Description
This event is called before the menu is displayed. You can use it to add, delete and modify any menu item.
Syntax
public XVar ModifyMenu(dynamic menu)
Arguments
menu
a RunnerMenu object.
Applies to pages
All pages where the menu appears
RunnerMenu object methods
addPageLink( label, table, pageType, parent = 0)
Adds menu link to a project page.
$label - menu element label
$table - table the page belongs to
$pageType - page type, like 'list', 'add', 'report', 'chart' etc.
$parent - id of the menu group element the new link should be added to. When 0, the new link is added to the menu root.
You can find the element id in the Menu Editor on the 'Edit element' dialog
Example:
Add a link to Cars table List page to the menu. Make the menu link open in new window
dynamic item = menu.addPageLink( "New Cars", "cars", "list" );
item.openNewWindow( true );
Returns new object of MenuItem class.
addURL( label, url, parent )
Adds a link to the menu.
$url - URL the new link should lead to.
$label - menu element label
$parent - id of the menu group element the new link should be added to. When 0, the new link is added to the menu root.
Returns new object of MenuItem class.
addGroup( label, parent )
Adds a menu group.
$label - menu element label
$parent - id of the menu group element the new link should be added to. When 0, the new group is added to the menu root.
You can find the element id in the Menu Editor on the 'Edit element' dialog
Returns new object of MenuItem class.
Example
Add a group to the menu root and add new element to it:
dynamic group = menu.addGroup( "Links" );
menu.addURL( "Google", "https://google.com", group.id );
removeItem( $id )
$id - numeric menu item identifier
Deletes a menu element
getItem( $id )
$id - numeric menu item identifier
Get menu element.
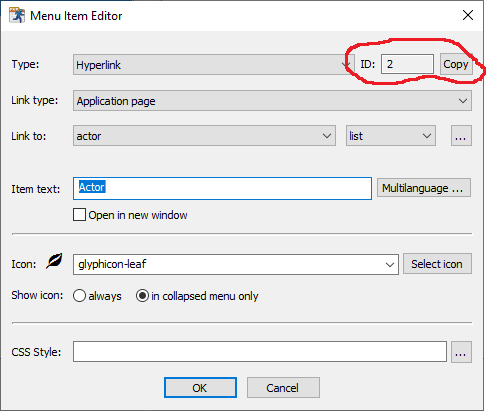
Returns object of MenuItem class or null if no element found. The following screenshot explains how to see that menu item ID in ASPRunner.NET:

copyItem( $id, $parent = -1 )
Create a copy of a menu item
$id - id of the menu item to be copied
$parent - id of the menu group the new element should be added to. When -1, the new element is added to the same group where the source element is. When 0, the new element is added to menu root.
Returns object of MenuItem class.
Example 1
Add a menu group "Orders by customers" and add an entry to that group for each customer listing their orders from Orders table.
dynamic group = menu.addGroup( "Orders by customers" );
dynamic data;
dynamic rs = DB.Query("select * from customers");
while(data = rs.fetchAssoc())
{
menu.addURL( data["CustomerID"], "orders/list?q=(CustomerID~contains~" + data["CustomerID"] + ")" , group.id );
}
See also:
•Save user data in session variables
•Events. Redirect to another page