Quick jump |
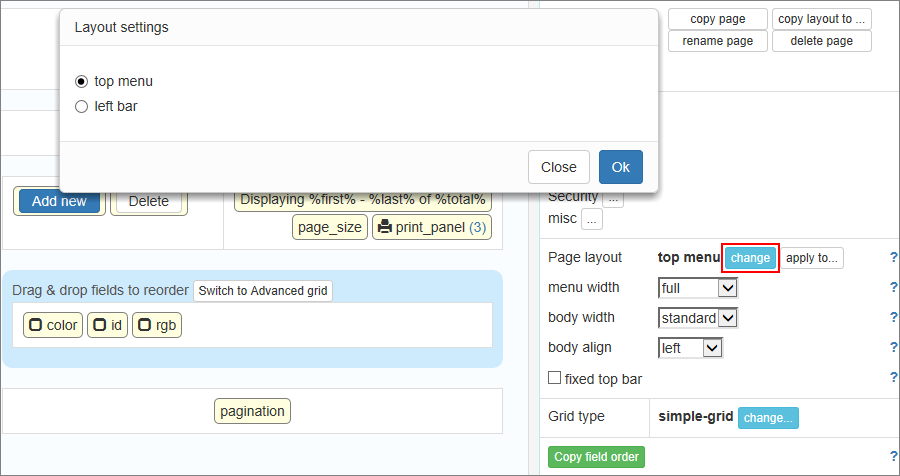
You can select two types of page layout for the regular pages: top menu and left bar. Click change on the List page properties to select the page layout:

Layout options
Each layout has its own set of options.
•Menu width. You can choose the width of the top menu bar. Full - full window width. Standard - about 2/3 of a page width at its maximum.
•Body width. Body width sets how the page content uses the browser window space. Full - the page always stretches to the entire browser width. Compact - the content uses as little space as possible. Standard - the content stretches to about 2/3 of a page.
•Body align. This option lets you choose whether the page body aligns to the left or the center.
Additional top bar options can be found on the Editor screen. Additional options include top bar color, fixed top bar etc.
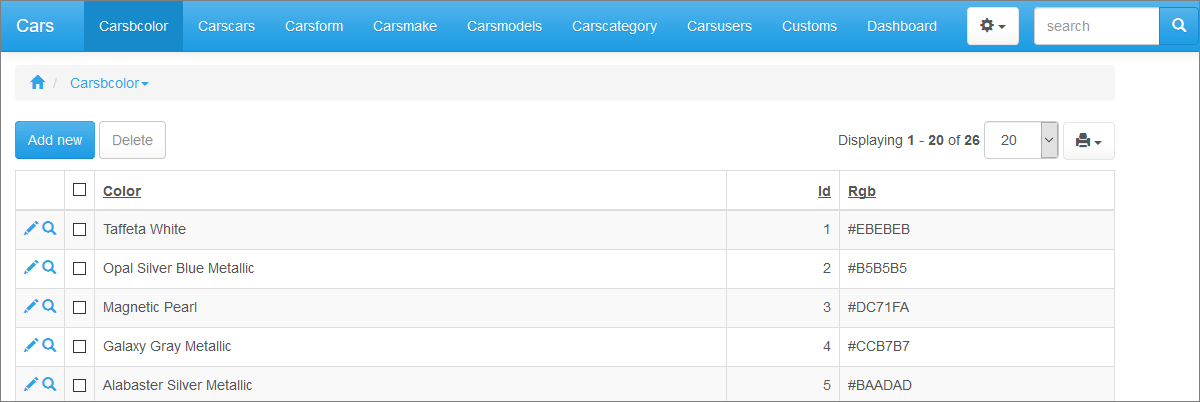
An example of the top menu page layout. Full menu, standard body width, left alignment:

•Body width. Body width sets how the page content uses the browser window space. Full - the page always stretches to the entire browser width. Compact - the content uses as little space as possible. Standard - the content stretches to about 2/3 of a page.
Additional side bar options can be found on the Editor screen. Additional options include side bar width, compact or full size, fixed or collapsible etc.
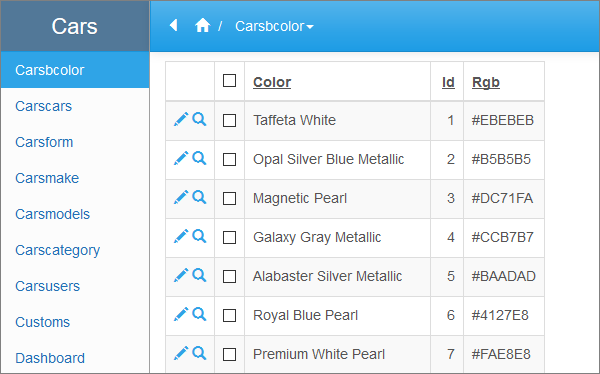
An example of the left bar layout. Compact body width, left bar width - 150 px, fixed top/side bar, collapsible left bar:

Page Designer can change the appearance of the grid type.
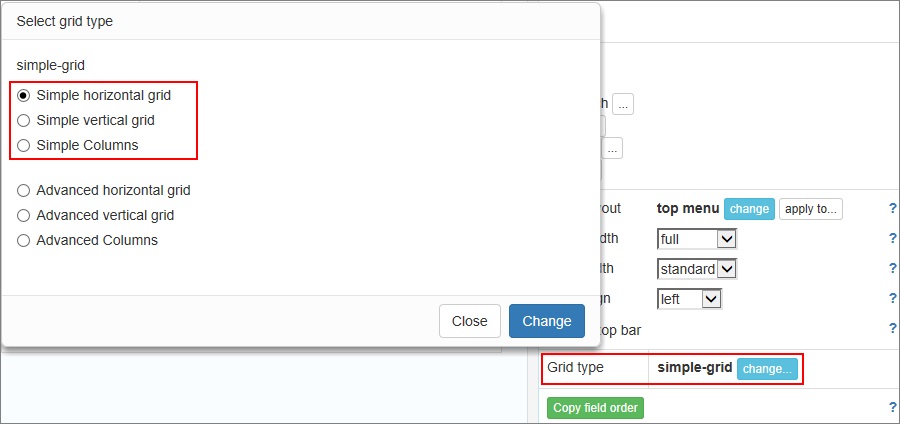
You can choose one of three grid types: horizontal, vertical or columns in Simple or Advanced grid mode. In the Advanced grid mode, you can easily change the properties of labels, cells, and columns when you need to set specific formatting. If you don't change anything in advanced mode, the generated pages look the same as in the simple mode.
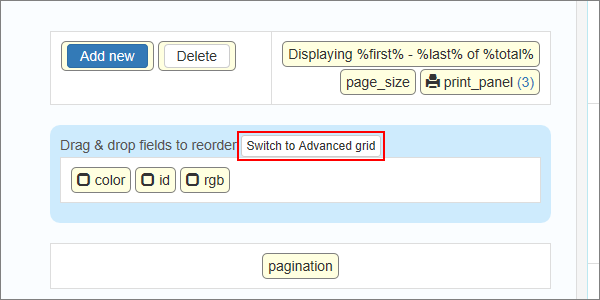
To switch to Advanced grid mode, press the button above the grid:

To switch back to a Simple grid type, click Change under the page properties on the right side, and choose one of the simple grid types.

