When your projects do not work as expected, especially when you use lots of events and custom code, you can use the following debugging techniques to resolve the issue.
Print extended debug info on the web page
To enabled extended debug info, add the following code to the AfterAppInit event:
dDebug = true
Once this option is enabled, your application will print all SQL queries it executes, output from third party REST requests and.
Note: Outputting SQL queries or other debug info will break AJAX functionality like buttons, field events, popup windows, lookup wizards in AJAX mode etc.
You can copy the SQL query and run it against your database manually to see if it returns correct results.
To run an SQL query manually, use the tools that come with the database (Query designer in MS Access, Enterprise Manager in SQL Server, phpMyAdmin in MySQL).
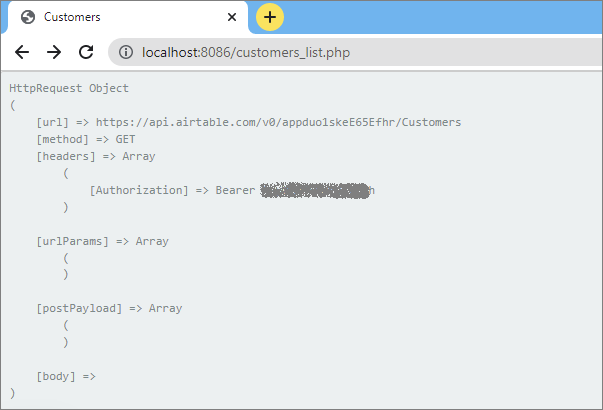
This debug info setting will also apply to REST Views. Once this option is enabled REST View pages will output all requests sent to the REST API provider.

Print out variables using the Response.Write statement
The response.write command is used to write output to the browser. The following example sends the text "Hello World" to the browser:
Response.Write "Hello World"
Here are several examples of how you can use this command:
Print the value of the variable
Response.Write "Variable name: " & variable
With BeforeAdd/BeforeEdit events, you can print form field value
Response.Write "field_name: " & values("field_name")
Note: visit the corresponding articles to learn more about BeforeAdd/BeforeEdit events.
Displaying a session variable that stores the authorized user's ID
Response.Write "UserID: " & Session("UserID")
Displaying the IP address of the authorized user
Response.Write "Your IP address: " & Request.ServerVariables("remote_addr")
Keep in mind that sometimes the Response.Write command may seem like it doesn't work, and nothing is displayed on the page. In this case, you can send a buffered HTML output to the browser immediately:
Response.Write variable_name
Response.Flush
See also:
•Troubleshooting custom buttons
•Troubleshooting JavaScript errors
•Events: After application initialized
•Save user data in session variables