Quick jump |
Tri-part events are a system of interconnected events that provides a convenient way to design the interaction between the browser and web server.
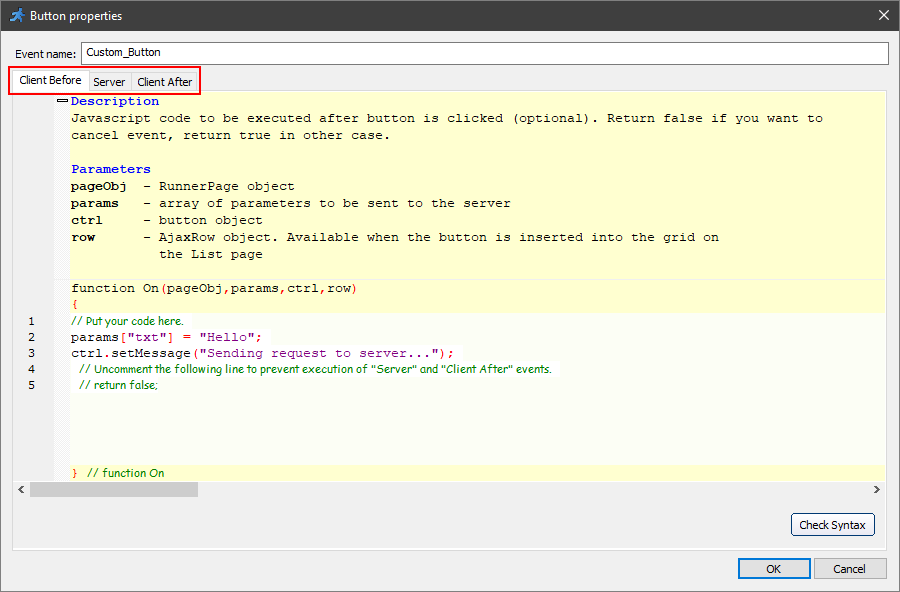
Here is how the Tri-part event interface looks like when adding a Custom button:

Any web application consists of two parts - server and client. The client part runs in the browser on the computer of the web site visitor. This part takes care of all user interface interactions, such as buttons, input controls, blocks of text, and images. The client-side code is written in JavaScript in most cases.
The server part runs the code on the web server itself and has direct access to the database, can send emails, read and write files to the disk. The ASPRunnerPro applications, use ASP as the server code language.
Most real-life tasks require a joint action of both client and server parts. For example, the user clicks a button to change something in the database, or send an email.
Tri-part events provide a convenient way to create such integrated code snippets.
They consist of three parts running one after another:
•Client Before - this JavaScript code runs immediately after the user's action, for example, clicking the button.
•Server - this part runs on the server after the Client Before part has finished. You can only use the server-side code here (ASP).
•Client After - this part goes back to the web browser, runs another JavaScript code after the Server part has finished.
It's essential that a functional Tri-part event be able to pass data between its parts. For example, the Client Before part receives input from the user, passes it to the Server event. The latter runs some database queries using the data and passes the results to Client after, which shows the results to the user.
Two objects serve as links between the three parts of the event:
•params object passes data from the Client Before to the Server event.
•result object passes data from the Server to the Client After event.
Mind the syntax difference between the Client and the Server events. The Client code is JavaScript, and the Server code is ASP.
The key names, users, and variables are up to you. You can choose any names here.
You can also pass arrays and objects this way:
ClientBefore:
params["data"] = {
firstname: 'Luke',
lastname: 'Skywalker'
};
Server:
do_something( params("data")("firstname") )
Where in ASPRunnerPro can you use these events?
Three features utilize Tri-part events:
All these events work in the same way. The only difference between them is how users initiate the event - by clicking the button, interacting with an input control, or by clicking somewhere in the data grid.
Control flow
If you don't need the Server part, return false in the Client Before code:
//your event code here
return false;
// all done, skip the Server and Client after parts.
Some tasks in JavaScript code are asynchronous: they are not completed immediately, but at some indefinite moment in the future. Sometimes, it's necessary to wait for their conclusion before running the Server part of the event. In this case, return false in the Client Before event and call the submit() function on the task conclusion.
Example:
// run the Server event after a 5-seconds pause:
setTimeout( function() {
submit();
}, 5000 );
return false;
ASPRunnerPro passes the following parameters to the ClientBefore and ClientAfter events:
pageObj
a RunnerPage object representing the current page.
ajax
an Ajax helper object. It provides miscellaneous functions like showing dialogs or generating PDF files.
row
a GridRow object that represents a row in the grid. Buttons receive this parameter when positioned in the data grid on the List page. Field events receive it in the Inline Add/Edit mode.
ctrl
in the Field events, this parameter represents the input control itself. It is a RunnerControl object.
See also:
•About Grid Row JavaScript API