before custom CSS was applied |
After custom CSS was applied |
|
|
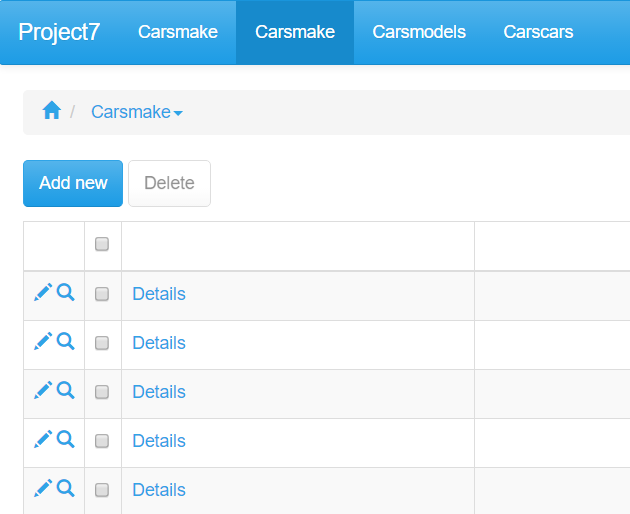
Example 15. How to change the icon into the word "Details".
Add the following to JavaScript OnLoad event of the List page.
$("a[id^=details_]").find("span").attr("class","").text("Details");
Before custom CSS was applied |
After custom CSS was applied |
|
|
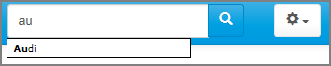
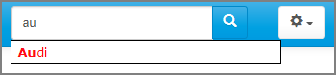
Example 16. How to change the width, font size and color of the search suggest window.
.suggest_link, .suggest_link_over {
color: red;
font-size: 14px;
}
.search_suggest {
width: 300px;
}
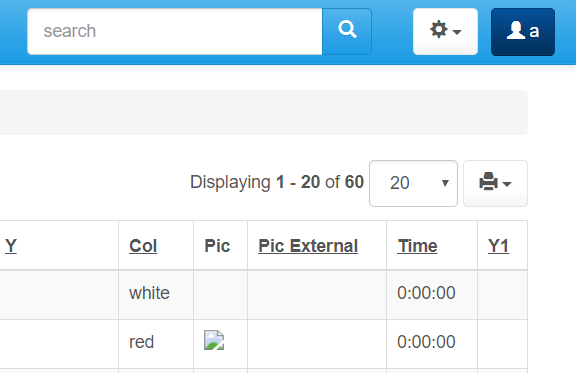
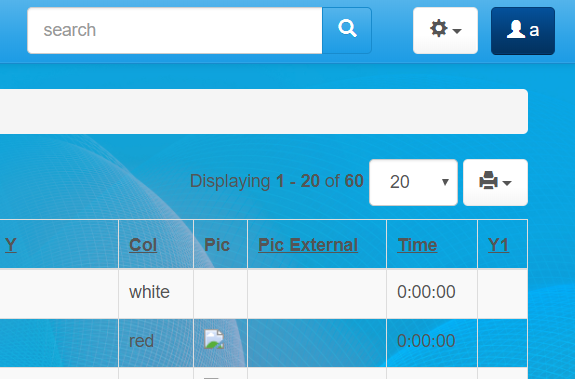
Before custom CSS was applied |
After custom CSS was applied |
|
|
Example 17. How to change the color of the info on the Welcome page panels.
.bs-welcome-content {
color: #CC7755;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
Example 18. How to set an image as the page background.
body {
height:100%;
background:transparent url("/images/some_image.jpg") no-repeat center center fixed;
background-size:cover;
}
Before custom CSS was applied |
After custom CSS was applied |
|
|
Example 19. How to make the login form semi-transparent.
.bs-pagepanel {
background: rgba(17,17,17,0.15) !important;
}d: rgba(17,17,17,0.15) !important;
}
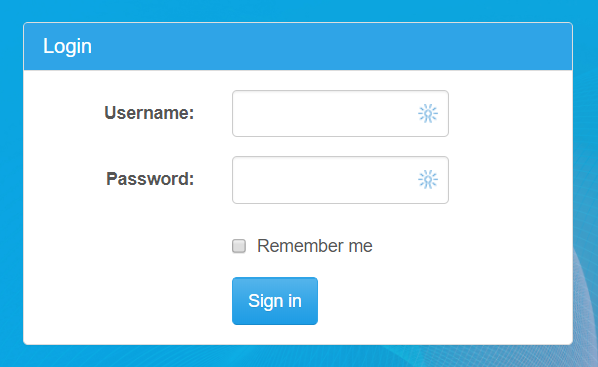
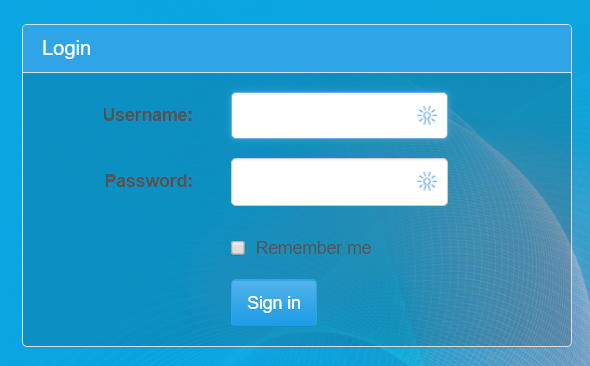
Sample screenshot of the Login page with the background image set in the Example 19:
Before custom CSS was applied |
After custom CSS was applied |
|
|
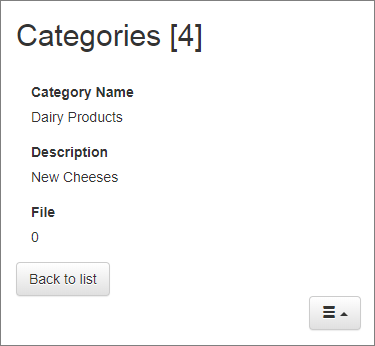
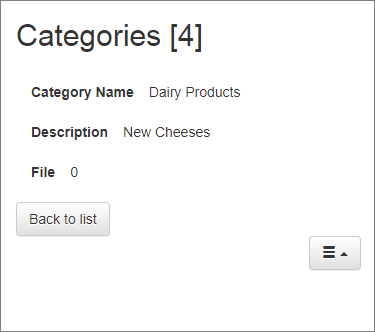
Example 20. How to display labels and values on the same line in mobile mode.
.function-view [data-itemtype="integrated_edit_field"] > * {
float: left;
}
Before |
After |
|
|
See also:
•Building a nice looking login page with custom CSS
•JavaScript API: Control object > add CSS Class
•Building a nice looking login page with Custom CSS
•How to create a beautiful dashboard theme
•Using CSS grid for mobile screens
•Building visually appealing web applications