You can add ASP code snippets to modify the appearance and functionality of the generated web pages. For example, you can add additional control elements to a web page or display some information.
To add a ASP code snippet, follow the instructions below.
1.Proceed to the Page Designer and select a page you wish to modify.
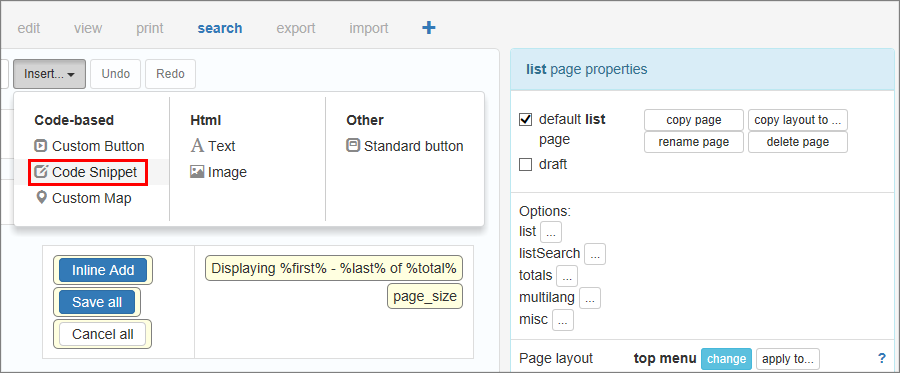
2.Click Insert - Code snippet on the main toolbar.

3.Add the ASP code into the opened window and click OK.
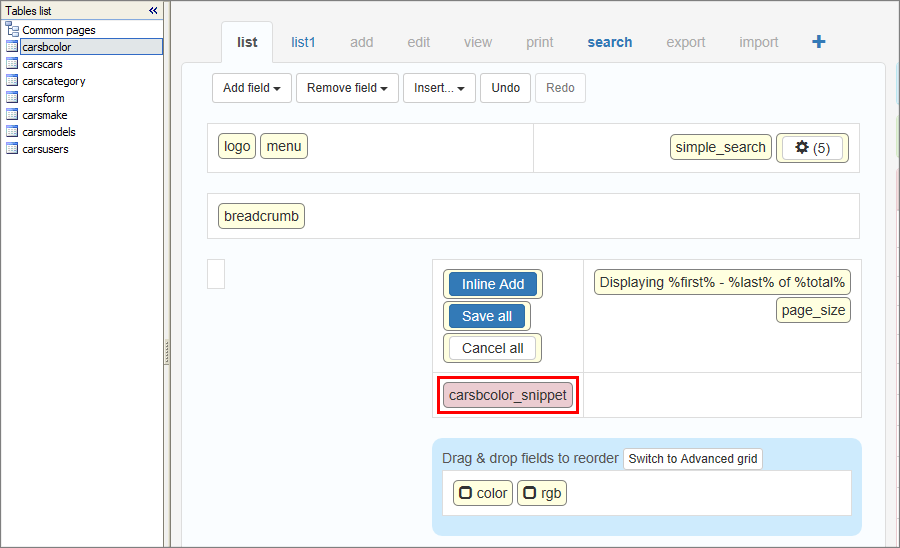
4.The new page element labeled <Table name>_snippet appears on the page. If your code snippet displays some data on a web page, move the "snippet" element to where you wish to see that data.

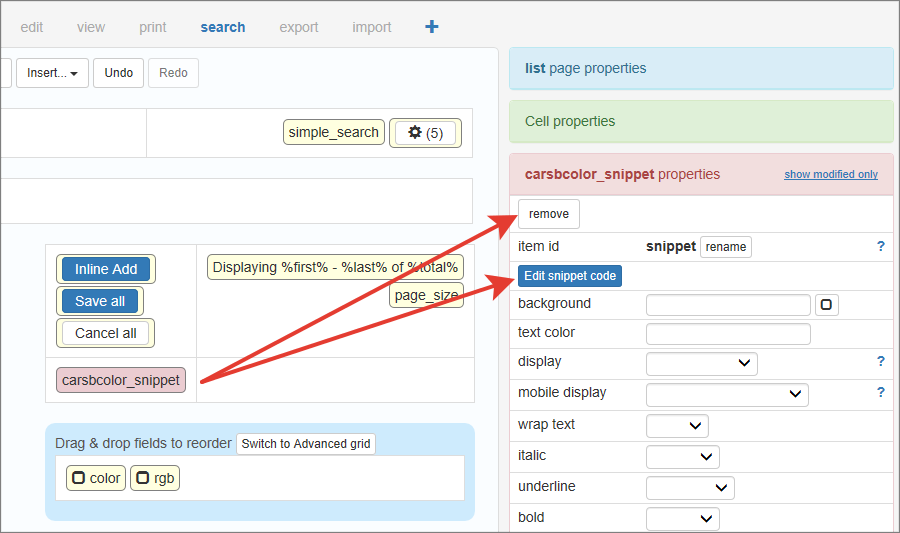
Use the Edit snippet code button to edit a code snippet. You can edit a code snippet on the Events page as well. To delete a code snippet, click the Remove button.

Examples
1. Display the current time:
response.write now()
2. This is how you can get access to the fields of the current record from the code snippet added to the Edit/View page. For example, you can print the value of the field "Make".
First, implement Process Record Values event of View or Edit page and save record data in the session variable.
Session("values") = values
Second, print this field value from the code snippet:
set values = Session("values")
response.write values("Make")
3. Add a dropdown list box with specific values.
4. Show a list of customer orders.
5. Show data from a master table on the details view/edit/add page.
Page Designer articles:
•Working with additional pages
See also: