In this article, we are focusing on debugging and troubleshooting JavaScript errors. We will look at a few examples to illustrate the methods used.
We will be using developers tools that come with modern browsers.
Note: this article uses Google Chrome. Other browsers have similar options.
Example 1
var ctrlPrice = Runner.getControl(pageid, 'Price');
var ctrlQuantity = Runner.getControl(pageid, 'Quantity');
var ctrlTotals = Runner.getControl(pageid, 'Total');
function func() {
ctrlTotals.setValue(+ctrlPrice.getValue()*+ctrlQuantity.getValue());
};
ctrlprice.on('keyup', func); //misspelled variable
ctrlQuantity.on('keyup', func);
Let's take a look at our first example where we intentionally misspelled the name of the variable in the JavaScript OnLoad event (ctrlPrice vs ctrlprice, variables are case sensitive). Since this is not a syntax error, the Syntax Check won't pick up on it but the browser will.
One thing to note here is when you are troubleshooting and you build your project, you might want to uncheck the Compress javascript files option on the Output screen. This will organize the code in a way that is much easier to follow.
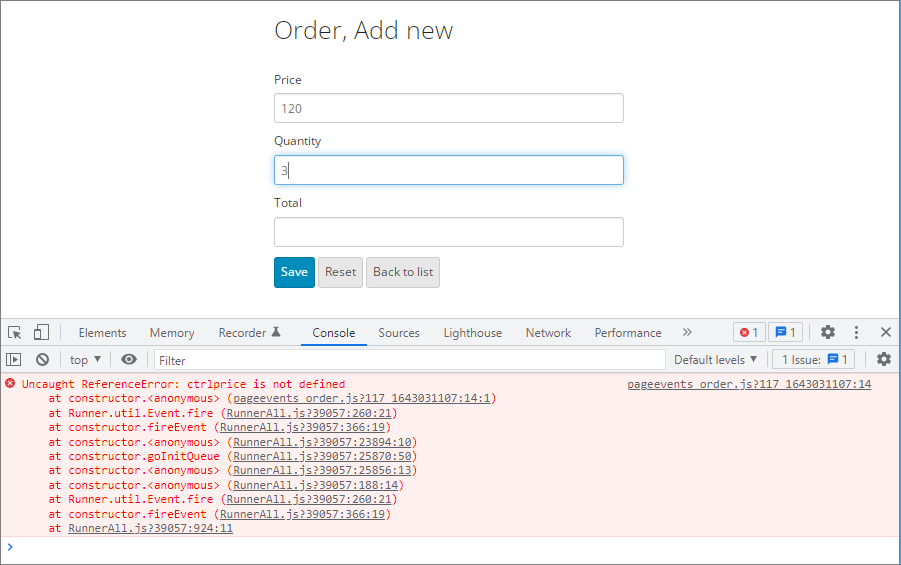
So, when the page is loaded, press F12 to display the developers tools panel.
We can see the error message there and by clicking it, we can get right to the line of code that causes the trouble. The error message in a popup says: 'ctrlprice is not defined'. Replacing ctrlprice with the correct ctrlPrice fixes the issue.

Example 2
Let's take a look at another example where we are calculating the amount on the fly and are not getting the anticipated result. We are calculating the order total by multiplying the number of units in the order by the price of the unit and adding a tax to the equation.
var ctrlPrice = Runner.getControl(pageid, 'Price');
var ctrlQuantity = Runner.getControl(pageid, 'Quantity');
var ctrlTotals = Runner.getControl(pageid, 'Total');
function func() {
var total=ctrlPrice.getValue()*ctrlQuantity.getValue();
ctrlTotals.setValue(total * total*0.1 );
};
ctrlPrice.on('keyup', func);
ctrlQuantity.on('keyup', func);
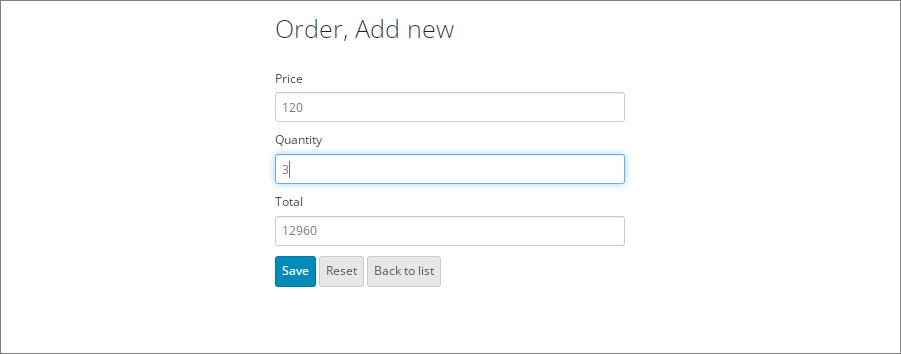
And here is the result it produces:

So, in the order where we have 3 units at $120 each with 10% sales tax, our total should be $396 dollars. However, the total we are getting is $12960.
To troubleshoot the issue we will insert a breakpoint in the JavaScript code and watch the values of each part of the equation separately to identify the error.
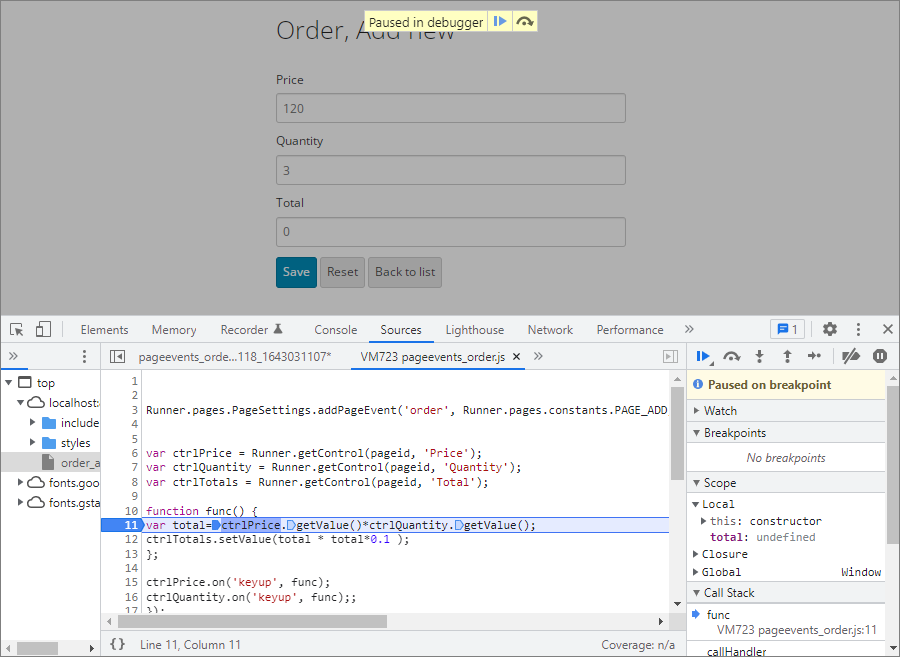
To add a breakpoint, we need to proceed to the Sources tab in the developers tools panel, find our file (pageevents_Order.js), and click the line number we we want to set our breakpoint.

Once the breakpoint is inserted, place the cursor on the Quantity field and press any arrow key on the keyboard. Program execution stops, and we can see what's going on. We can use F10 key to move to the next line of code (Step over).
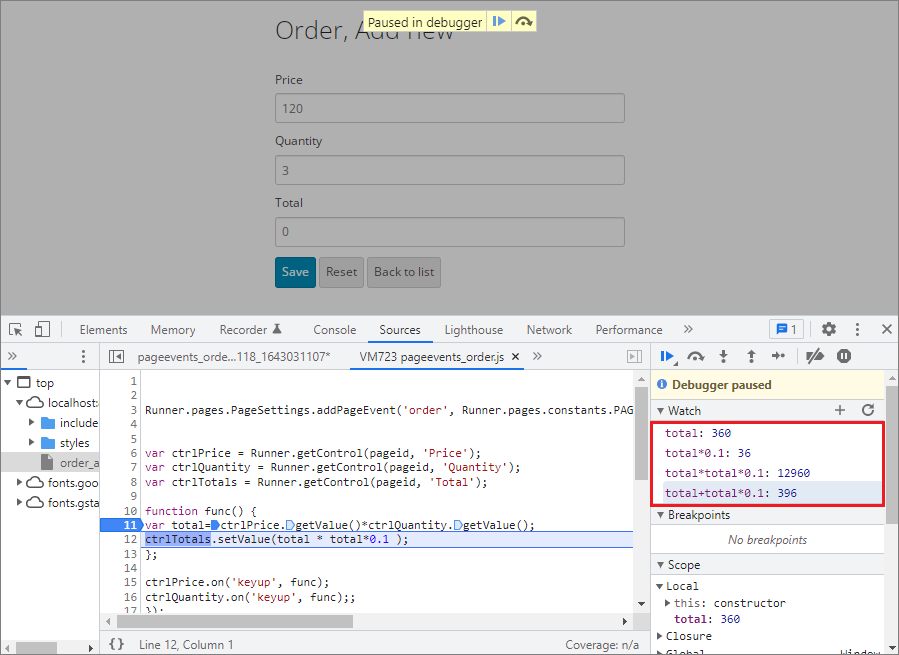
Now lets add a few watch expressions on the right side.
We can see that total and tax are calculated properly however we multiplying them instead of adding up which causes the error.
A simple correction in the equation logic solves the issue.

Real life examples are more complicated, though basic troubleshooting techniques are the same.
As a first step, make sure there are no runtime JavaScript errors then set a breakpoint and step through the code to find logic flaws.
You can also watch a video version of this tutorial.
See also:
•JavaScript API: Control object > getControl()
•JavaScript API: Control object > getValue()
•JavaScript API: Control object > setValue()
•JavaScript API: Control object > on()