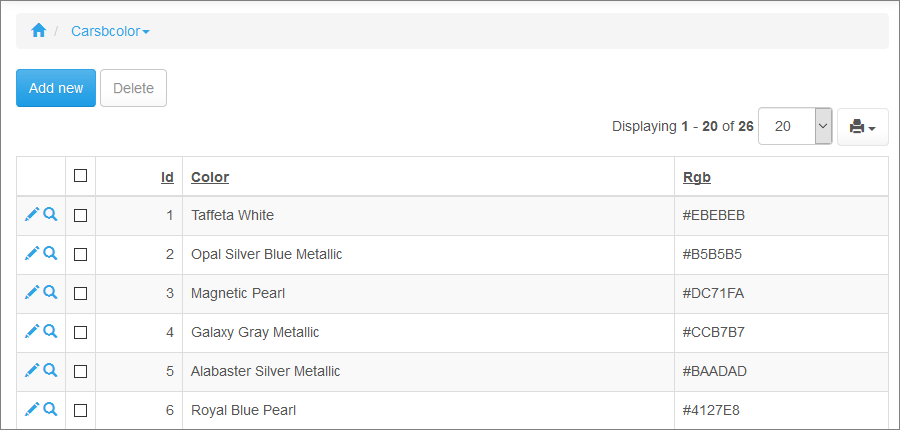
Example of a horizontal grid:

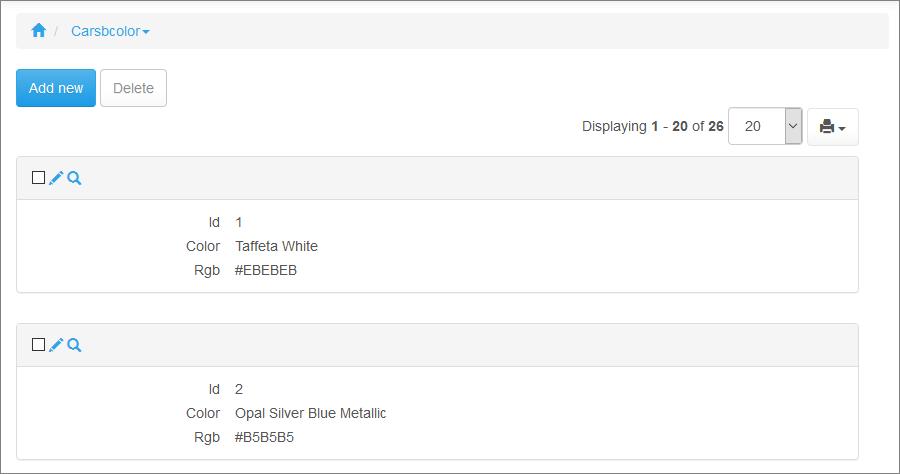
Example of a vertical grid:

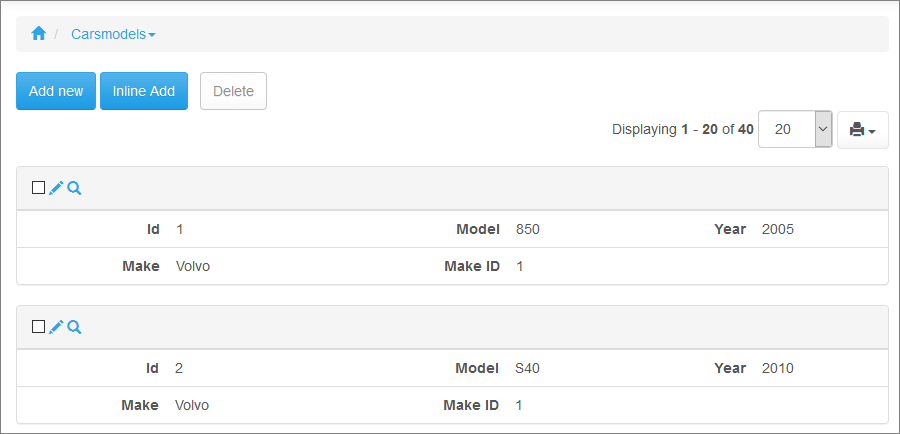
Example of a columns grid with three columns:

Page Designer articles:
•Working with additional pages
See also: