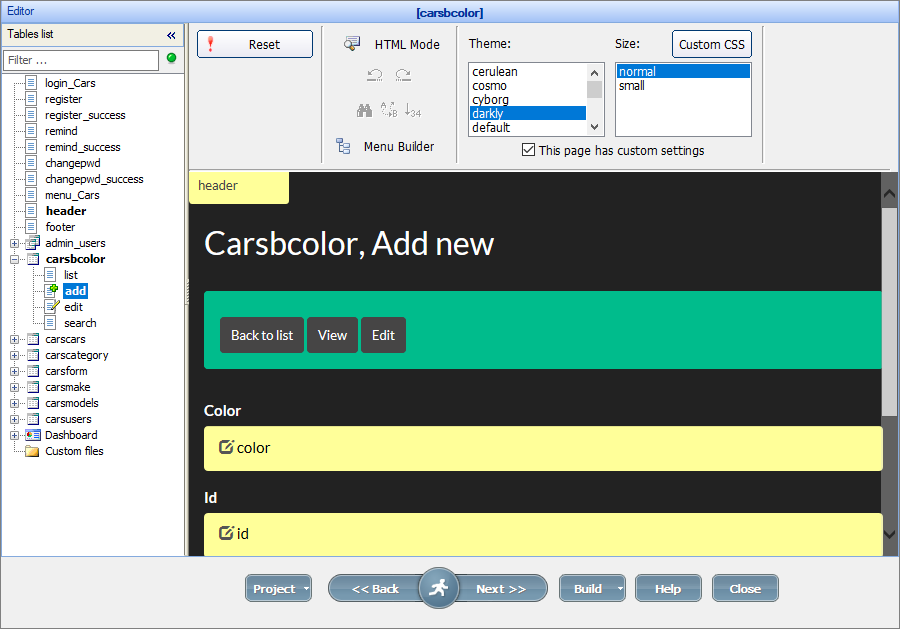
On the Editor screen you can select a theme and set its size. You can also add your Custom CSS here that will be applied to the whole project.
With the Editor screen, you can modify the visual appearance of your pages and instantly preview the results.
There are three sections on the Editor screen:
•Tables list on the left with the tables and their related pages. You can select the page to view/modify. To filter pages by name, use the text field above.
•Control panel at the top, where you can switch between Editor modes, open the Menu builder, alter the project theme, font size, and customize CSS.
•Preview panel on the right to see how the selected page will look like in the browser.
This page has custom settings is an option that enables setting the page to have a different appearance from the rest of the project:

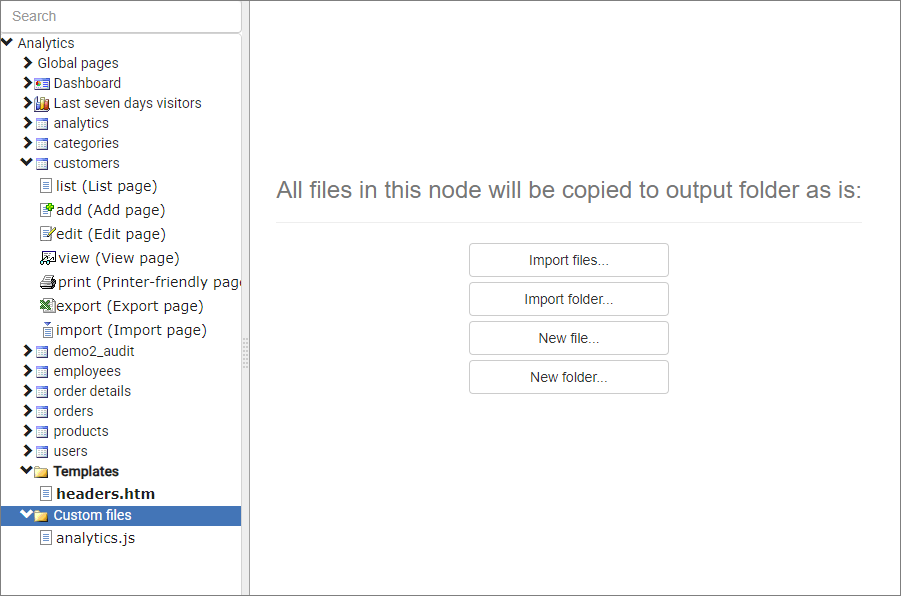
Adding custom files to your application
You can add a new page to your application or import an existing one. You can import the whole folder with HTML, images, CSS files and edit/preview them in Style Editor.

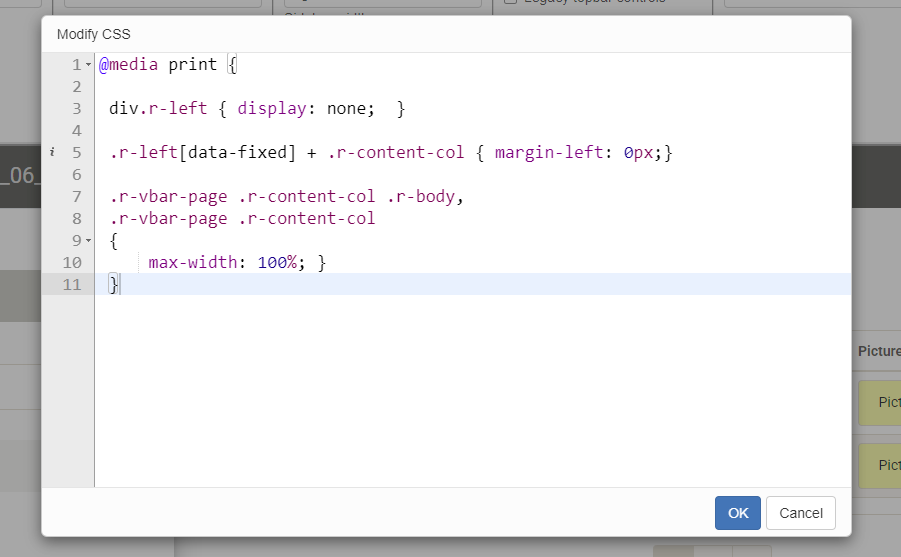
Modify CSS button opens a dialog where you can add your own custom CSS that will be applied to all pages in PHPRunner application.

See also: