The Field events option allows performing an action when the cursor enters or leaves an edit field, or when the mouse is over a field. Perform any validation, make other fields hidden or required, etc. This option is designed to work on Add, Edit, and Register pages.
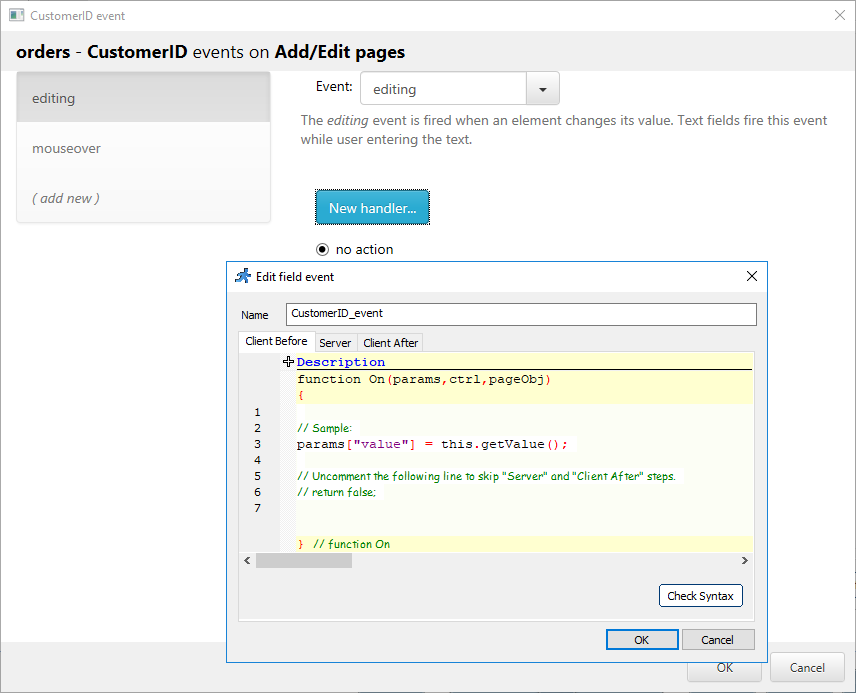
For example, the editing event occurs when an element changes its value. Text fields launch this event when the user enters the text.

Note: Field events utilize the Tri-part event system, that consists of three parts: Client Before, Server, Client After.
The Client Before part runs JavaScript code in the browser, then passes parameters to the Server part that runs PHP code, and then back to the browser to run the JavaScript code of the Client After part.
To learn more about these types of events, see Tri-part events.
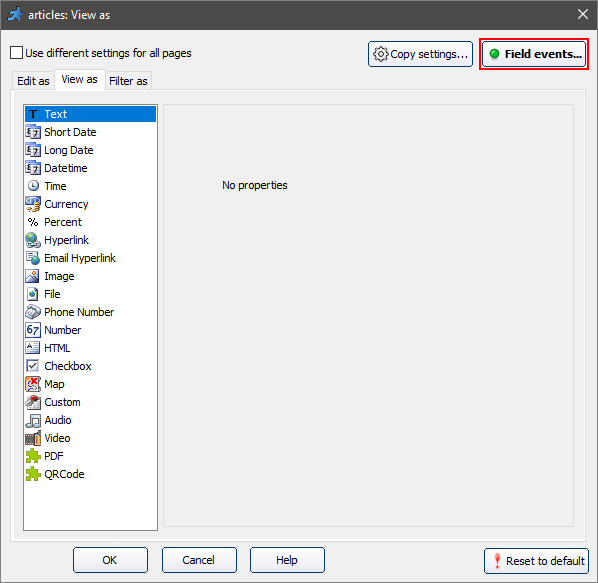
Open the View as / Edit as menu and click the Field events button in the top right corner of the window to start working with the Field events.

Once a field event was added, you can find it on the Events screen.
Example 1
This example shows how to use the Field events to make it easier to enter categories/subcategories into the table.
The user needs to enter only the numeric value (ID) into the text box to get other values automatically.
Let's take a detailed look.
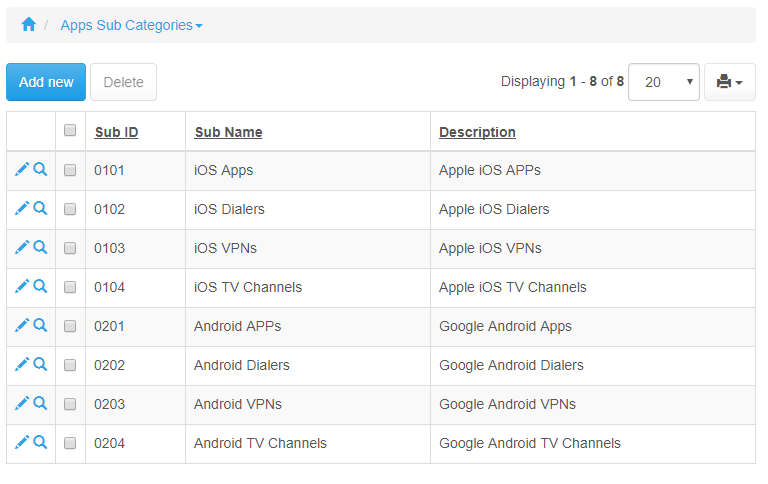
We have two tables: categories and sub_categories. CategoryID is a two-digit category code.

In the sub_categories table, SubID consists of a two-digit category code and a two-digit subcategory code.

We need to simplify adding a large number of subcategories.
When the user types in the first two digits (category), the category name appears below the text box. The next subcategory number is calculated automatically.
Code
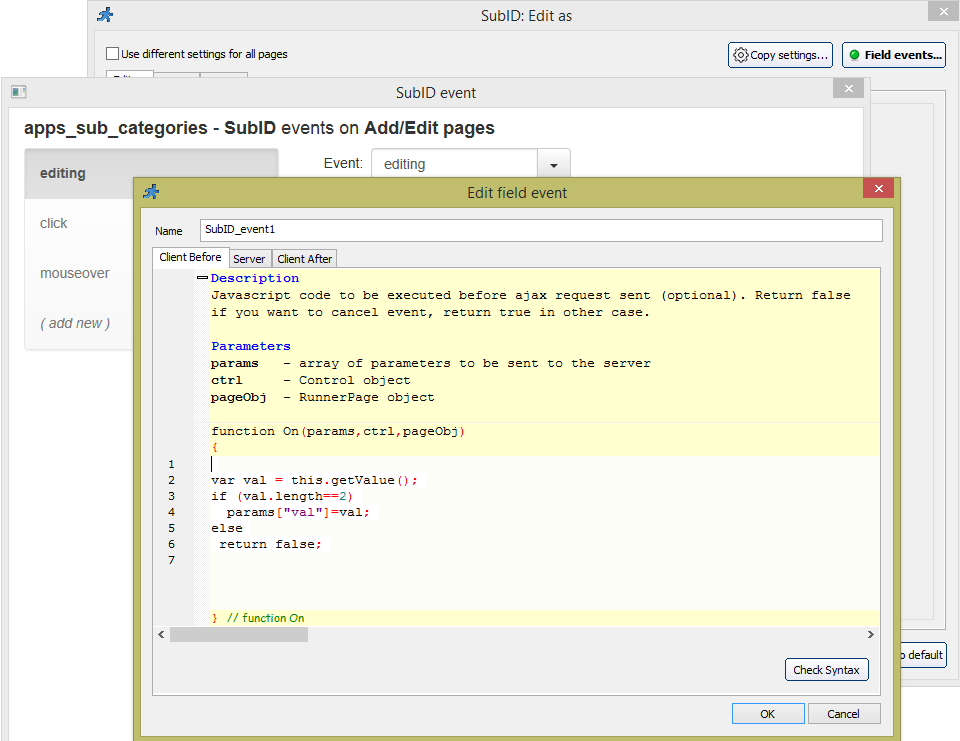
First, we need to create a Field Event for the SubID field. We are going to use the editing event here, which is called every time the content of the field is changed.

Client Before:
var val = this.getValue();
if (val.length==2)
params["val"]=val;
else
return false;
In the Client Before code, we check the length of the entered code and send it to the server side only when the code is two digits long.
Server:
$result["catName"] = DBLookup("select CategoryName from categories where CategoryID='".$params["val"]."'");
$sub = DBLookup("select max(substring(SubID,3,2))+1 from sub_categories where left(SubID,2)='".$params["val"]."'");
$result["newCat"] = $params["val"].str_pad($sub,2,"0",STR_PAD_LEFT);
On the Server side, we pull the CategoryName from the categories table and calculate the next subcategory ID.
We pass both the category name and new subcategory code back to the Client After event.
Client After:
$("#sub_tip").remove();
$("input[id=value_SubID_1]").after("<div id='sub_tip' style='margin-top: 10px; color: blue;'>"+result["catName"]+"</div>");
ctrl.setValue(result["newCat"]);
In this event, we replace the previous category name with a new one. We also make the text blue. Then we set the value of the SubID with a new subcategory code we received from the Server event.
Example 2
This example shows how to calculate a field value that depends on other field values on the fly.
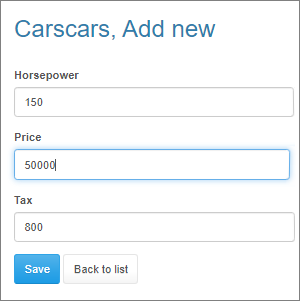
For instance, in the Cars template, we need to get the Tax value that depends on the Price and Horsepower.

Note: in this example, we get the Tax value using the formula: Tax = Price*0.01 + Horsepower*2.
You need to create editing Field event for both Horsepower and Price fields.
This code is for ClientBefore event. Leave the Server and Client After events empty.
var ctrlTax = ctrl.getPeer('Tax');
var ctrlPrice = ctrl.getPeer('Price');
var ctrlHorsepower = ctrl.getPeer('Horsepower');
ctrlTax.setValue(0.01*ctrlPrice.getValue()+2*ctrlHorsepower.getValue());
return false;
Now, each time the Horsepower and Price values are changed, the Tax value is computed automatically without reloading the page.
See also:
•How to access fields in the field events
•List page settings / Click actions